工欲善其事,必先利其器,要學習開發網頁的第一步,就是要先有個用的順手的編輯器,而目前比較常見的就下面列的這幾種
先介紹一下今天的主角--VSCode
介紹部分就交給維基百科吧,這邊就不多作介紹了
身為一個主流的Editor,基本上的上色功能是一定有的
這邊想介紹我比較常用的Plugin,讓在打code的時候可以越打越開心!!
首先
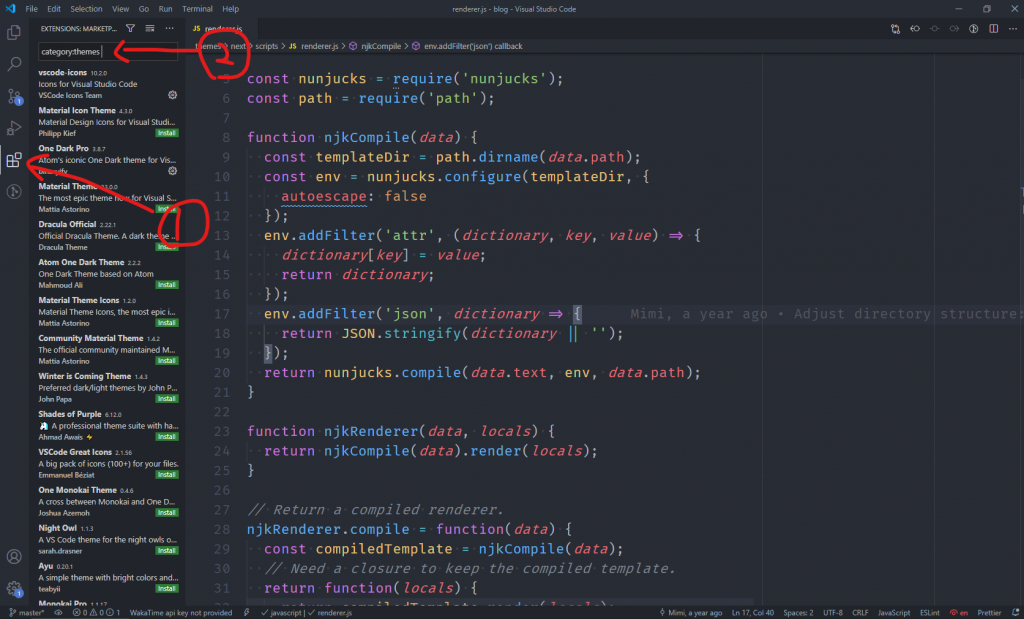
主題部份我是使用One dark pro
但主題部分我覺得找一個看得順眼的最重要,在vscode中有很多的主題供大家選擇
接下來強烈推薦先安裝以下這個套件
Sublime Text Keymap and Settings Importer
這個可以幫你把原本在sublime中的設定檔以及sublime的熱鍵複製過來,很好用的!!
明天會介紹的熱鍵會需要這個這個套件的
下面這些是我目前比較常使用到的套件
好用的plugin先放到這邊,明天會介紹我常用的熱鍵以及使用情境,那我們明天見!!
文章同時發表於:https://kevinyay945.github.io/20200915/VSCode-1/
