變數常見的資料型別
1.數值(number)
2.字串(String) 必須用 單引號 或 雙引號
3.布林(Boolean)
但如何撰寫這些變數呢??
讓我們來一探究竟吧!!!
變數在JavaScript 的寫法
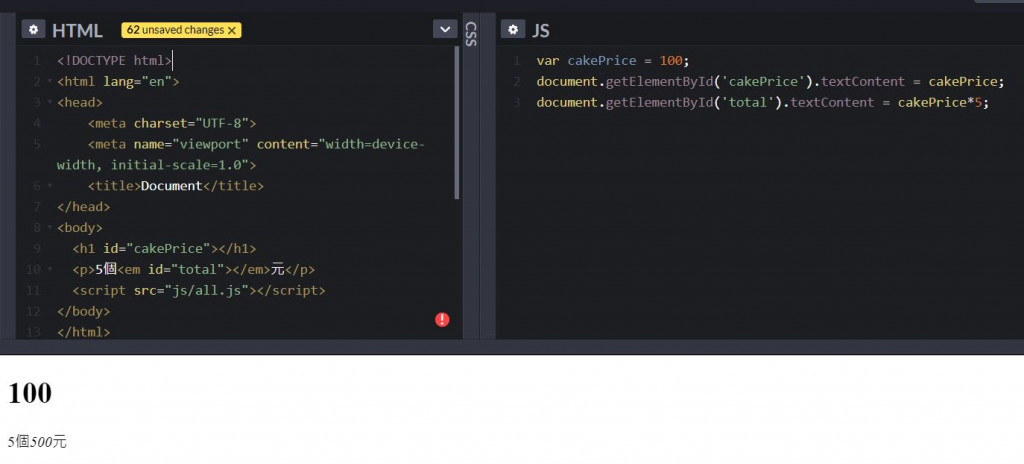
1.數值(Number)
var : 宣告變數
cakePrice: 變數名稱(可自行訂義名稱)
100: 指定的內容
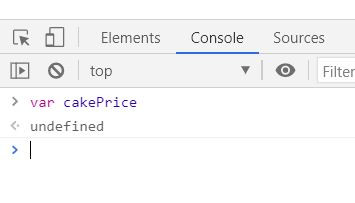
但若寫成
則結果會是 undefined
因為JavaScript在執行的時候
是由上往下執行
所以若沒有事先宣告變數
則會找不到此變數所賦予的值
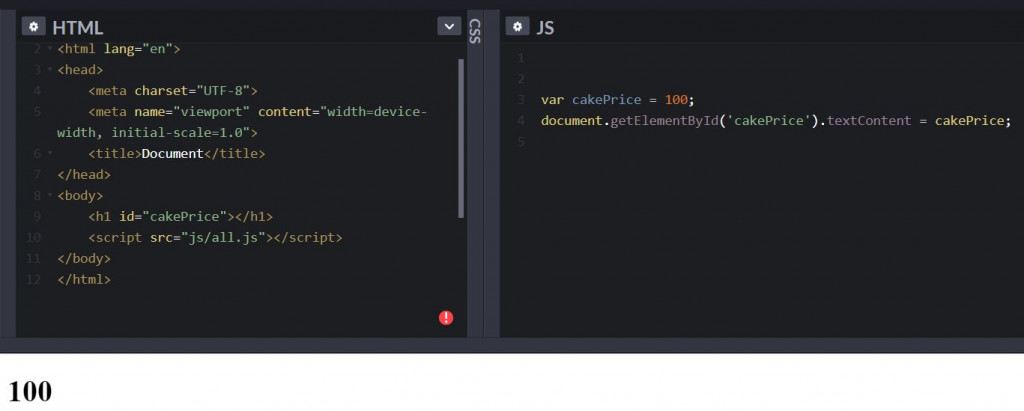
我們也可以利用document.getElementById與textContent的方式
來選取html裡的id 來呈現
例如:
結果會呈現100
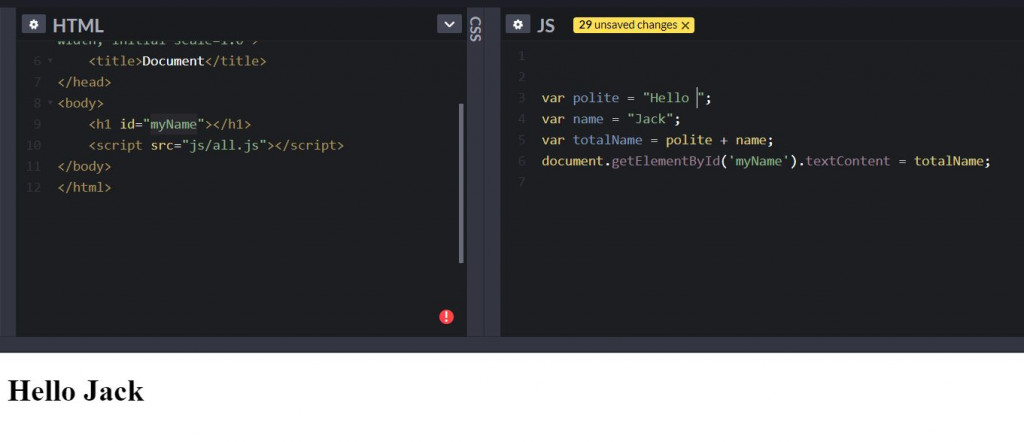
2.字串(String)
在宣告變數為字串時
後面必須用 單引號 或 雙引號
例如:
3.布林(Boolean)
true: 為真
false: 為否
這裡我們舉一個簡單的例子
var hungry = false;
if(!hungry) {
console.log('eat');
}
一開始宣告 hungry為false
if(真值) 則會執行大括號內的程式碼片段
而在此
!false = true
!true = false
所以 if(!hungry)會是真值
會執行console.log('eat')
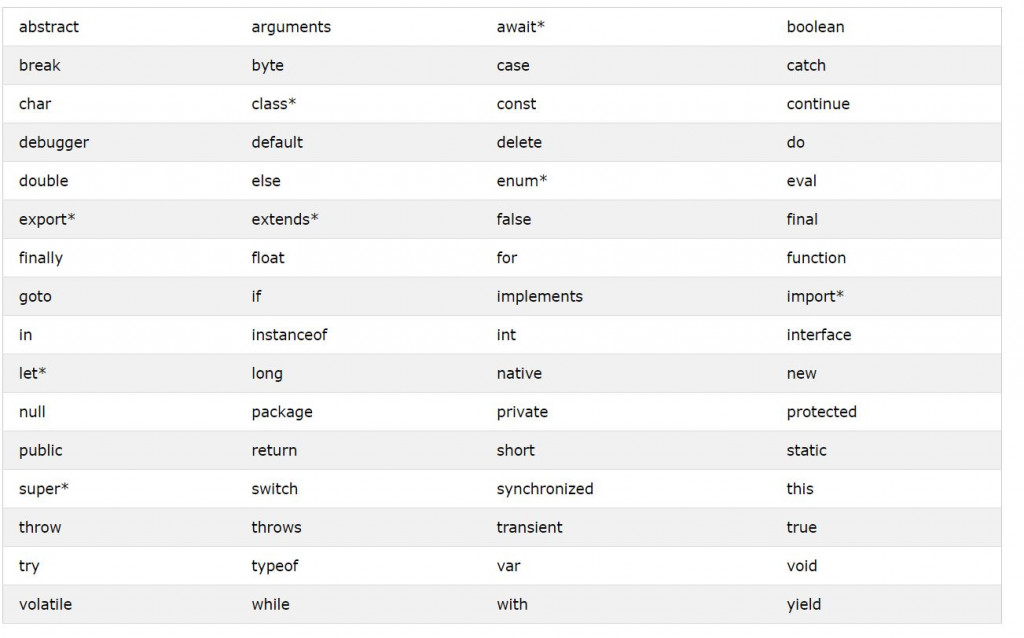
變數規則

數值運算
宣告一個蛋糕單價為100var cakePrice = 100;
再利用cakePrice*5
來呈現5個蛋糕的總價錢
undefined
當我們宣告一個變數
但尚未賦予給他任何值
則會出現 undefined
代表有配置一個記憶體給他
但目前這個記憶體 尚未有值
而我們在宣告一個變數的時候var cakePrice = 100;
他是分成兩個步驟來進行的
var cakePrice; 配置記憶體cakePrice = 100; 賦予值
今天的變數介紹就到此告一段落
明天我們將介紹 函式
記得持續關注唷![]()

你好,在 3.布林(Boolean) 的例子當中,var hungry = "false"; false 加上雙引號就變成了字串,應該把雙引號拿掉執行結果才會正確,謝謝!
附註:我仍在持續的拜讀你的文章作為我的學習入門。辛苦你了喔!
一個打太快都沒發現哈哈
謝謝你的支持><