開始規劃專案前,建議先透過討論讓專案方向不再發散往聚焦移動
每個人都有自己的想法跟認定應該專案有的功能跟資訊要有哪些
e.g. 甲方vs 乙方,業務vs技術
因此建議先透過 coggle ,在討論結束前、或15分鐘內
快速產生一個 功能圖(Functional Map)快速列出所有功能,確認大家想的東西是否是同一件事,進行需求確認這件事。
最簡單的功能圖就是需要提供有哪些「功能」、需要哪些「資訊」,而且能再越快的時間內呈現出來越好
有許多線上工具可產生基本的功能圖,例如coggle 、MindMeister、draw.io等
私心不推薦單機版,因為無法確認討論對象是否能打開檔案,至少減少一個不確定因素。
今天以 coggle 爲介紹工具,因為它
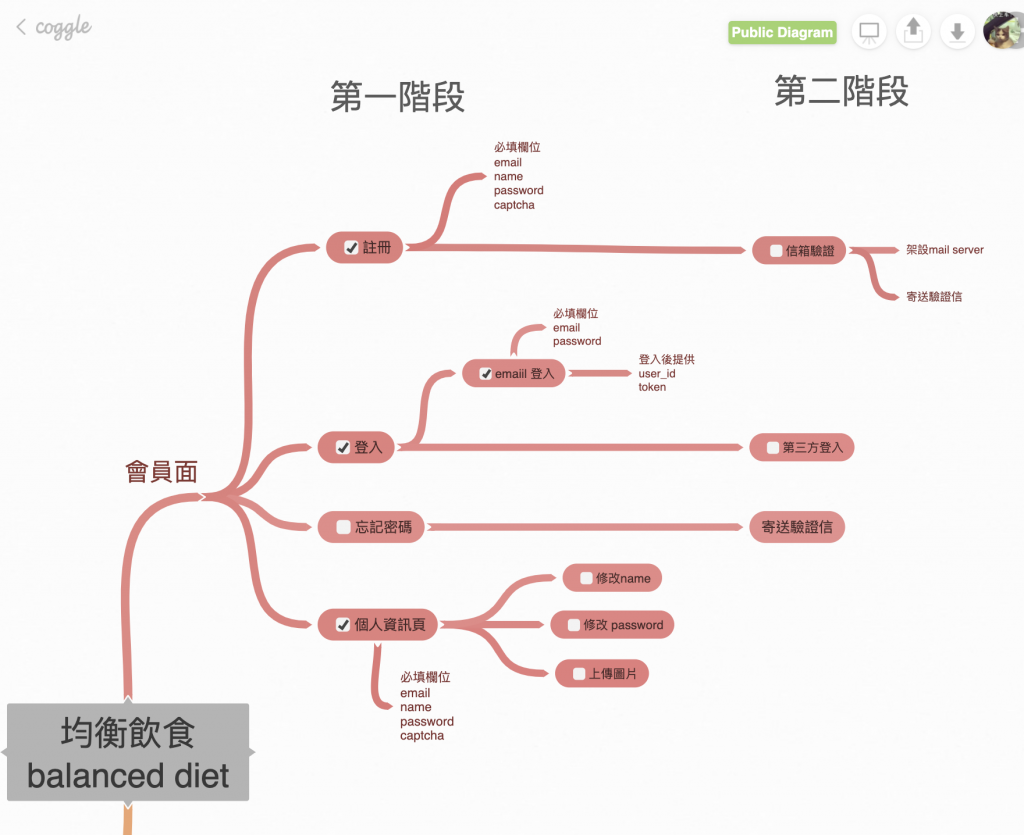
目前這次專案「均衡飲食」為主軸,將分為兩大區塊:會員與紀錄。
在規劃階段,初步將會員的功能圖繪製如下:



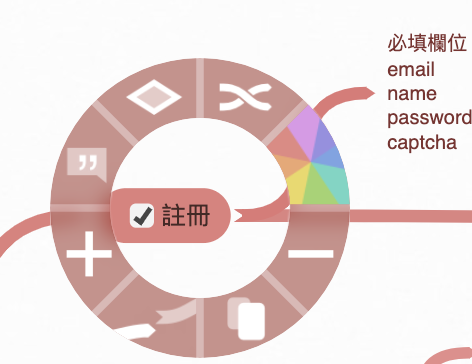
coggle 還有提供針對單一block的評論、背景設定、複製、刪除、新增分支等功能。
而且它是免費的,身為一個免費仔可以善加使用。
參考資料
https://blog.akanelee.me/posts/168560-functional-map/
https://ithelp.ithome.com.tw/articles/10190901
https://coggle.it/
https://www.mindmeister.com
