Ionic 似乎沒有主要的開發工具,基本上只要是可以編輯文件檔,還有執行 Ionic CLI 的指令,就可以開發 Ionic 了。 這邊我選擇用 VSCode,主要原因是我 Ionic 使用 Angular 當作開發 Ionic APP 的主要 JS Framework。 會選 Angular,主要是我不會 React ,Ionic 對於 Vue 似乎在 Beta 階段,之前寫過 Angular 一點點,Angular CLI 跟 Ionic CLI 的開發很雷同。 另外,就是有 Typescript 優勢,強型別,還有類似物件導向的開發模式 (建立類別、建構子、介面、模組..等)。
這款主要是微軟開發,開源免費輕量的編輯器。
https://code.visualstudio.com/

Day 1 Ionic 起步走 環境建置
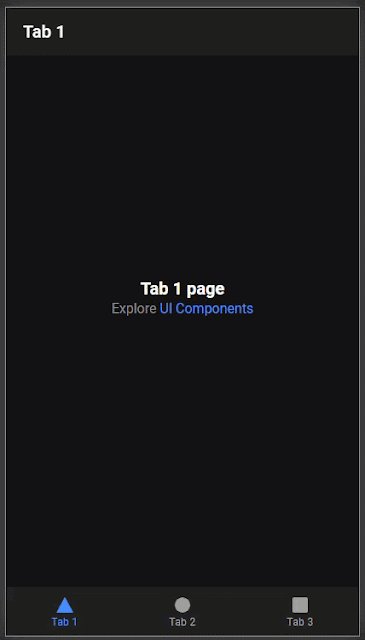
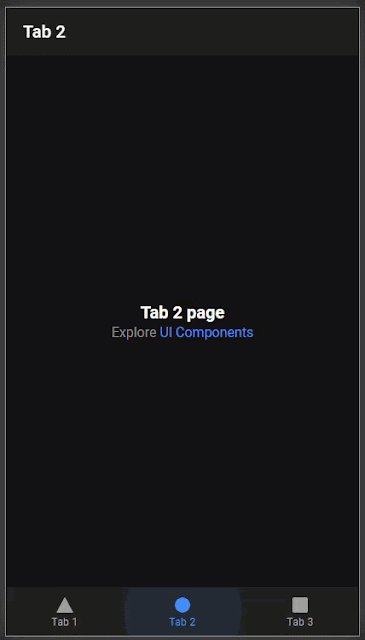
我們最後起了一個 tabs 範本的 ionic APP

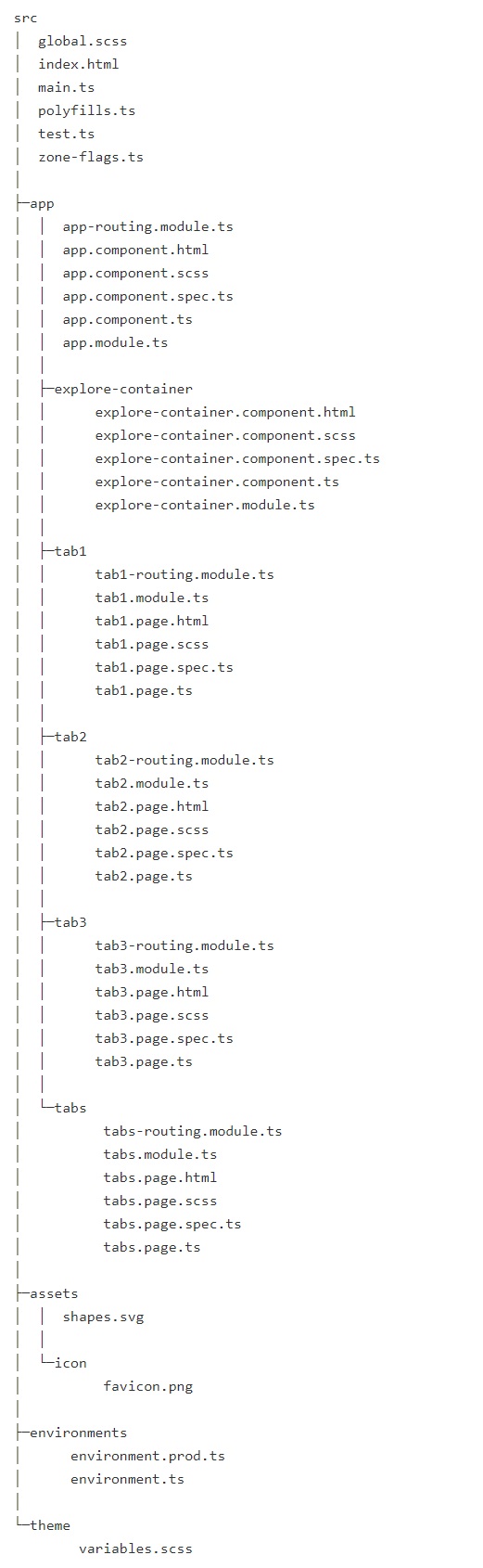
專案結構
對照專案結構
程式的入口點主要是 main.ts,他會去啟動專案的第一個模組,就是 AppModule (main.ts,line 11)。
接著 AppModule 中,我們可以看到 boostrap 中設置了 AppComponent 為啟動的元件 (AppModule, line 21)。另外,AppModule 中,也加入 AppRoutingModule。
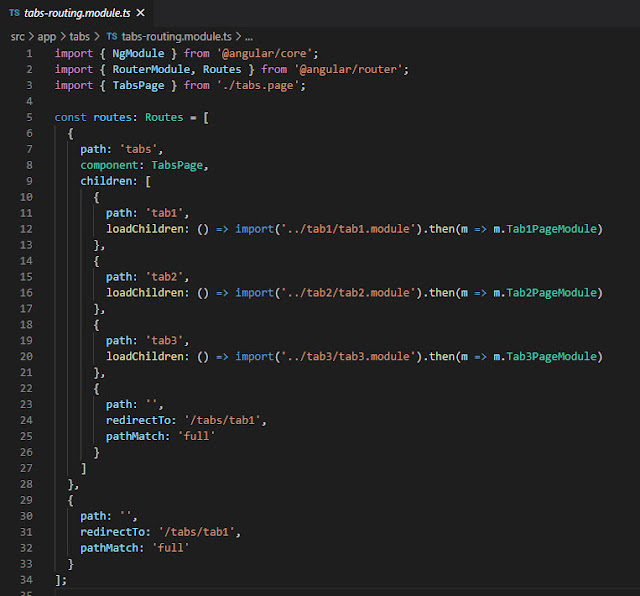
接著可以從 AppRoutingModule 中看到 route 的設置 (AppRoutingModule,line 4-9),在 path 為 '' 的時候他會載入 tabs.module。
AppComponent 的 app.component.html 有 ion-router-outlet 元件,他會依據現在 route 的狀態去動態塞入元件。
在 tabs.module 中,他有引入 tabs.routing.module 。tabs.routing.module 中會依據 path 的不同去載入不同的模組 (tab1、tab2、tab3)。
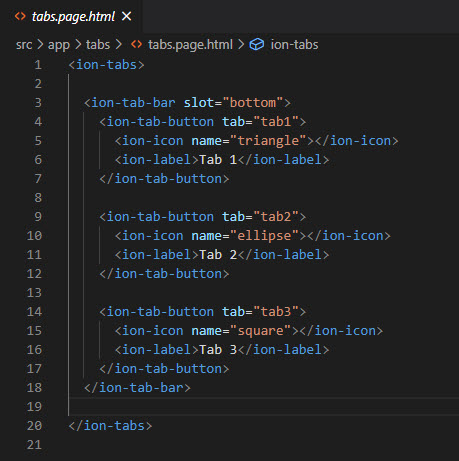
最後 tabs.page.html 藉由 ion-tab-button 元件 的 tab 屬性轉頁 (對應 route 中的 path)。