無論何種設計模式皆屬於參考,只要能將你的 CSS 收納、歸類好,任何模式皆能提升開發時的效率。
所以請找到適合自己的模式吧!
SMACSS(Scalable and Modular Architecture for CSS)。顧名思義就是可擴展與模組化的設計模式。
聽起來有點模糊...
直接從官網右邊的 core 欄位來看,
將結構分成5類,依序撰寫。
Base:做全站設定為主,把最常用的東西全部先設定好。
e.g. margin: 0;、padding: 0;...
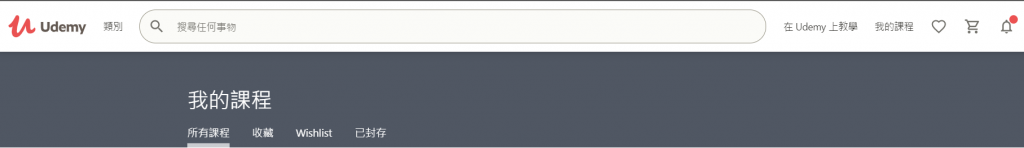
Layout:網站布局為主。
通常會用在網頁的頁首及頁尾。
以 Udemy 的頁面來說就是這兩個區塊。

Module:新增基底,再改換樣式(子模組)。
不知道大家是否有用過 Bootstrap? 是否好奇為什麼要把按鈕設計成需要 .btn、.btn-primary 才能將按鈕顯示出來?
<button type="button" class="btn btn-primary">Primary</button>
這個用意就是先建基底,接下來只要設定改變的樣式即可,這樣可以使這個模組普遍活躍於各個地方。
State:用於新增狀態,通常與 Layout class 和 Module class 一起使用。
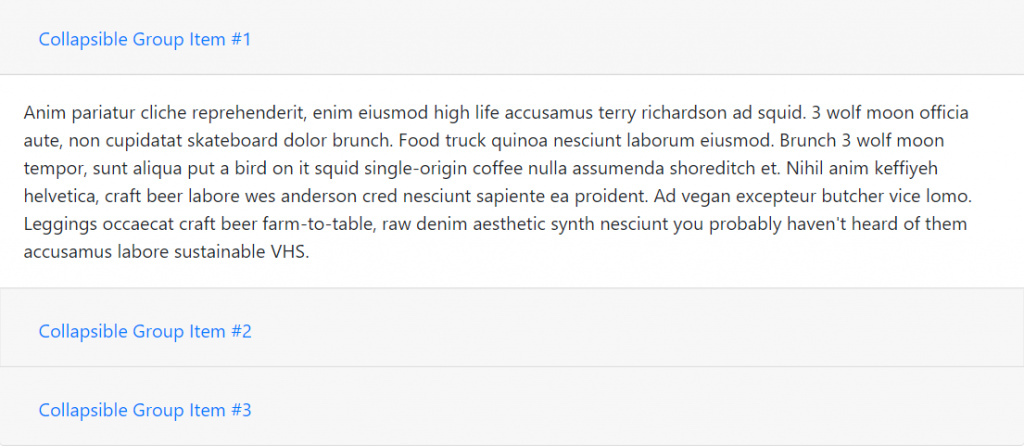
e.g. Bootstrap 的折疊元件
可以新增錯誤或正確的 class。
錯誤時添加個 .is-error,成功時添加個 .is-success 的 class。
Theme:這個的話比較少用,主要用於設定網站主題的形式。例如網頁的 dark mode。
雖然 SMACSS 將 CSS 區分出來,但各類的界線模糊,所以在使用時要注意喔~~~
SMACSS 看完是不是覺得還不錯呢? 是否讓自己覺得以前 CSS 都沒好好規劃,然後越寫越雜@@?
明天要介紹的 OOCSS 也是類似的設計模式,就盡請期待吧~~
