void main() => runApp(MyApp(
items: new List() // List() 什麼都不加, 非固定長度
items: new List(3) // List() 加數字, 固定字元長度
items: new List<String>() // 規定以字串形式傳遞
items: [1, 2, 3, 4, 5] // 直接賦值
));
import 'package:flutter/material.dart';
void main() =>
runApp(MyApp(items: new List<String>.generate(20, (i) => 'Item $i')));
class MyApp extends StatelessWidget {
final List<String> items;
MyApp({Key key, @required this.items}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'IMooc Flutter Demo',
home: Scaffold(
appBar: new AppBar(
title: new Text('ListView Widget'),
),
body: new ListView.builder(
itemCount: items.length,
itemBuilder: (context, index) {
return new ListTile(title: new Text('${items[index]}'));
})));
}
}
 |
|---|
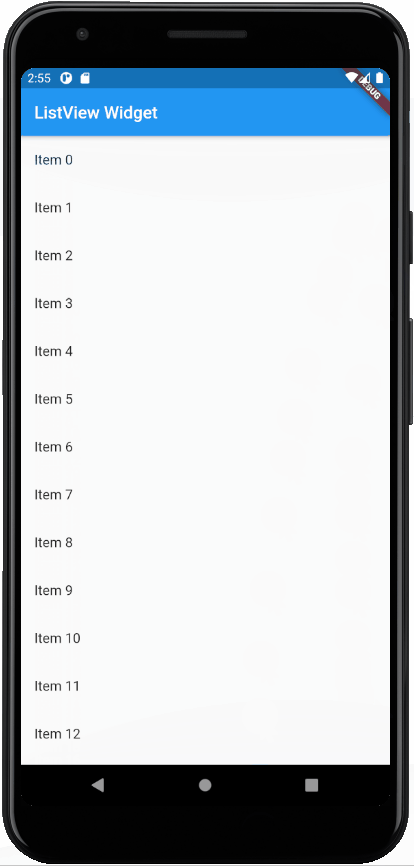
| list-items |
