在這幾天裡面,我會整理出常用指令,為大家一一介紹
#v-if/v-else-if/v-else:
條件渲染,當條件成立時渲染出該元素,與v-show相似,差異在於當條件不成立v-if是不會在DOM上產生該元素,反之v-show 只是把該元素藏起來。
需注意的是若是在v-if之後使用v-else-if/v-else且元素類型相同時,請搭配使用Key。
<div
v-if="error"
key="error-status"
>
錯誤訊息:{{ error }}
</div>
<div
v-else
key="search-results"
>
{{ results }}
</div>
需注意的是 v-if 與 v-for 不應該同時用在同一個元素上。
錯誤:
<ul>
<li
v-for="user in users"
v-if="showUsers"
:key="user.id"
>
{{ user.name }}
</li>
</ul>
正確:
<ul v-if="showUsers">
<li
v-for="user in users"
:key="user.id"
>
{{ user.name }}
</li>
</ul>
#v-for
列表渲染,需搭配key使用,可以使用v-for="(item, index) in items",也可以用 of 替代 in 作为分隔符,v-for="item of items"。
補充:在JS裡面,for in是遍例整個索引,而 for of 是遍例整個值,但在Vue指令v-for in/of 是沒區別的。
for (const v of arr) {
console.log(v);
}
for (let i in arr) {
console.log(arr[i]);
}
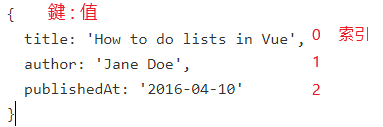
v-for 也可以遍例整個物件,其value為值,name為鍵,index為索引
<div v-for="(value, name, index) in object" v-bind:key="index">
{{ index }}. {{ name }}: {{ value }}
</div>
有任何問題歡迎下方留言,如果喜歡我的文章別忘了按讚、訂閱追蹤加分享唷!!
---我是分隔線-----------------------------------------------------------
PollyPO技術-前端設計轉前端工程師-JS踩坑雜記 30 天
喬依司-實作經典 JavaScript 30
五百億-Vue CLI + Firebase 雲端資料庫 30天打造簡易部落格及後臺管理
eien_zheng-前端小嘍嘍的Golang學習旅程_The journey of learning Golang
