嗨,大家好,我是 Lacie,您現在收看的是 Swift - 來吧!鐵人三十項 系列的第九篇
在鐵人賽完結後,為保持持續做筆記的習慣
將會在我的 Medium 繼續撰寫文章,若有興趣者可前往觀看。
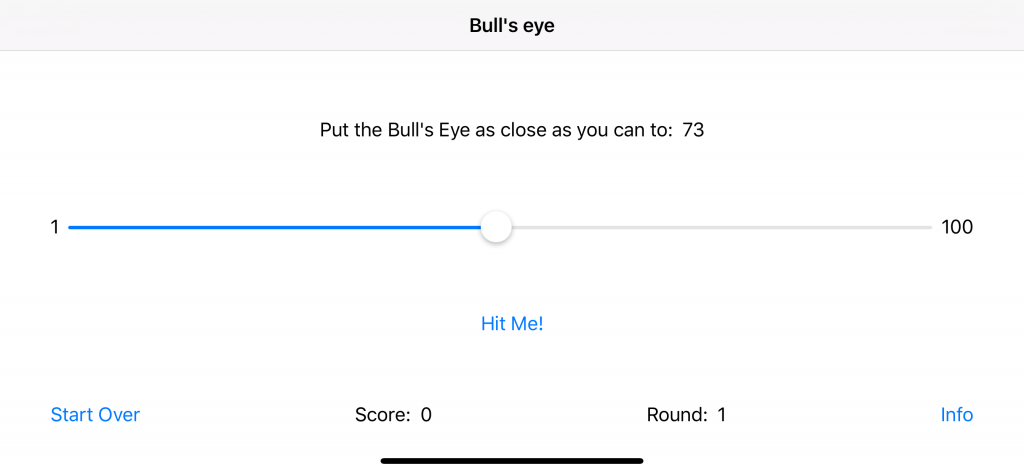
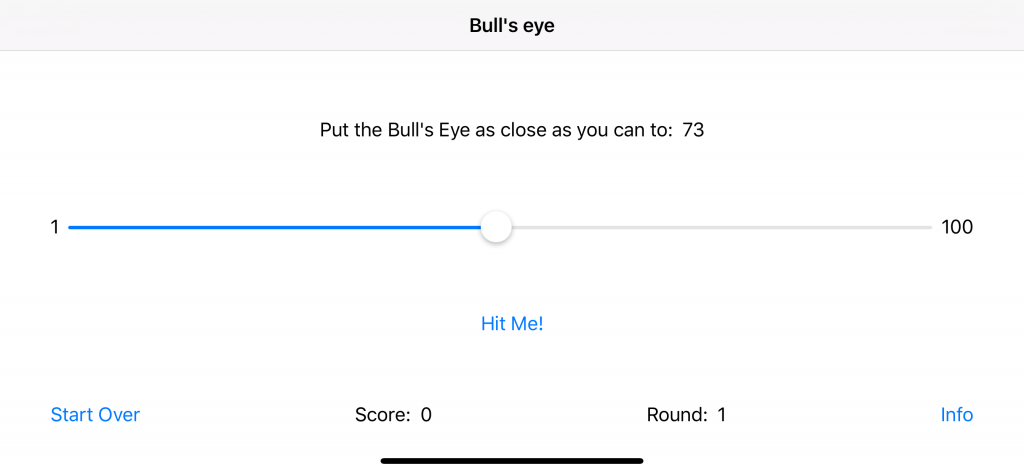
上次介紹 APP 進度時,長這個樣子:

故今天來詳細看一下,目前用了哪些東西
順便也加快一下進度,趕快做完,然後開始補 Swift 的基礎
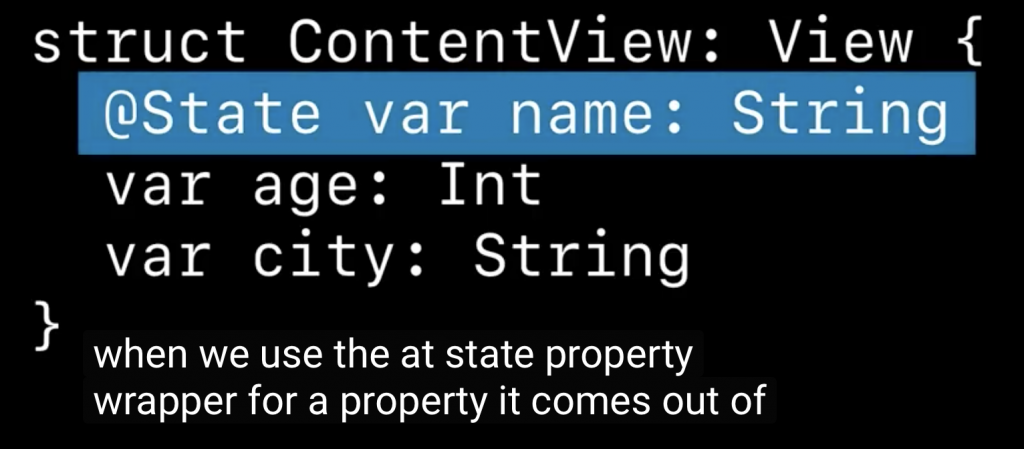
第一個要講的是 SwiftUI 的特色:@State
但我不敢寫太多,怕寫錯誤導大家,還怕被大神鞭打![]()
@State還有其他兩個兄弟:@ObjectBinging 和 @EnvironmentObject
三個各自應用的狀況都不同,但後面兩個目前還沒用到且好高深,先不提
今天講述的內容是翻譯自大神 Paul Hudson 的 SwiftUI Tutorial: What's the difference between @State, @ObjectBinding, and @EnvironmentObject? 若有興趣可以看看
SwiftUI 使用的是 Struct ,關於 Struct 可以參考 Class vs Struct 超級比一比
由於 Struct 沒辦法輕易覆寫已儲存的值,想要修改會報錯:

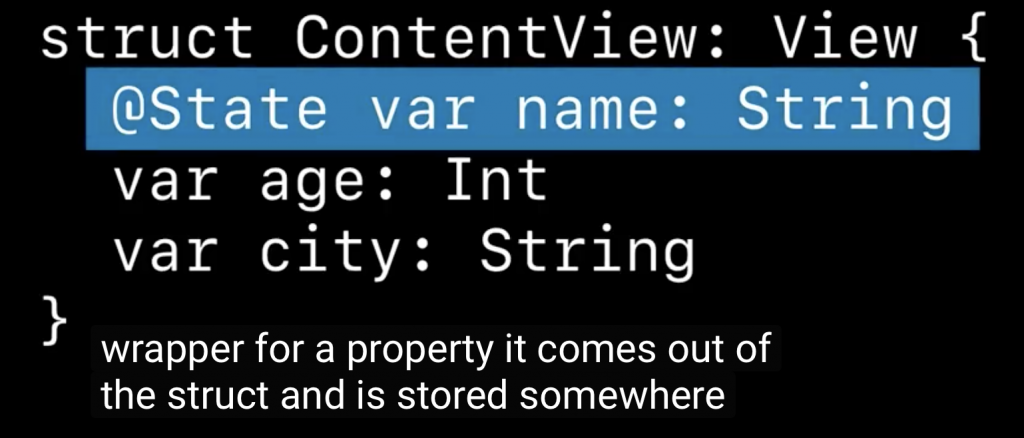
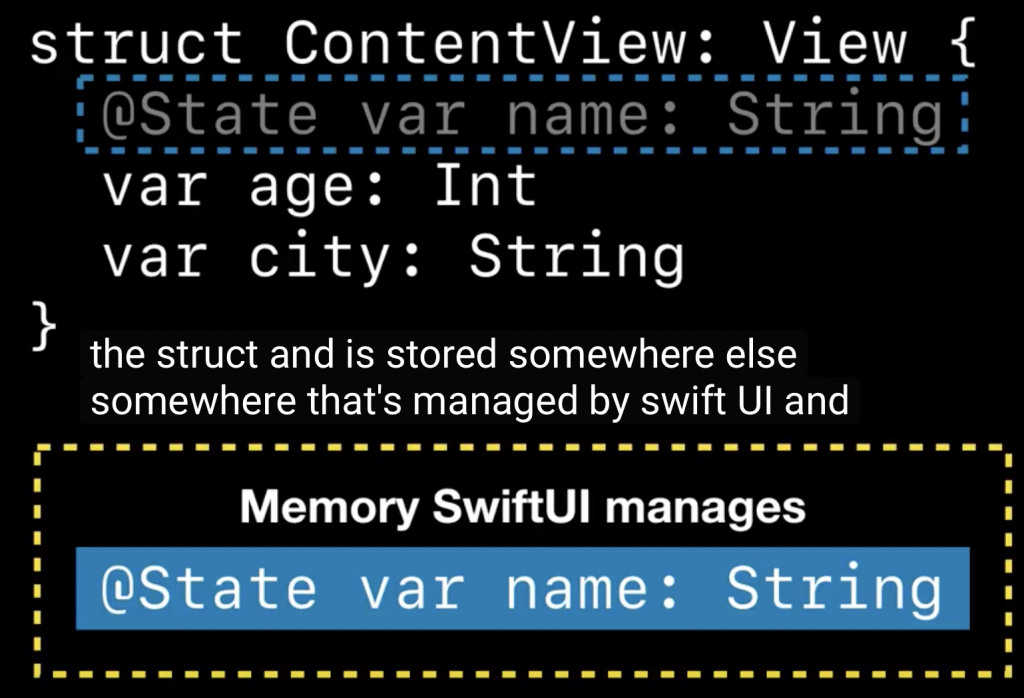
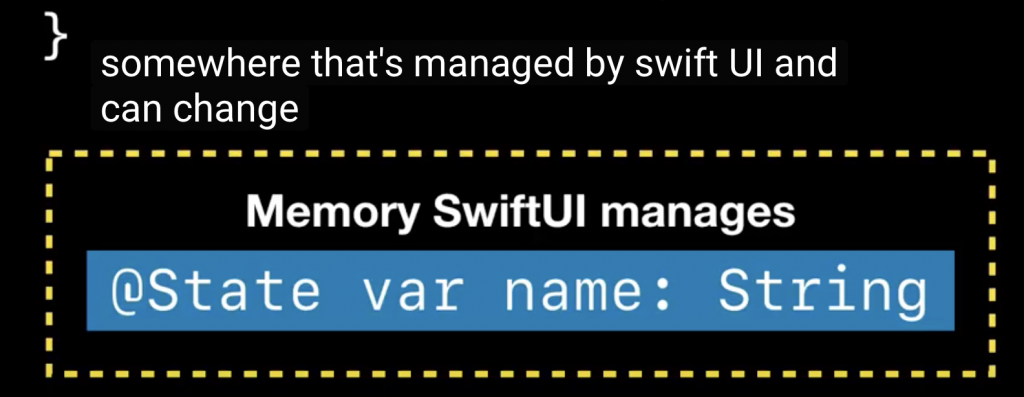
但現在有了 @State 使我們可以 manage 這個值,它可以被更改了
並且 @State 的值一但變更了,SwiftUI 知道要自動去 reload body of the view
(圖片取自Paul Hudson 的 SwiftUI Tutorial: What's the difference between @State, @ObjectBinding, and @EnvironmentObject?)
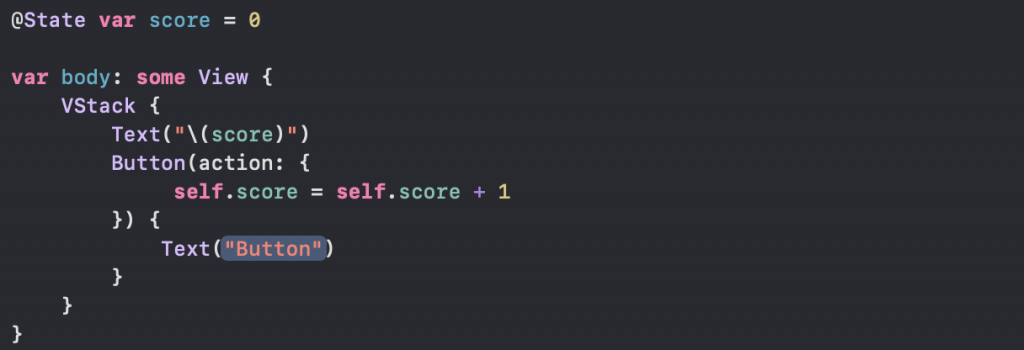
(圖片取自Paul Hudson 的 SwiftUI Tutorial: What's the difference between @State, @ObjectBinding, and @EnvironmentObject?)
(圖片取自Paul Hudson 的 SwiftUI Tutorial: What's the difference between @State, @ObjectBinding, and @EnvironmentObject?)
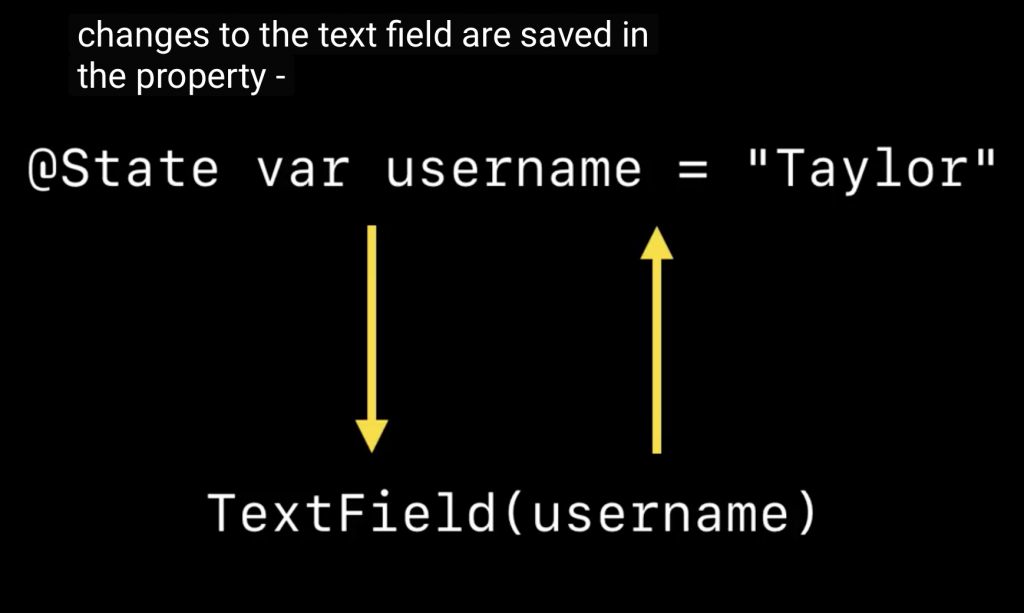
(圖片取自Paul Hudson 的 SwiftUI Tutorial: What's the difference between @State, @ObjectBinding, and @EnvironmentObject?)
故我們可以修改我們的 score 使 TapCounter 可以運作:

@State 的另一個特色是 two-way binding,簡單來說就是雙向更新

(圖片取自Paul Hudson 的 SwiftUI Tutorial: What's the difference between @State, @ObjectBinding, and @EnvironmentObject?)
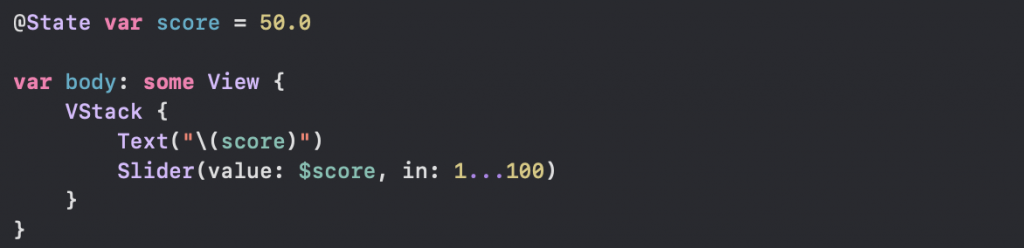
直接上個範例來看看:
一個 @State score 、一個顯示它的 Text 、一個 Slider(吃的參數是 $score)
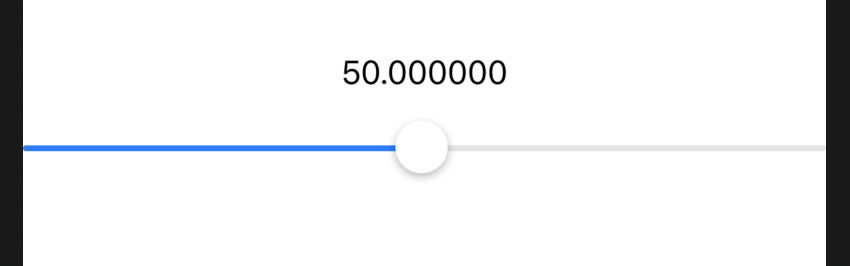
初始畫面
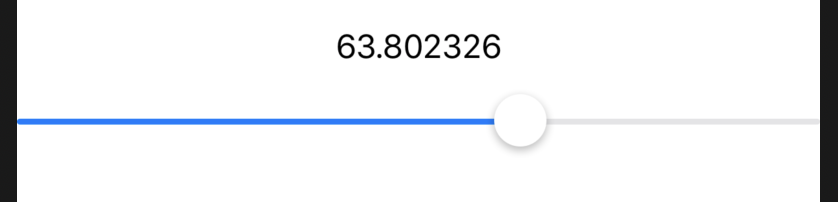
隨著拉動 Slider,也會跟著更改 score 的值並更新 UI
最後,來看看,畫面上用了哪些東西:

Text、Button、Alert、NavigationBarTitle、NavigationLink(換頁)、Slider 及排版
好,讓我們下集再來看看 code
