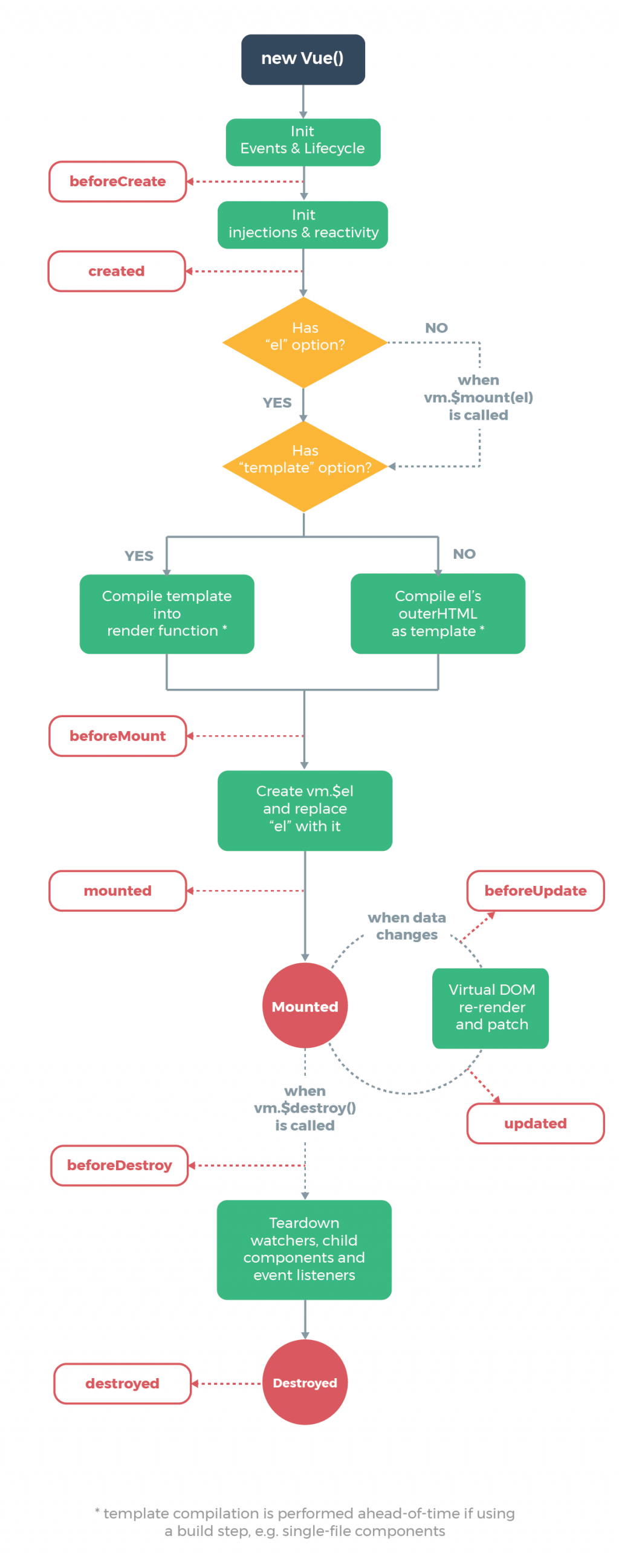
元件的生命週期,Vue的官網很貼心,幫你準備好圖示,今天就帶大家來解釋一番。

不要在選項property或回調上使用箭頭函數,比如created: () => console.log(this.a)或vm.$watch('a', newValue => this.myMethod())。因為箭頭函數並沒有this,this會作為變量一直向上級詞法作用域查找,直至找到為止,經常導致Uncaught TypeError: Cannot read property of undefined或Uncaught TypeError: this.myMethod is not a function之類的錯誤。
起手式先帶給大家觀念,我們不應該在生命週期鉤上使用箭頭函數,這個很重要,原因就如同官網所說的。
#beforeCreate:
它會在實例初始化之後,數據觀測(data observer) 和event/watcher 事件配置之前被調用。
#created:
在實例創建完成後被立即調用。在這一步,實例已完成以下的配置:數據觀測(data observer)、property和方法的運算、watch/event事件回調。我們通常可以在這執行初始化API呼叫,但是尚未掛載所以還不能使用 $el 屬性。
#beforeMount:
在掛載之前被調用,相關的 render 函數首次被調用。必須注意到的是這個生命週期鉤在 server-side rendering 機制是不會被調用。
#mounted:
這個在日後開發很常用也很重要,它會在實例被掛載到 DOM 上被調用,這時 el 被新創建的vm.$el替換了。
必須注意的是,它無法確保子元件都能被掛載完畢,如果需要等到整個 View 都渲染完,那你可以在 mounted 裡使用 $nextTick。
這生命週期鉤在 server-side rendering 期間也不會被調用。
mounted: function () {
this.$nextTick(function () {
//code...
//這裡的程式會等到所有畫面都掛載完畢才執行
})
}
#beforeUpdate:
資料改變時被調用,發生在 virtual DOM 修改之前,這適合在更新之前訪問現有的 DOM。
這生命週期鉤在 server-side rendering 期間也不會被調用,因為只有首次渲染會在 server-side 進行。
#updated:
資料改變時觸使 virtual DOM 重新渲染和修改,在這之後會調用這鉤子。
當這個鉤子被調用時,組件 DOM 已經更新,所以你現在可以執行依賴於 DOM 的操作。在大多數情況下,你應該避免在此生命週期期間更改狀態。如果要讓狀態改變,最好使用 computed 或 watch。
同樣必須注意的是,它無法確保子元件都能被更新,如果需要等到整個 View 都更新渲染完,那你可以在 updated 裡使用 $nextTick。
這生命週期鉤在 server-side rendering 期間也不會被調用。
updated: function () {
this.$nextTick(function () {
//code...
//這裡的程式會等到所有畫面都重新渲染完畢才執行
})
}
#beforeDestroy
實例銷毀之前調用。在這生命週期鈎,你仍然可使用實例。
這生命週期鉤在 server-side rendering 期間也不會被調用。
#destroyed
實例銷毀後調用。被調用後,對應 Vue 實例的所有指令、所有的事件監聽器被移除、所有的子實例也都被銷毀。
這通常都是寫一些銷毀的棄置,如cleanInterval()、chart.dispose()、unsubscribed()
這生命週期鉤在 server-side rendering 期間也不會被調用。
有任何問題歡迎下方留言,如果喜歡我的文章別忘了按讚、訂閱追蹤加分享唷!!
---我是分隔線-----------------------------------------------------------
PollyPO技術-前端設計轉前端工程師-JS踩坑雜記 30 天
喬依司-實作經典 JavaScript 30
五百億-Vue CLI + Firebase 雲端資料庫 30天打造簡易部落格及後臺管理
eien_zheng-前端小嘍嘍的Golang學習旅程_The journey of learning Golang
