接下來的內容是以有安裝過Sublime Text Keymap and Settings Importer當作前提來做說明的!!
已經幫vscode安裝好套件後,那接下來就讓我們來看一下好用的熱鍵吧
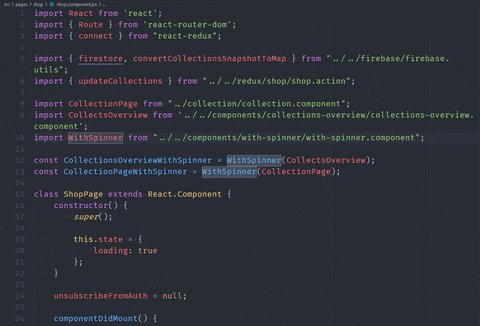
Ctrl+d => 可以幫你自動選取下一個相同的單字,並可以一起修改
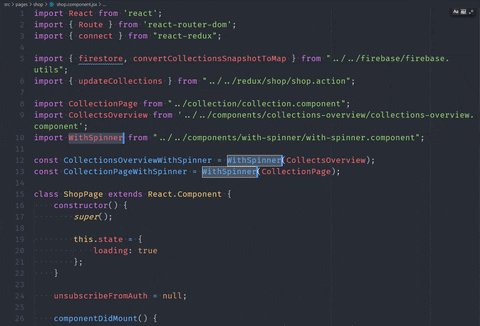
按下滑鼠中鍵 => 可以垂直選取內容
alt+左右方向鍵 => 可讓游標一次跳一個單字
home/end => 將游標移動到整行的頭/尾端
這三個技巧可以合併使用
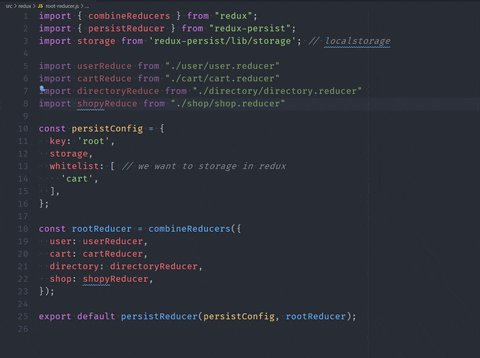
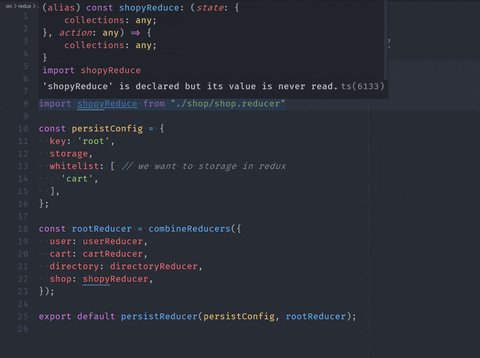
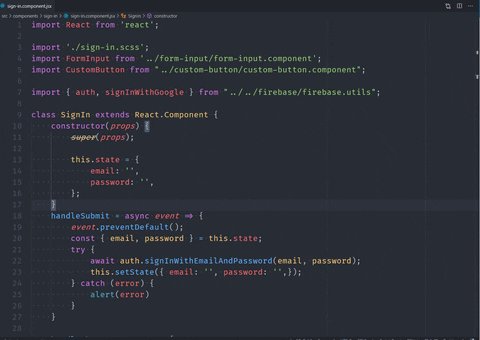
在這裡我把Reducer打成Reduce,並忘記加上分號
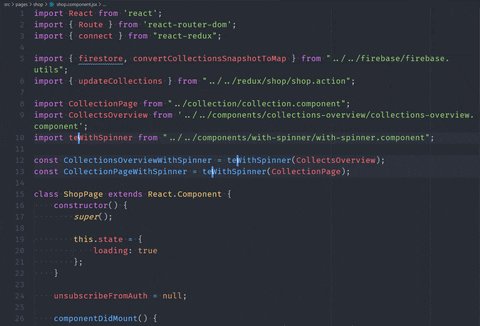
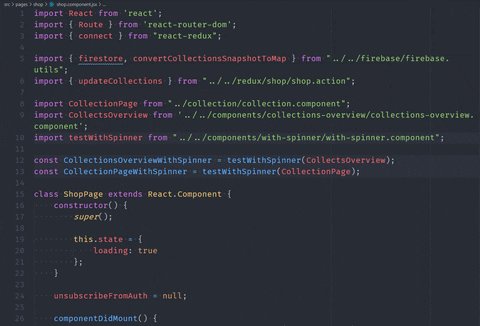
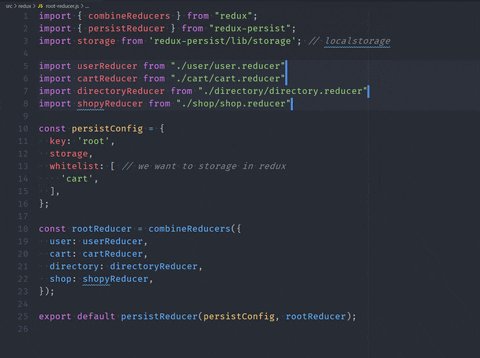
可以按住滑鼠中鍵選取你要的範圍,透過alt跳到這個單字最後,加上r之後按下end,加上;就可以了
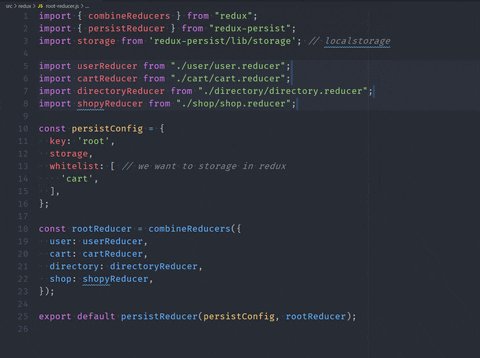
當然也可以用上面提到的ctrl+d將reduce選起來,把它改成reduce,在按下end加上;也行
ctrl+shift+d => 可以一次複製貼上一行
alt+ 方向鍵上/下 => 將所在的那行上下移動
在不反白任何字的情況按下ctrl+c/x => 可以複製一行/剪下一行
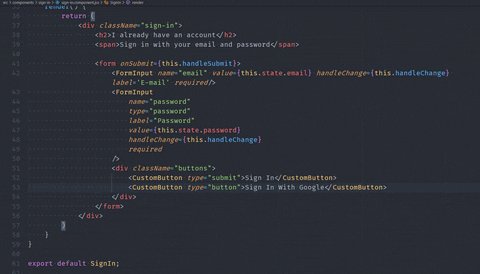
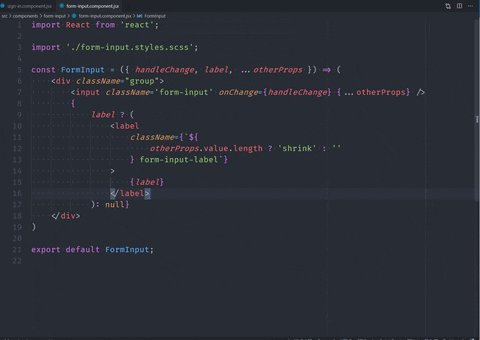
我想要在google登入的按鈕下增line跟facebook的登入按鈕
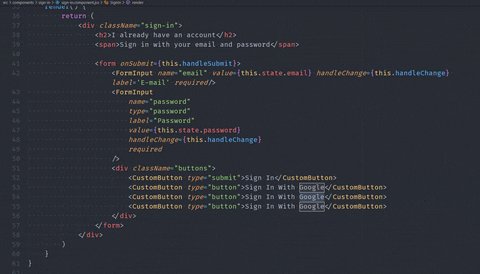
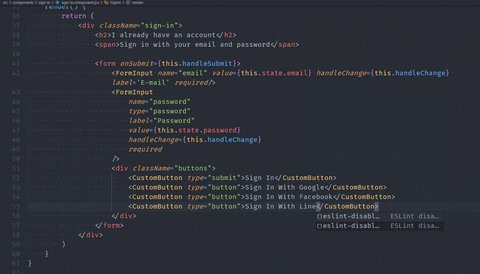
就可以透過ctrl+shift+d 複製貼上兩行,把字改掉
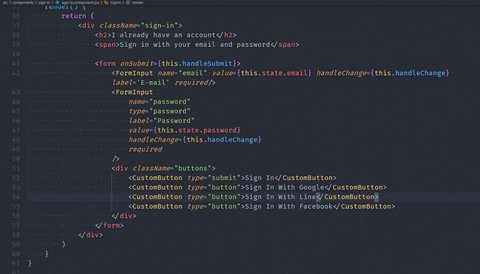
如果希望facebook跟line交換位置,就按下alt+上/下交換位置就可以了
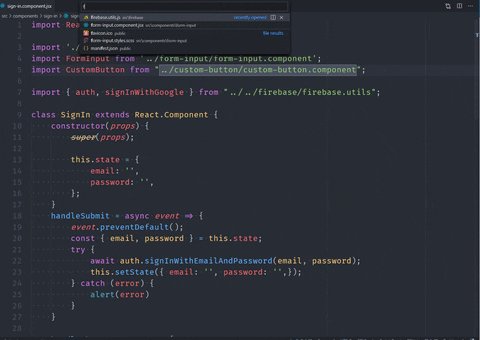
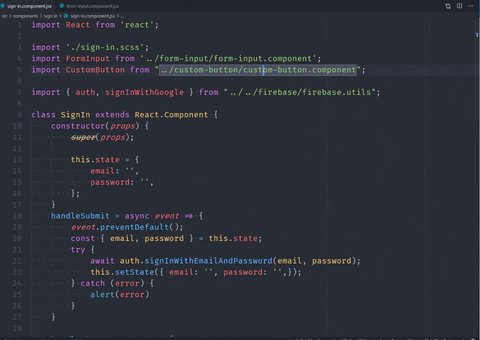
ctrl+p => 可透過文字搜尋檔案,並開啟他(預設會選取上一次開啟的檔案)
這個超好用的,有時候需要到其他檔案參考裡面的內容,想要回去原本的檔案做修改,就按下ctrl+p直接按下enter就可以了
也可以透過打字把需要的檔案找出來,這個搜尋功能有提供模糊搜尋,只要打出幾個字就會找到你要的檔案了
其他還有很多的快捷鍵等大家來發掘,上面介紹的是我在開發的時候用的最頻繁的幾組快捷鍵,當時知道有這些功能的時候可是超級興奮的,所以在這邊分享給大家,也歡迎大家可以一起交流更方便的快捷鍵瞜~~
那我們就明天見!!
文章同時發表於:https://kevinyay945.github.io/20200916/VSCode-2/
