30 天鐵人賽終於結束啦!這三十天我們從 Svelte 的基本功能介紹,搭配 Svelte 來實作常見的 UI 互動,並且盡可能考慮多一些細節,像是 a11y 跟常見的 UX 互動等等,讓 UI 變得更加靈活一些。
在實務上,我們也提到了 Svelte 的 SSR 功能,可以直接 render 出 HTML 加快初始載入體驗跟 SEO。
同時我們也盡可能地活用 Svelte 的功能,像是 store, animation, transition, context 等等,在不引入第三方函式庫的情況下,做出還不錯用的 UI 與功能。
相較於 React,Svelte 在設計上把盡可能把複雜的細節交給編譯時期處理,雖然可能造成抽象洩漏,但也讓學習語法的困難度大幅下降,這是我認為相當有優勢的地方,畢竟並不是每個人都是工程師,也不是只有工程師才能寫網站。
在影片當中也有提到,多樣性是我認為相當迷人的地方,前端框架也好,甚至延伸到整個社會也好,多樣性的存在讓我們有各式各樣的可能性。也希望未來有更多激盪想法的框架出現。
最後,不管你有沒有在實務上使用 Svelte,相信經過這一系列的影片教學,應該還是可以學到一些東西,至少我是這麼覺得,感謝大家的收看!
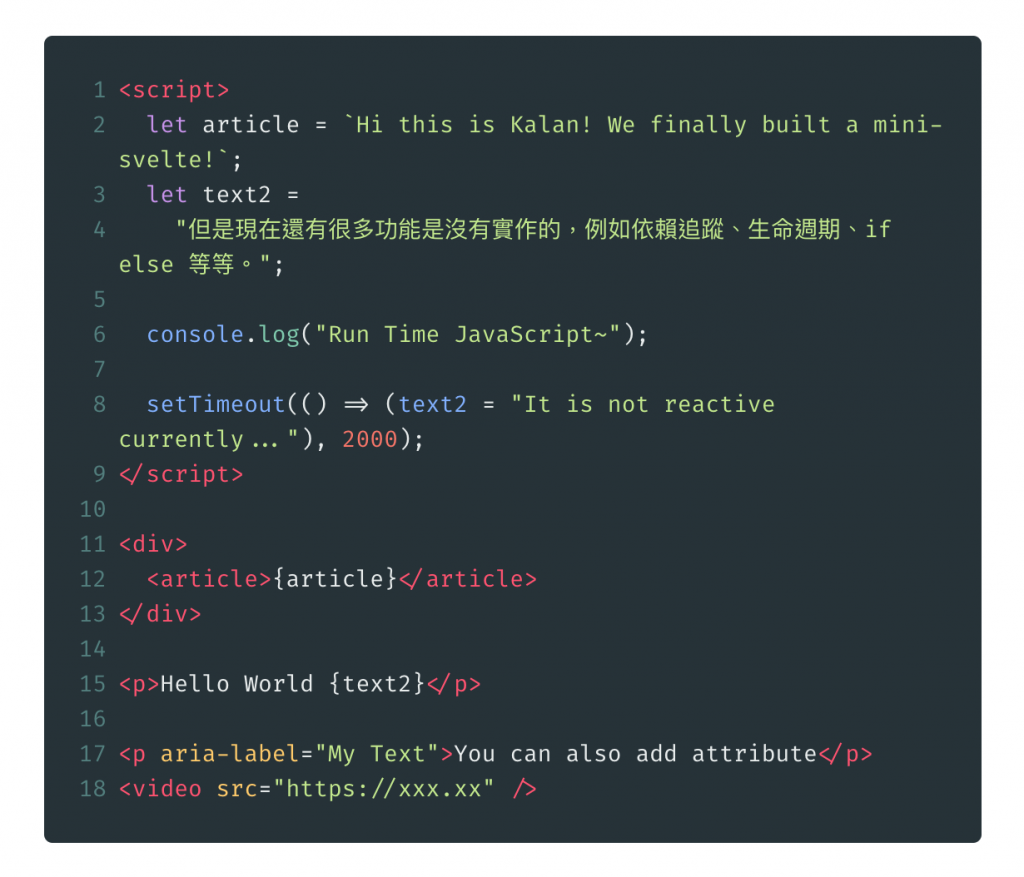
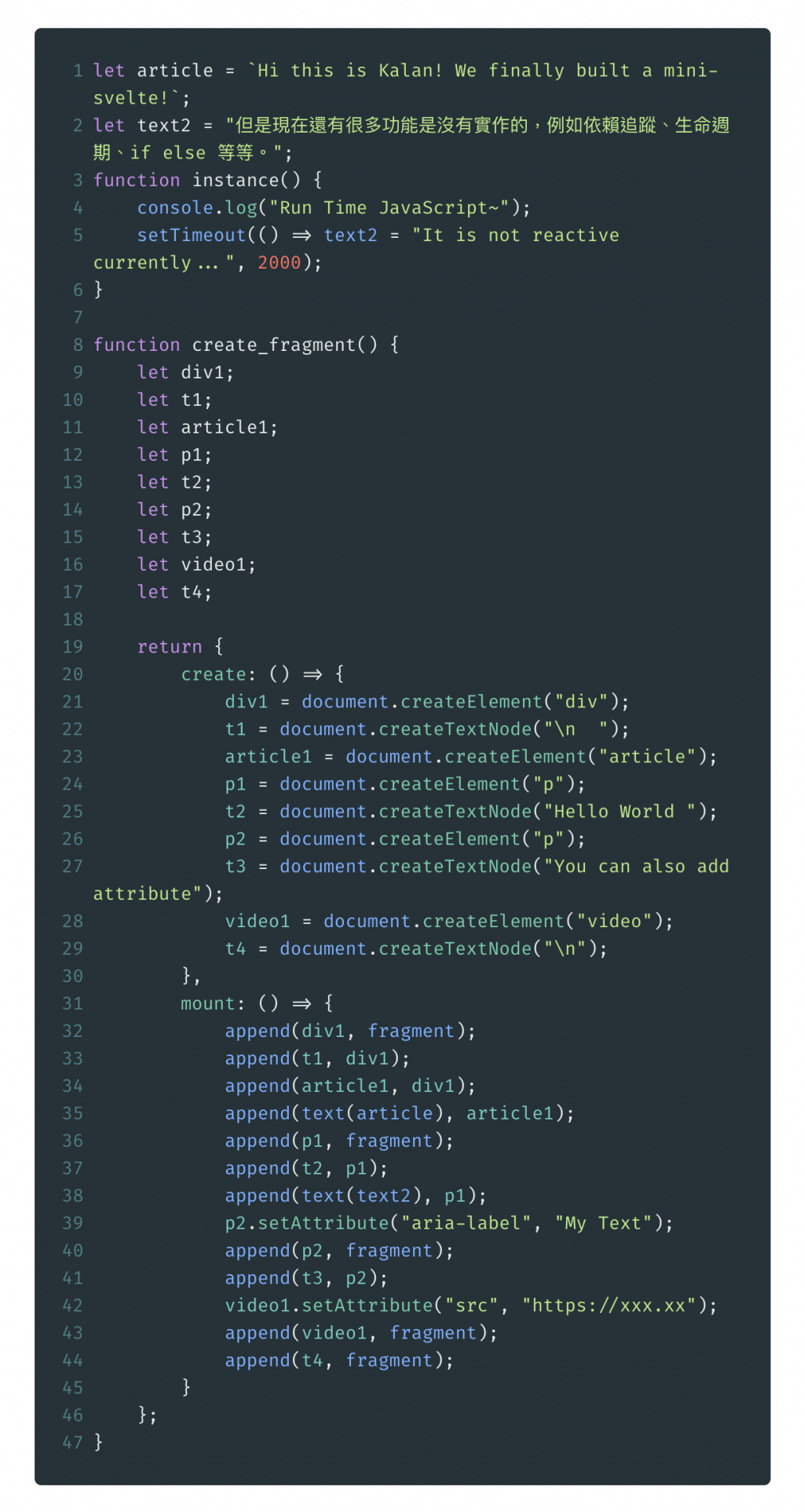
從之前寫的解析器搭配 code-red 生成 JavaScript 程式碼!
◼︎ 相關連結:
・Svelte 官網 https://svelte.dev


如果想要看更多資訊,可以到:
