
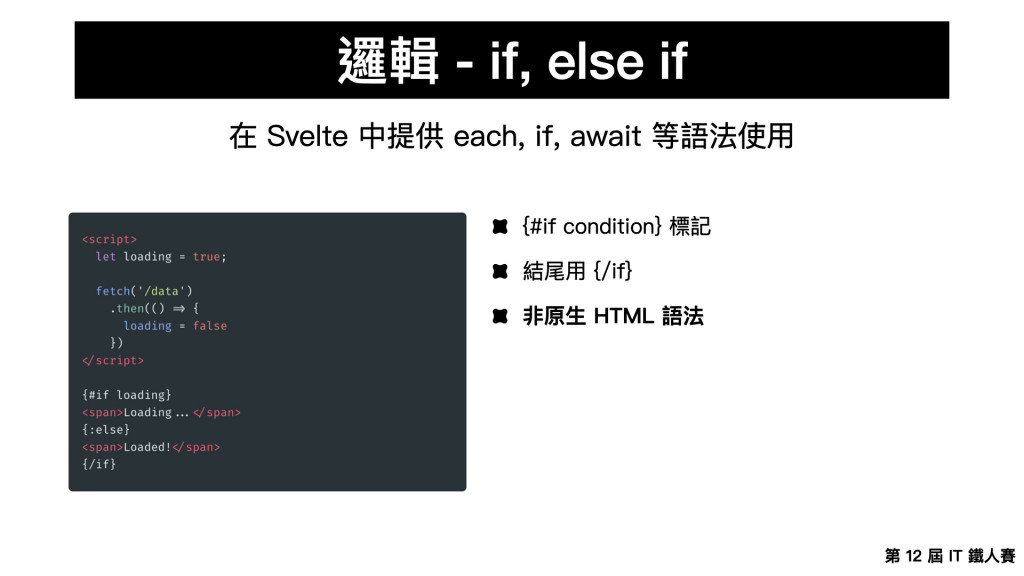
備註:影片的 if, else block 語法介紹中,圖片的範例 {#else} 的語法為錯誤的,正確的使用方式應為 {:else},感謝網友 cwchiu 指正。投影片已重新上傳。
這張才是正確使用方式
昨天使用 Svelte 完成了簡單的計時器功能,不過還沒有詳細介紹 Svelte 的功能,因此今天我們介紹了元件宣告、$ 使用方式、if, each block 等功能。並且將今天學到的功能一起加入到倒數計時器當中。

if...else 語法好像是
{#if loading}
loading
{:else}
loaded
{/if}
感謝指正!我在影片說明欄中已經註明,投影片也已經重新上傳了。正確的用法是使用 {:else} 才對。