這篇主要,我們要先去安裝 Node.js ,然後藉由 NPM 去安裝 Ionic CLI。
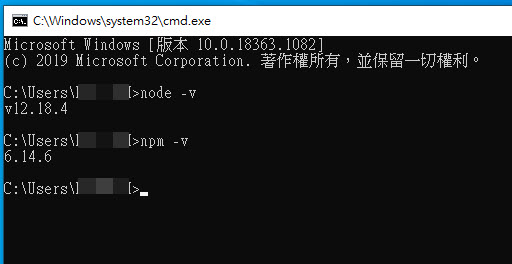
如果安裝好,可以輸入下列指令判斷是否已經安裝好了,下列指令會顯示安裝 Node.js 跟 NPM 的版本。
node -v
npm -v

npm install -g @ionic/cli

下面的指令是叫 ionic 起一個 tabs 範本的 APP 專案,firstApp 則是我自取專案的名稱。
他中間會叫你選擇要使用 Angular 或是 React ,我是選擇 Angular 。
ionic start firstApp tabs
以下是建立出來的專案
切到 firstApp 目錄下,然後執行 ionic serve 他就會跑起來了。
接著你就可以用瀏覽器去看你的 APP ,http://localhost:8100 。
cd firstApp
ionic serve

如果你很久之前有安裝過 Ionic CLI 的話,建議先移除舊的,然後再安裝。 主要是 Ionic CLI 的套件名稱之前有更名。
npm uninstall -g ionic
npm install -g @ionic/cli
