前言
每次都叫人用IP連線到專案這種作法很怪,甚至有資安問題(直接暴露位置給外人)。
因此提供一個網域名稱(域名、Domain Name)給外部使用者連線,是比較推薦的作法。
提供完整網域名稱(Fully Qualified Domain Name,FQDN ),例如 www.google.com 。一般使用者如何透過 FQDN 就能連線上?其實網址是要找管理網址的伺服器進行註冊的,若不註冊,空有網址也無法連線成功。
因此讓專案具有 DNS(Domain Name System,網域名稱系統)的服務,讓IP與domain name能銜接上,才能讓外部使用者正常使用專案的註冊、登入...等等功能。
因為我們透過GCP compute engine的服務,已經取得IP。接下來會逐步解釋如何透過HTTP/HTTPS 域名連線至專案。
線上有許多購買 Domain Name 的供應商,例如 GoDaddy 、Bluehost、eNom.com、DomainDiscount24、
gandi、捕夢網等,甚至用Hinet也有提供類似服務。
身為免費仔,推薦可以使用 Freenom https://www.freenom.com/ 或 noip https://www.noip.com/ 。
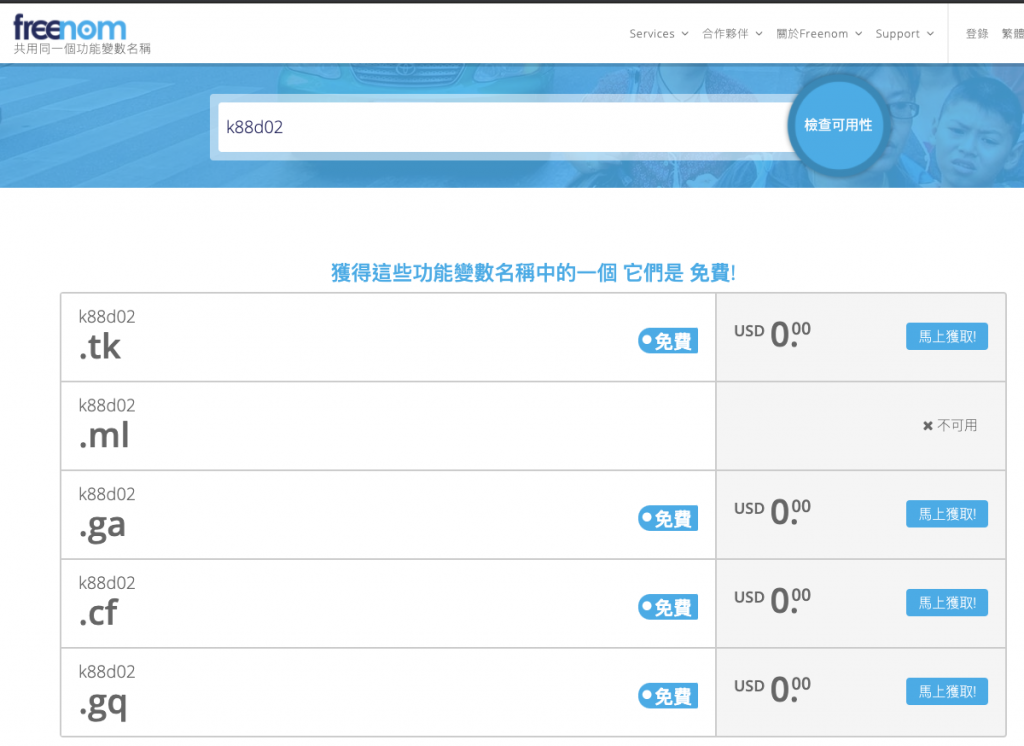
本篇將以 Freenom 為範例,只要自行在輸入匡填寫自己想要 domain name,freenom就會告訴你還有哪些網域可以使用,除了有五個免費之外,還有付費的選項。

這專案的 web server是 Nginx,因此要從 Nginx的設定檔下手,設定server name = 剛申請好的domain name。
vim /etc/nginx/sites-available/default
server_name k88d02.ml;
修改完畢後用nginx -t 確認一下再重啟 Nginx
記得開443 port
取得 domain name 之後,要怎麼IP連結?
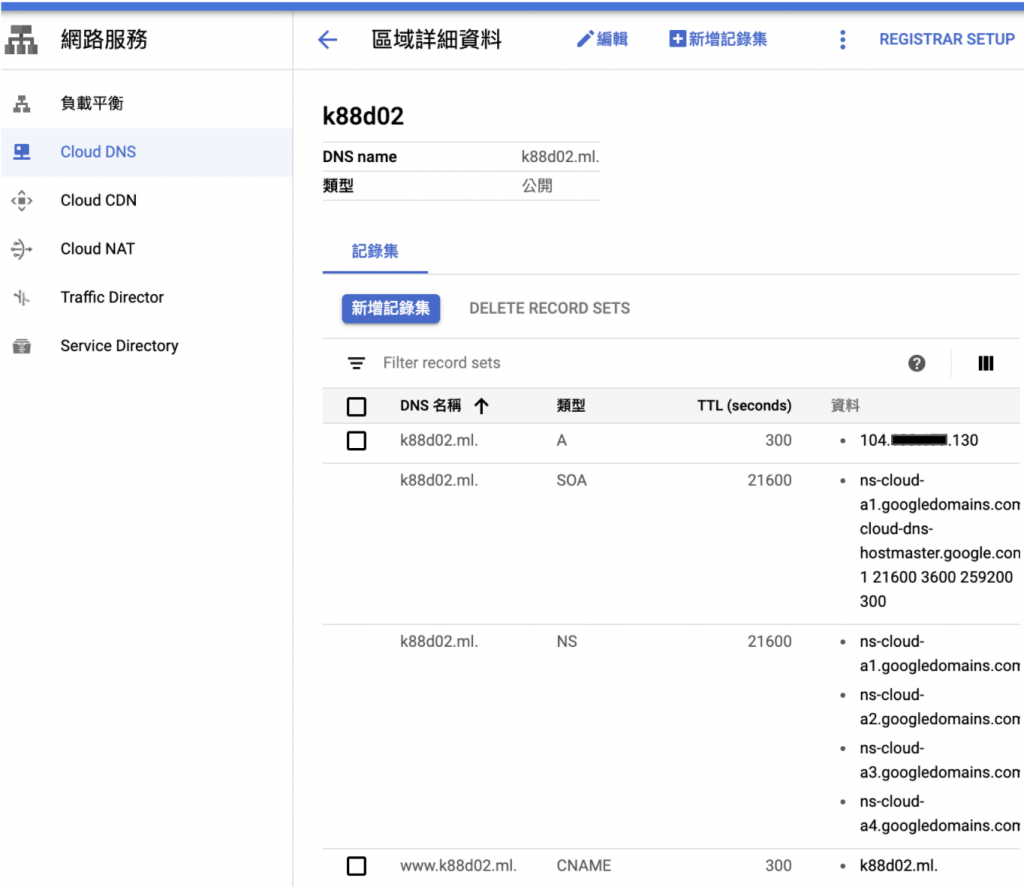
在 GCP 「網路服務」這功能中,提供 Cloud DNS 建立區域的功能。
自行建立一個區域後, GCP Cloud DNS 預設提供 SOA跟 NS的設定值,我們須自行設定A跟CName的部分。

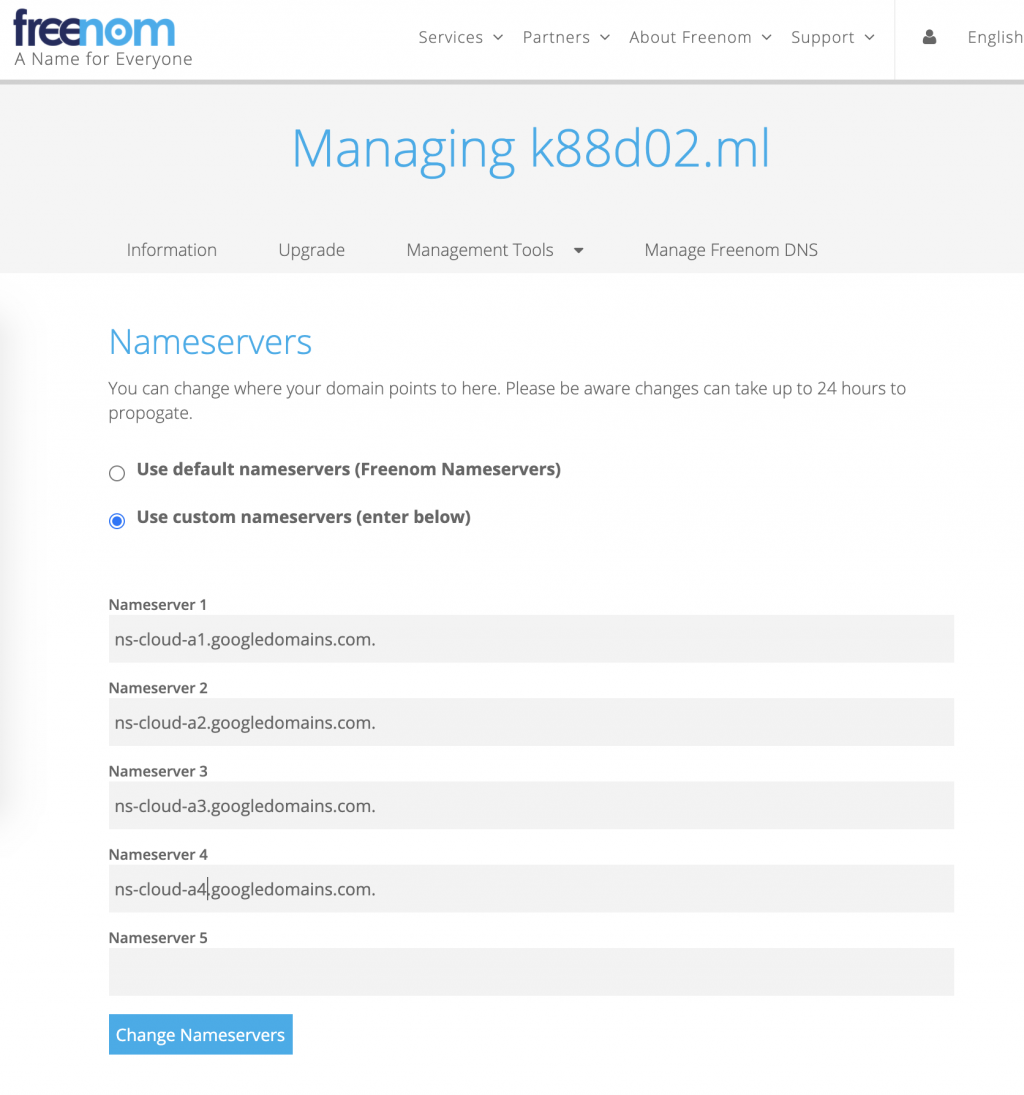
把 Cloud DNS 4個NS設定值帶入。
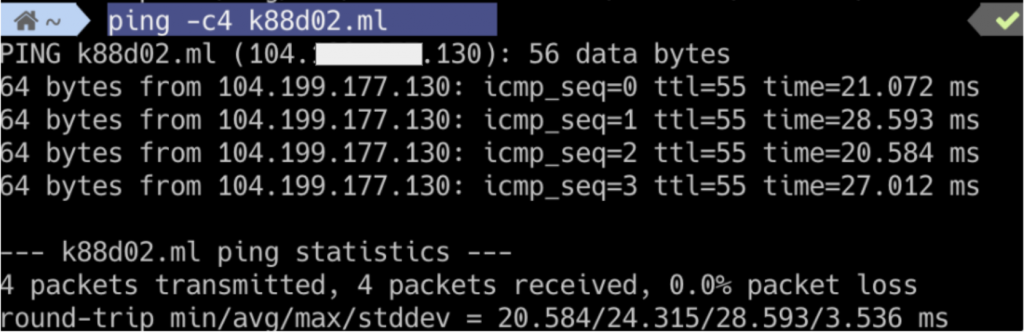
ping -c4 k88d02.ml

確認 domain name後的(IP)跟 GCE外部IP一致就表示成功囉。
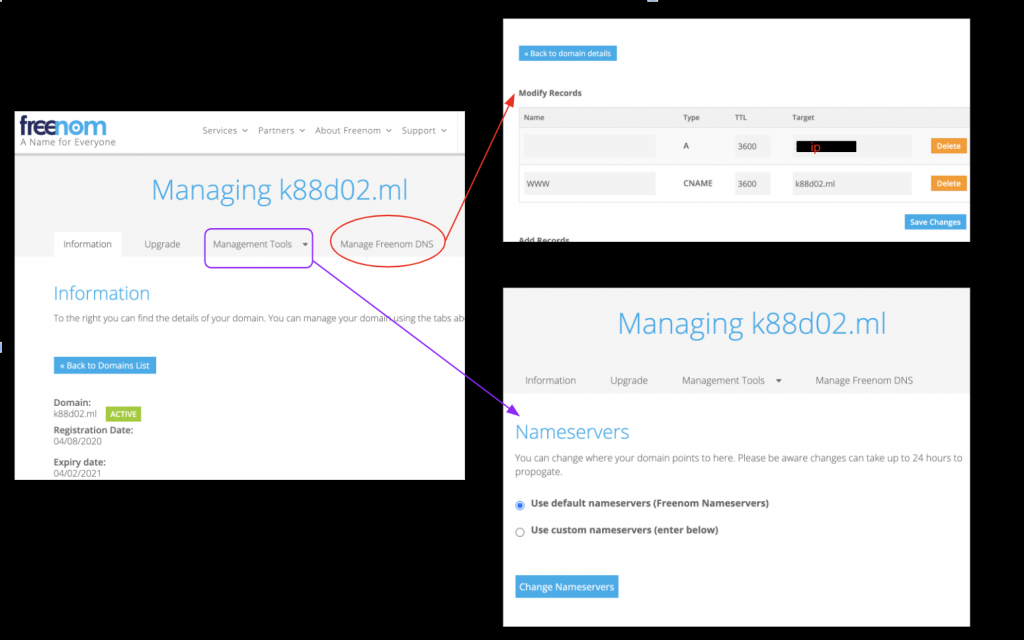
freenom其實有提供DNS,進入設定後最右方有個「Manage Freenom DNS」,進去設定 A與 Cname 。

Nameserver改為預設的,效果如同方法1。可以透過 HTTP + Domain Name連線至專案當中。
HTTPS 跟 HTTP 相比,多了一個「S」。這個S背後運作機制就是SSL,Secure Sockets Layer,表示連線網站是安全的 HTTPS (HTTP Secure)。
SSL的六個加密步驟,建議可以看這篇教學文。
我個人的理解是要證明一個網站是有人管理的安全機制,非隱藏身份的釣魚網站連線。
SSL加密也有許多付費跟免費的選項,個人是推薦 Let's Encrypt and Certbot 這套免費的SSL加密服務,而且在 Nginx跑起來非常快速(相較於Apache)。
選擇專案建立環境 https://certbot.eff.org/lets-encrypt/ubuntufocal-nginx
sudo apt-get update 更新apt
sudo apt-get install certbot python3-certbot-nginx 安裝certbot套件
sudo certbot --nginx 開始安裝 certbot
- 跑安裝前需要先在 Nginx 設定檔有server name
- 填入聯繫用的email,certbot會提醒SSL憑證快到期。
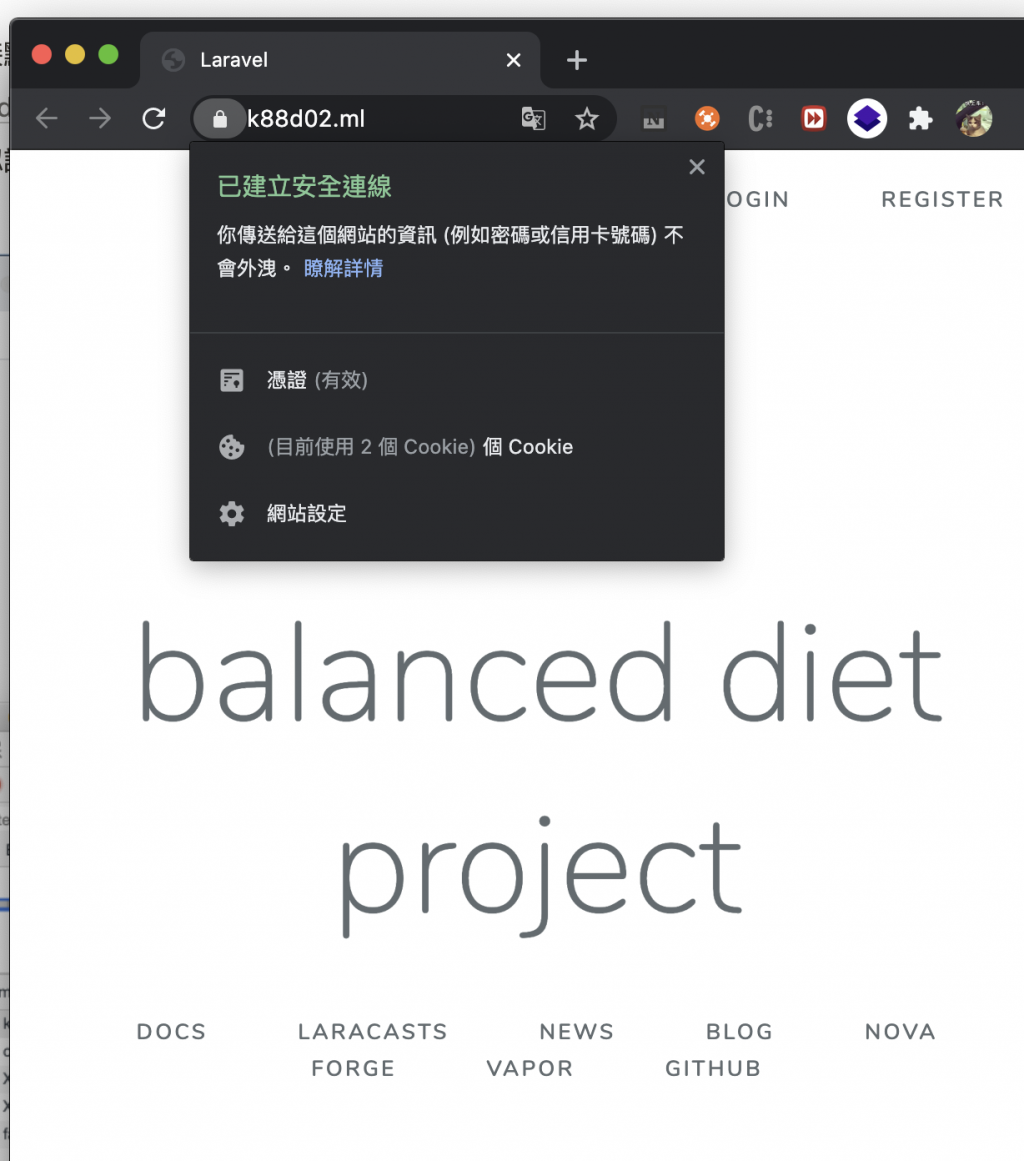
- 安裝成功後,開啟專案domain name即可觀看成果。
- 安裝成功後,nginx的設定檔有被certbot改寫過
- vim /etc/nginx/sites-available default 添加了 443 ssl 相關設定。

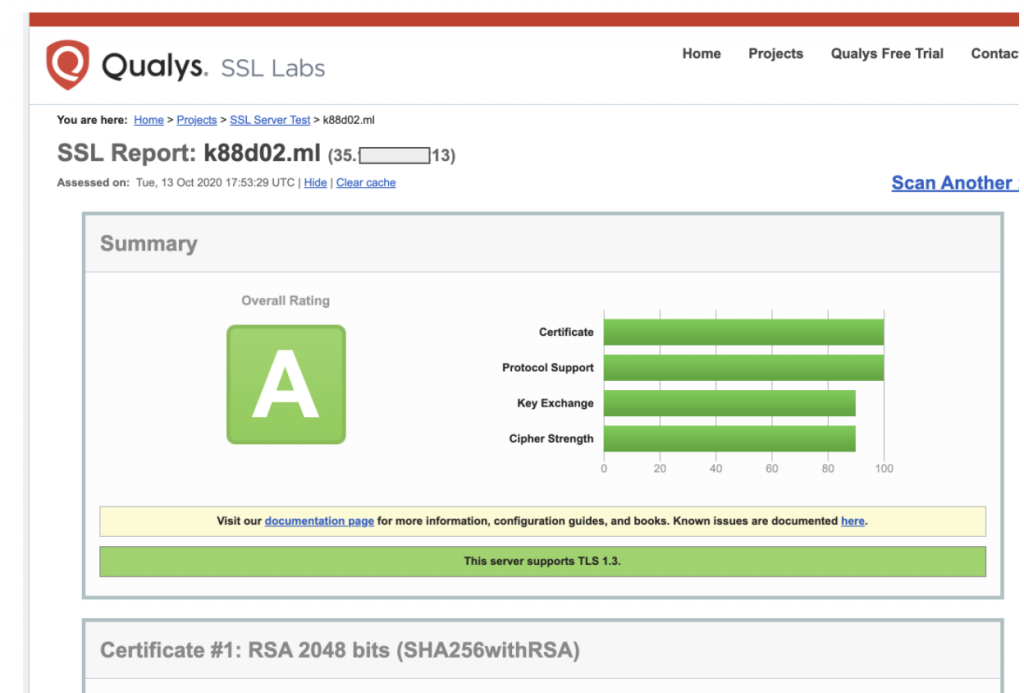
https://www.ssllabs.com/ssltest/
透過 ssllabs可以查看許多測試數據是否需加強。
HTTPS透過 session key 加密所有瀏覽器與網站之間傳輸資料,相對來說AP溝通時的傳輸安性也會有些許的提升。
參考資料
https://medium.com/@its_okay/%E6%90%9E%E6%87%82-ip-fqdn-dns-name-server-%E9%BC%A0%E5%B9%B4%E5%85%A8%E9%A6%AC%E9%90%B5%E4%BA%BA%E6%8C%91%E6%88%B0-05-aa60f45496fb
https://pjchender.github.io/2018/06/06/%E7%B6%B2%E9%9A%9B%E7%B6%B2%E8%B7%AF-%E8%AA%8D%E8%AD%98%E7%B6%B2%E5%9D%80%E8%88%87%E7%B6%B2%E5%9F%9F%E5%90%8D%E7%A8%B1%EF%BC%88domain-name-url-dns%EF%BC%89/
https://zh.wikipedia.org/wiki/%E5%9F%9F%E5%90%8D%E7%B3%BB%E7%BB%9F
https://www.youtube.com/watch?v=OKvOvHuOnrw&feature=emb_title
https://tw.alphacamp.co/blog/http-https-difference
https://www.digitalocean.com/community/tutorials/how-to-secure-nginx-with-let-s-encrypt-on-ubuntu-20-04
https://www.ichiayi.com/wiki/tech/ssl_letsencrypt
https://medium.com/@jinghua.shih/security-ssl-https-%E8%83%8C%E5%BE%8C%E7%9A%84%E5%8A%9F%E8%87%A3-df714e4df77b
