Day6
當一個新手擁有了設備也認識了基本的界面功能、基礎UI元件後![]() ,打算來規劃一下想法,嘗試一下編寫App啦!
,打算來規劃一下想法,嘗試一下編寫App啦!
當然~一個基礎新手不可能一刻之間完成功能完善、界面好看的App![]() ,因此,非常需要嘗試一些App會用到的基礎功能與UI元件啦,比如:跳轉、按鈕(UI Button)、文字欄(Label)、文字输入框(TextField)等,會實作基礎實用的嘗試App啦!
,因此,非常需要嘗試一些App會用到的基礎功能與UI元件啦,比如:跳轉、按鈕(UI Button)、文字欄(Label)、文字输入框(TextField)等,會實作基礎實用的嘗試App啦!
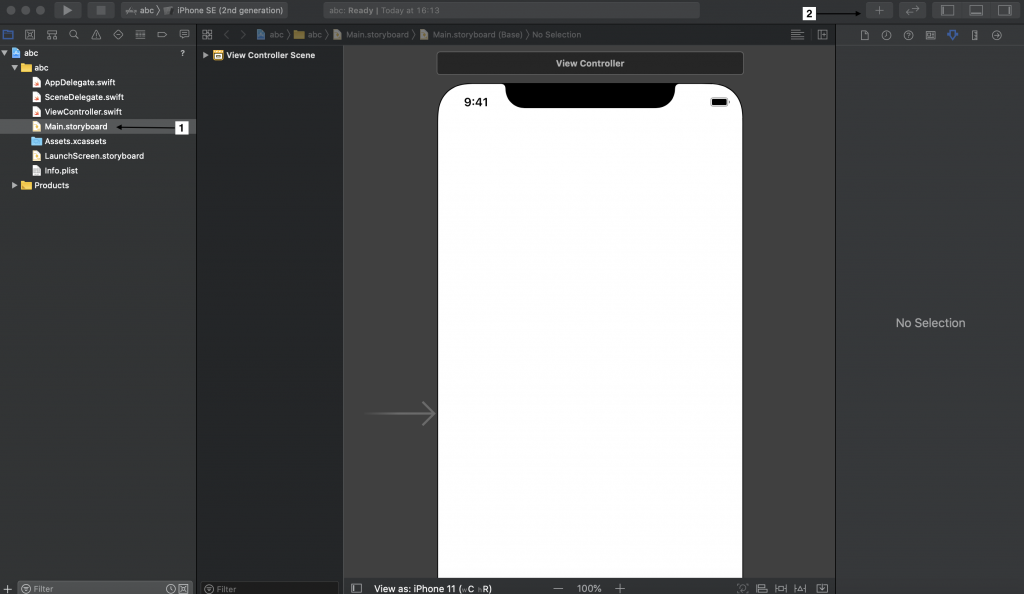
那麼今天來規劃界面吧,那首先在Xcode的 Main.storyboard (檔案區的第6行;圖註1 )
,會看到一部空白的Apple模擬機界面,然後右上角 + 按鈕,會顯示一個UI元件的小界面(圖2)
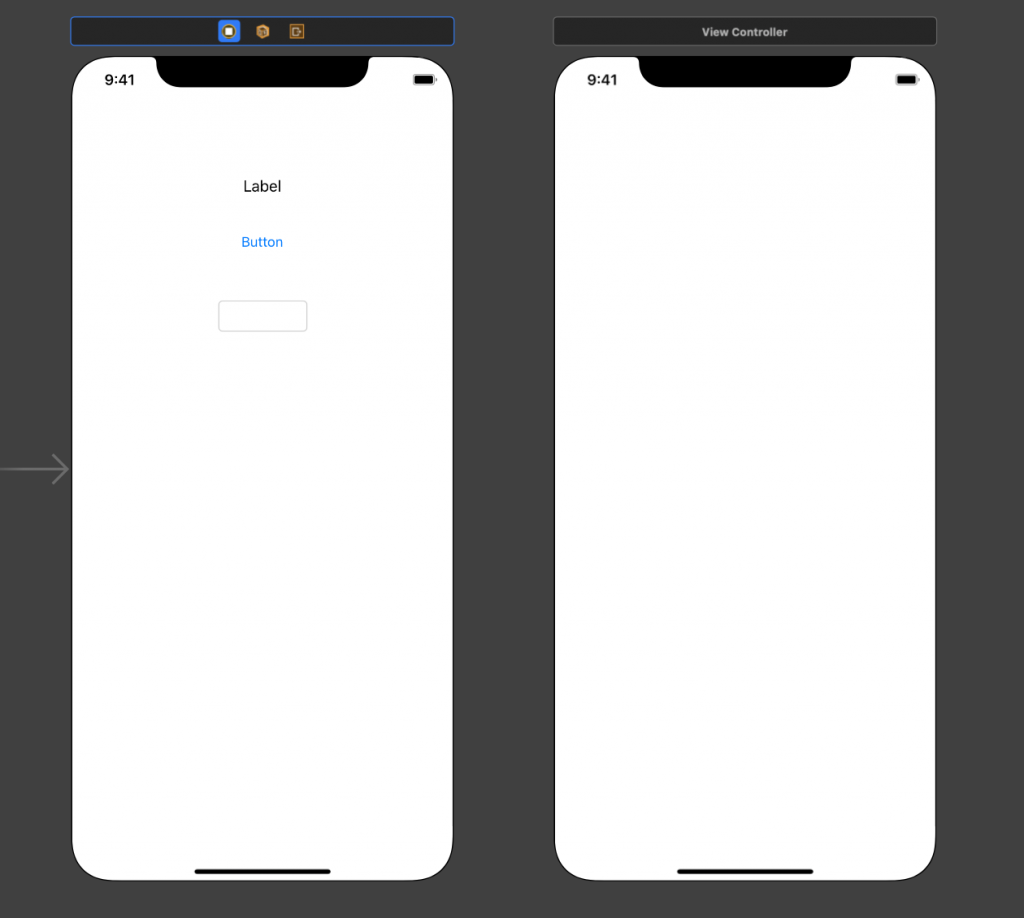
,先搜尋 View Controller 用來做第二頁面才能嘗試跳轉頁面,然後選擇需要Button、Label、TextField拖拉到空白的界面上(圖3)
用來做第二頁面才能嘗試跳轉頁面,然後選擇需要Button、Label、TextField拖拉到空白的界面上(圖3)
,就完成了今天的界面設計啦~!!![]()
