function介紹
什麼是function??
為什麼我們一定需要function呢??![]()
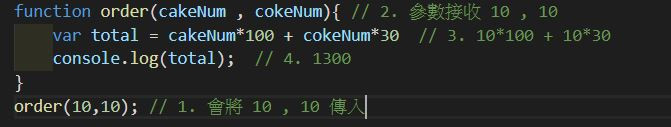
這裡我們舉一個例子
當我們每次要計算 蛋糕與可樂數量的總價錢時
便可以使用此function
也就代表當一件事 重複性質很高(Ex:新增,修改,刪除)
就可以寫成function
function寫法

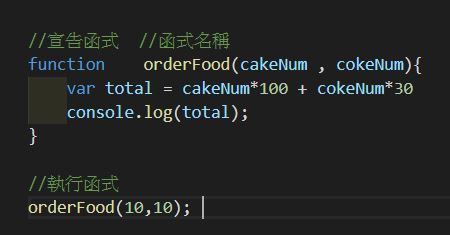
當撰寫function時
必須先 宣告函式
再 定義函式名稱
最後 要記得執行它
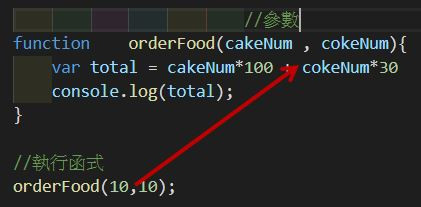
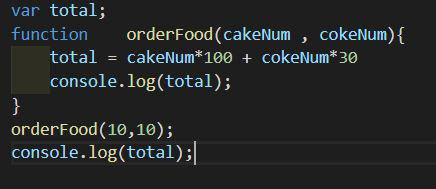
function帶入參數
10 10 分別帶入cakeNum 與 cokeNum 兩個參數
全域與區域變數
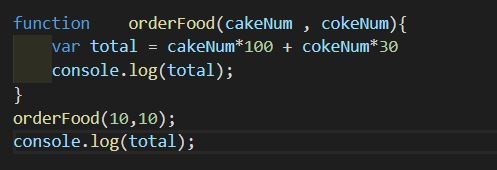
這裡我們先舉個例子
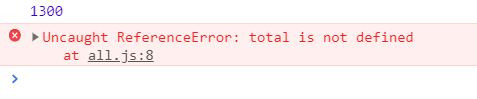
會發現 console.log(total) 的結果會是
這是為什麼呢??
這就是全域與區域變數的差別
當我們在function宣告total這個變數的時候
當function執行完
此變數的記憶體會被回收
導致在外層 console.log(total)的結果
會是 is not defined
而當我們在外層先宣告total個變數
console.log(total)會正確取得值

不過這裡要注意
當我們使用全域變數來宣告變數的時候
我們在Chorme的console 輸入window
可以找到我們剛剛所宣告的全域變數(total)
這也就代表
假如全域變數越多
所佔的記憶體就越肥 ![]()
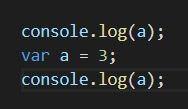
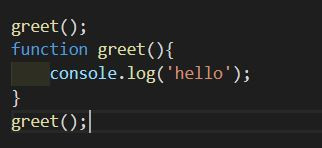
hoisting
在JS中
會把宣告的變數移到最前面先執行
也就是
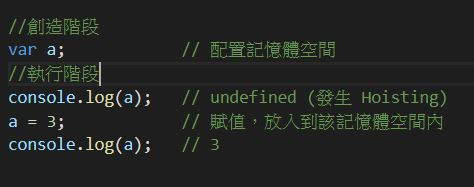
變數在宣告期間就會先建立一個記憶體空間,
等到實際運行時再將值放入到該記憶體空間內
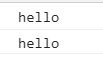
結果會是
過程如下:

結果會是

這是為什麼呢??
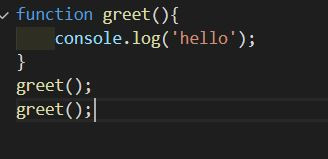
因為 當載入JS
函式會被放在最上面
也就是
今天的函式介紹就告一段落
明天請繼續關注囉!!![]()
