Day5
從設計App之前,當然要來認識一下我們的界面與功能啦,這肯定少不了囉~
以下會以截圖加解說哦

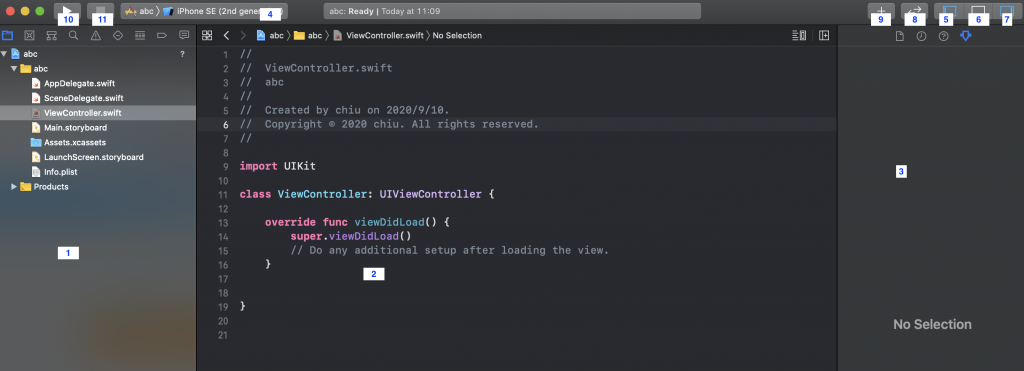
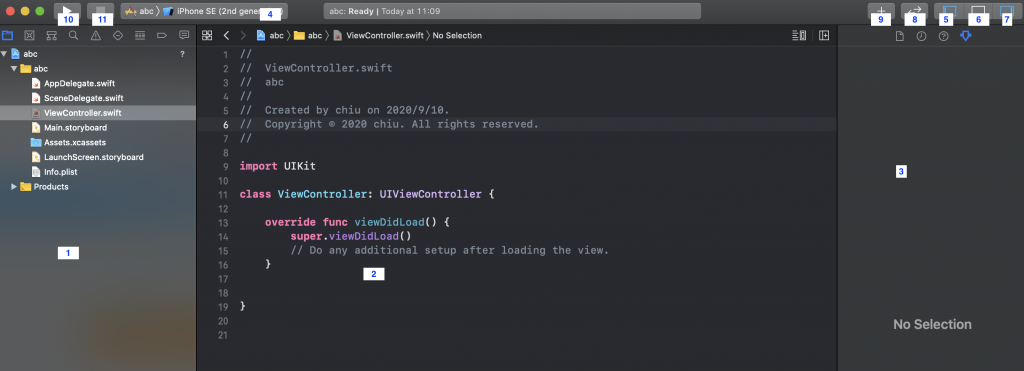
1:檔案瀏覽區:可以在此區查找你想要的檔案界面~
2:程式編輯區:所有的程式碼編寫、界面設計等都在此區完成~
3:屬性設定區:用於設定所有UI元件的屬性與功能~
4:模擬機機型選擇:可以用來設定機型,方便因屏幕闊度不一而元件移位~
5:顯示/關閉檔案瀏覽區:顯示/關閉
6:顯示/關閉除錯區:顯示/關閉,此區用於顯示編碼錯誤、功能錯誤等相關錯誤訊息~
7:顯示/關閉屬性設定區:顯示/關閉

-
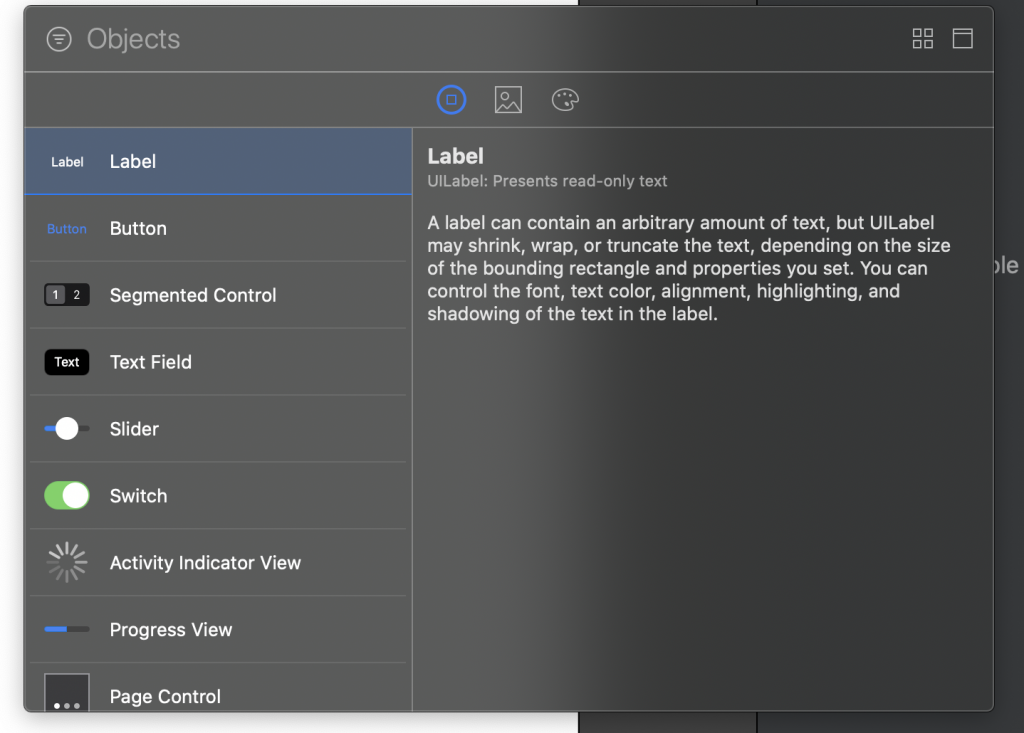
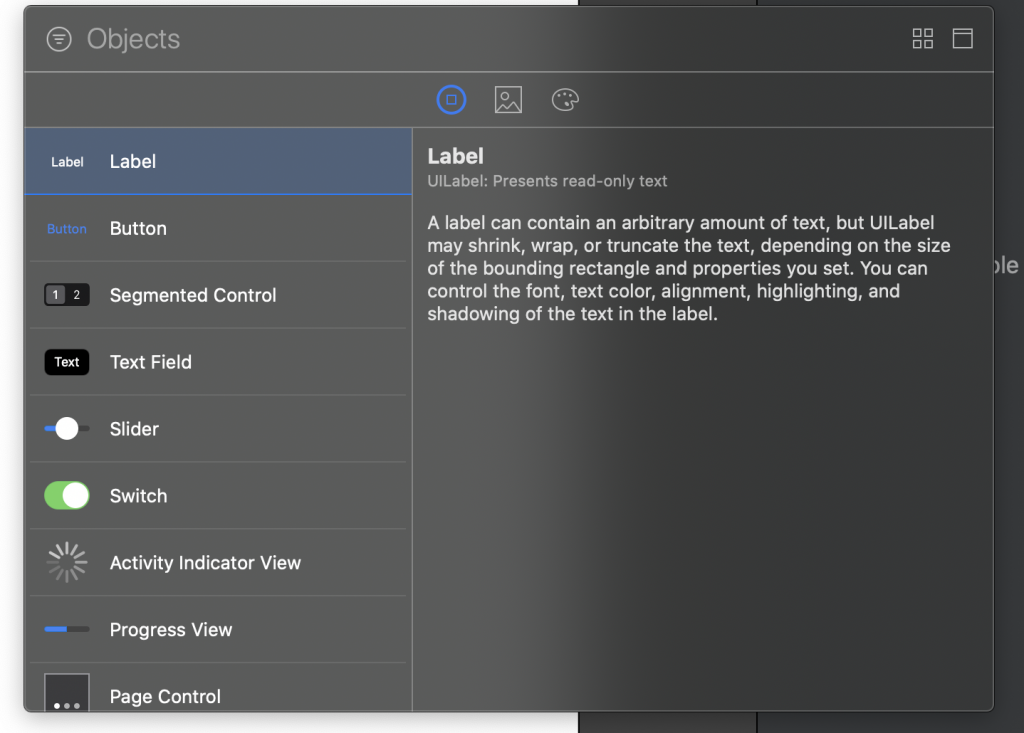
UILabel/UITextField/UITextView:利用text存取文字~
-
UIImageView:利用image存取圖片~
-
UISlider,UIStepper:利用value存取數值,範圍由maximumValue & minimumValue控制~
-
UISwitch:利用isOn存取目前開關是否打開~
-
UISegmentedControl:利用selectedSegmentIndex存取目前選到區塊的編號~
-
UIDatePicker:利用date存取選到的時間~
-
UIProgressView:利用progress存取進度~
-
UIButton:讀取標題/設定標題~
-
UINavigationItem:利用title存取navigation bar上的標題~
-
UIPageControl:利用currentPage存取目前在第幾個小圓點~
-
UIActivityIndicatorView:開始/停止轉彩球~
-
UIView:backgroundColor:背景顏色/frame:位置大小/alpha:透明度/tag:用來區分view的編號~