一個完整的開源庫必須包含
昨天我們一起討輪完單元測試,常見的單元測試工具如:jest(vue/react都是用他), Mocha ,Ava,
我們稍微簡單比較三者差異
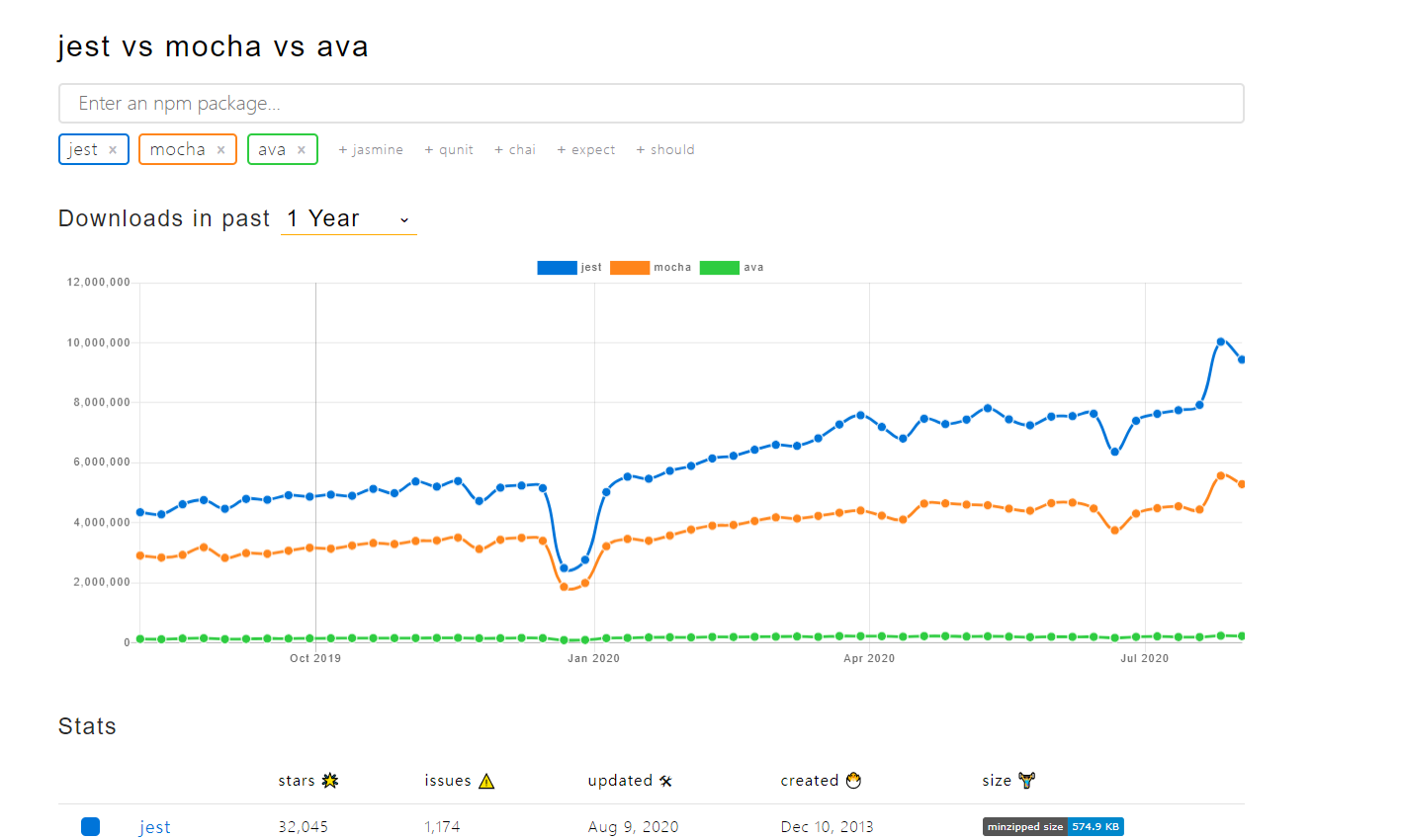
-下圖為(https://www.npmtrends.com/)統計 [2019.08 - 2020.08] npm下載量的實時數據

可以看到主要以Mocha/jest為最大宗,所以這次就先以這兩者來討論
JavaScript單元測試工具
Chai 提供 BDD 語法測試用的斷言庫(Assertion Library)。斷言庫是一種判斷工具,明確地將預測結果指出。若實際結果和預測不同,就是測試有誤。以下對語法做簡單說明。
支援 Promise
仿自然語言,淺顯易懂
同時支持 BDD 和 TDD 兩種測試模式
可以支持主要的三種斷言方式 (should.js, expect.js, assert.js ):
以下給一個Mocha+Chai(assert)範例
//test/lib/sum.js
var sum = require('../../lib/sum')
var assert = require('assert')
describe('和函式的測試',function () {
it('1加1應該等於2',function () {
var expect=10;
assert.equal(sum(1,1),expect);
})
})
Jest 主要有幾個常用的部分
globals api
afterAll(fn, timeout) 所有測試用例跑完以後執行的函數
beforeAll(fn, timeout) 所有測試用例執行之前執行的函數
afterEach(fn) 在每個測試用例執行完後執行的函數
beforeEach(fn) 在每個測試用例執行之前需要執行的函數
Jest 對象
1. jest.fn(implementation) //返回一個全新沒有使用過的 mock function,這個 function 在被調用的時候會記錄很多和函數調用有關的信息
2. jest.mock(moduleName, factory, options) //用來 mock 一些模塊或者文檔
3. jest.spyOn(object, methodName) //返回一個 mock function,和 jest.fn 相似,但是能夠追蹤 object[methodName] 的調用信息,類似 Sinon
4. jest.resetModules() //確保 import/require 的 module 是初始乾淨未被污染的狀況
5. jest.resetAllMocks() //重設所有 mock 物件的狀態
snapshot
斷言
expect(value) // 要測試一個值進行斷言的時候,要使用 expect 對值進行包裹
toBe(value) //使用 Object.is 來進行比較
toEqual(value) //用於對象的深比較
toMatch(regexpOrString) //用來檢查字符串是否匹配,可以是正則表達式或者字符串
之後我們會以Jest為測試主軸,
由於沒有使用過JS測試框架的經驗,如果有不合適的地方,歡迎指出。
感謝各位我們明天見。
