記錄學習內容。看網路上大大們的文章和影片,做些紀錄。
以下內容還不太懂。
以下內容大多引用網路上大大們的文章和影片。
教學來源:
SwiftUI Tutorial: What's the difference between @State, @ObjectBinding, and @EnvironmentObject?
整理:

詳細參考:
Day09:好奇寶寶之來玩玩 SwiftUI - @State
Class vs Struct 超級比一比
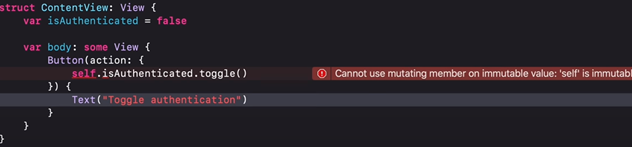
Struct 不能直接修改內部屬性,如果要修改必須加上 mutating
可以在屬性施加 lazy 咒語,使其在東西建立時偷懶休息。待東西建立後,需要讀取屬性時再做初始
文章中 把dog class 當作 lazy變數 。
如果baby 沒有指到 dog ,那 dog就不會被init() 初始化。
@ObjectBinding is become @ObservedObject and
BindableObject protocol is become ObservableObject
willChange become objectWillChange.
EnvironmentObject
接著講到@EnvironmentObject,,看不太懂,看這個教學(以下截圖來自這部教學):
Sharing data across tabs using @EnvironmentObject – Hot Prospects SwiftUI Tutorial 10/16
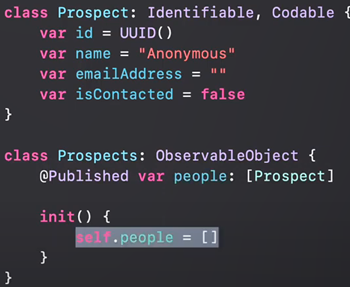
@EnvironmentObject 也是搭配ObservableObject、@Published :
如果在一個view裡面寫這段,代表prospects這個東西,就可以用來在子View當@EnvironmentObject變數:
之後在這個view裡面的子 View ,都可以把prospects變數想成環境變數 、共用變數 。
像是你有很多的子畫面,都會用到這個變數 ,然後又要更新有這個變數的View。
可以用@EnvironmentObject
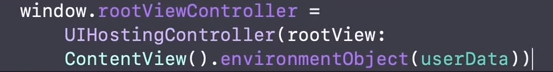
也可以在SceneDelegate修改。
用.environmentObject。
這樣ContentView裡 就可以用@EnvironmentObject變數:
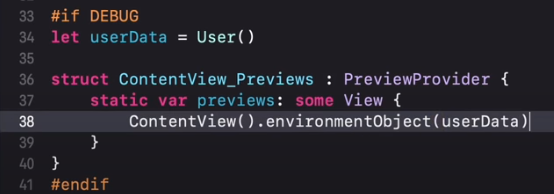
也可以在CotentView_Previews 裡修改 ,寫在這邊好像是debug模式 。
正式版本不能寫在這?(不太確定)
SwiftUI MVVM Programming with ObservableObject @Published @ObservedObject
先看一下維基
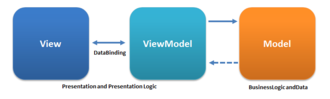
MVVM
MVVM(Model–view–viewmodel)是一種軟體架構模式。
MVVM缺點:
對這種模式的批評來自MVVM的創造者John Gossman本人,他指出,實現MVVM的開銷對於簡單的UI操作是「過度的」。他說,對於更大的應用來說,推廣ViewModel變得更加困難。而且,他說明了非常大的應用程式中的資料繫結會導致相當大的記憶體消耗。
不懂資料繫結 的原理 。只知道 變數改變,畫面就會變 。 畫面改變,變數就會變 。
以前變數改變,要變更畫面可能是這樣:
text123 = "123"
button.text = text123
現在用@ , 所以改變一個,另一個就會更著變 。
照著教學影片實作:
筆記:
1
改用這個api的json代替:
http://jsonplaceholder.typicode.com/photos?albumId=1
2
Class物件 實作ObservableObject 介面
ObservableObject
Class物件 裡面的變數 使用 @Published
Published
ContenView 裡面創建物件時,前面增加@ObservedObject
ObservedObject
這樣當改變 @ObservedObject物件的@Published變數的時候 ,畫面就會自動更新!
3
在http 會有連線安全錯誤
參考:
Transport security has blocked a cleartext HTTP
改了之後還是錯誤,只好先改成https :
https://jsonplaceholder.typicode.com/photos?albumId=1
後來有看這部教學,看了這個才比較懂一點,WWDC的教學很清楚:
https://developer.apple.com/videos/play/wwdc2020/10040
筆記,有可能會錯:
1 struct 渲染(Rendering)到畫面後 ,struct就會釋放記憶體 。 而 @State 變數則會交給swiftUI管理 。
如果@State變數 改變了,會在創建全新的struct ,struct再Rendering畫面,再釋放記憶體。
2 2020有一個新的@StateObject,原本的 @ObservedObject 會隨著某個struct view 被重新創建 而 重新創建。
可能會發生一些問題。參考:
@StateObject 和 @ObservedObject 的区别和使用
https://onevcat.com/2020/06/stateobject/
