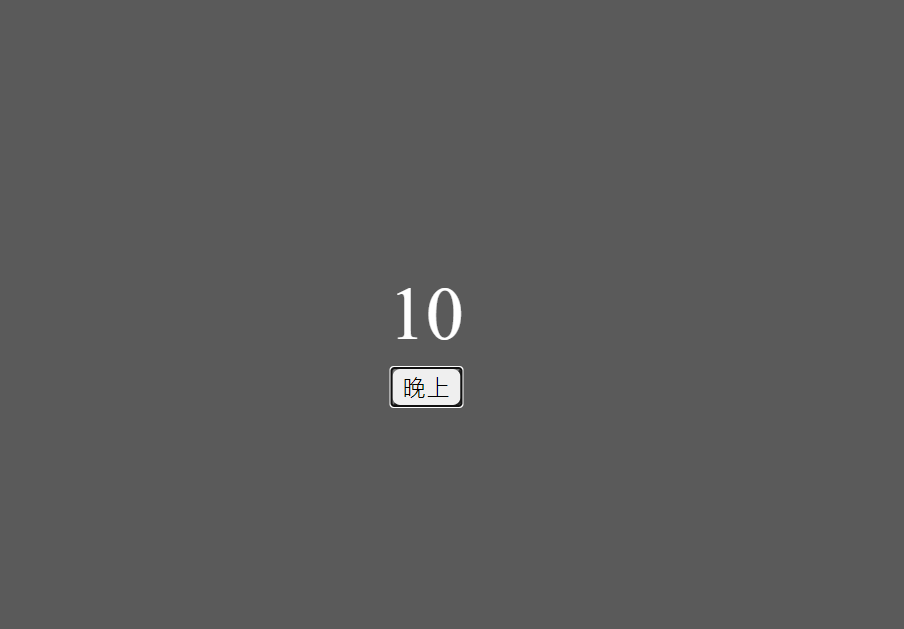
利用目前學會的來寫一個簡單的小功能
import React, { useState } from 'react'
import './app3.scss';
export default function App3() {
const [gonum, gocnum] = useState(0);
const [gotext, gonoyes] = useState(false);
const goClick=()=>{
gocnum(gonum+1);
gonoyes(!gotext);
}
return (
<div className={`div_bg ${gotext ? 'w_day' : 'b_day'}`}>
<div className="main_bg">
<p className="text"> <span>{gonum}</span> </p>
<button onClick={goClick}>{gotext ? '白天' : '晚上'}</button>
</div>
</div>
)
}
*{
padding: 0;
margin: 0;
}
html,body,#root{
height: 100%;
color: #fff;
}
.div_bg{
width: 100%;
height: 100%;
position: relative;
&.w_day{
background-color:#ca8a2b;
}
&.b_day{
background-color: #5a5a5a;
}
.main_bg{
position: absolute;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
text-align: center;
.text{
font-size: 75px;
margin-bottom: 10px;
}
button{
font-size: 24px;
padding: 2px 10px;
border-radius: 10px;
}
}
}

範例:https://codesandbox.io/s/vigilant-night-oted0
