在App3.js最上方新增一行
import './app3.scss';
比較喜歡寫SCSS,SASS對我來說比較不習慣,新增完後要記得再創一個app3.scss在對應的地方。
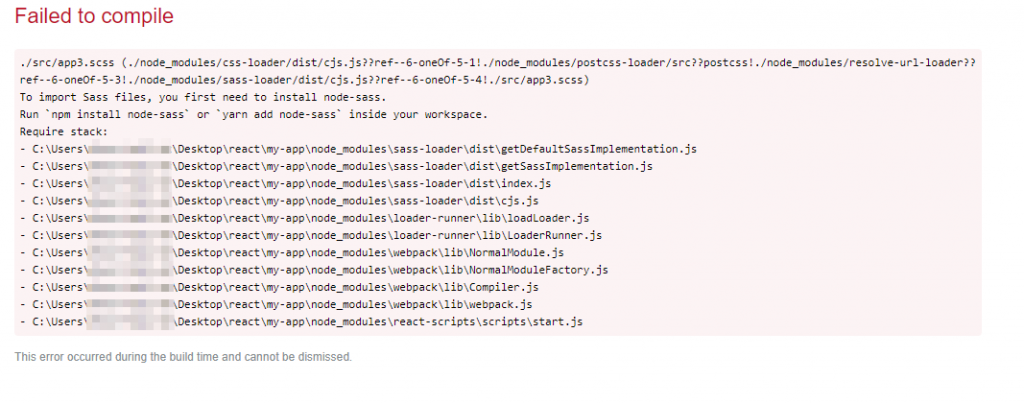
然後npm start 會看到畫面顯示錯誤,這是正常的
他說要在安裝
npm install node-sass
安裝好在跑一次就能正常看到畫面了
接著就是來寫看看SCSS
import React, { useState } from 'react'
import './app3.scss';
export default function App3() {
const [gonum, gocnum] = useState(0);
const [gotext, gonoyes] = useState(false);
const goClick=()=>{
gocnum(gonum+1);
gonoyes(!gotext);
}
return (
<div>
<p className="text"> <span>{gonum}</span> </p>
<button onClick={goClick}>{gotext ? 'No' : 'Yes'}</button>
</div>
)
}
.text{
display: flex;
span{
color: bisque;
background-color: black;
font-size:20px ;
padding:10px;
}
}
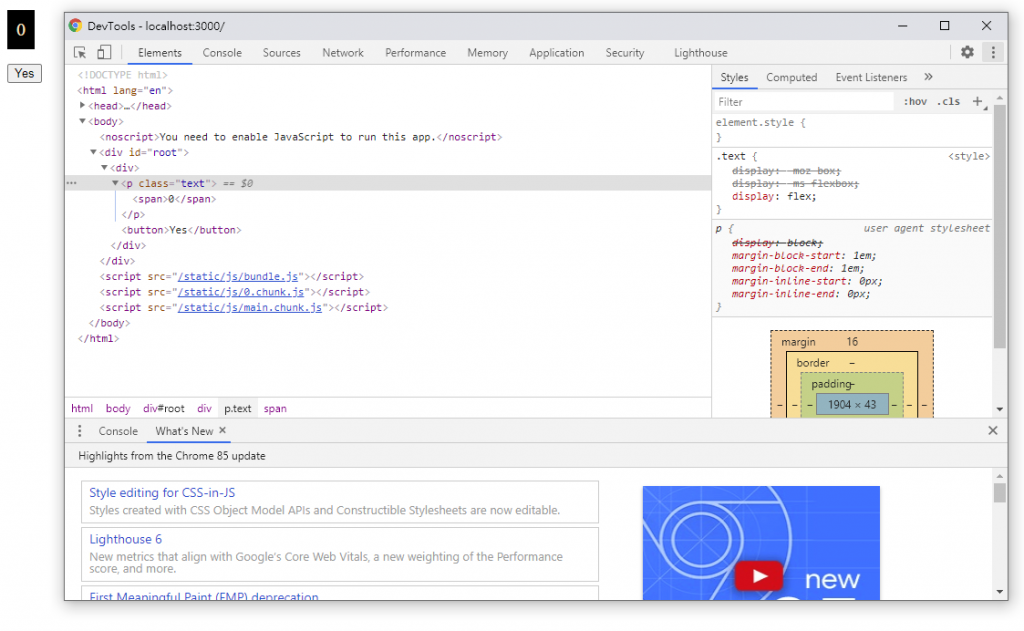
打開畫面會發現他沒有幫幫我加前綴
所以還要去package.json將裡面的browserslist改成以下
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 4 version",
"ie 6-8",
"Firefox > 20"
]
}
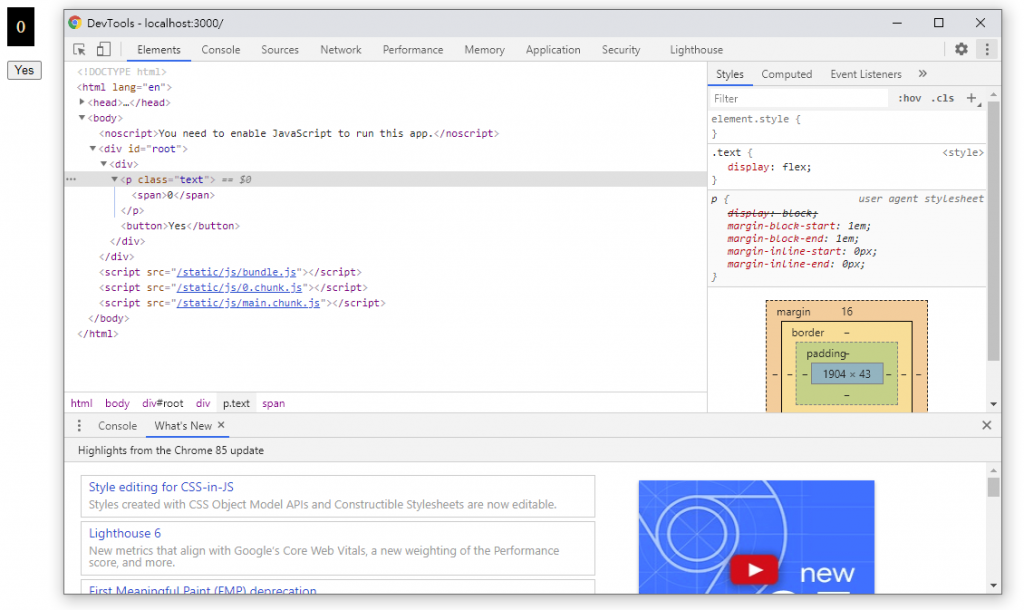
這樣就會自動加前綴了