本篇將介紹開始寫程式前,如何將LIFF SDK整合至LIFF APP。
從 LIFF v2.1.13 後,CDN path 分成兩種路徑,edge 路徑與固定路徑。
指定主要版本,例如指定v2版本:
https://static.line-scdn.net/liff/edge/2/sdk.js
路徑會自動更新成最新版本的LIFF SDK,除非版本須升級到下個MAJOR,如v3。
指定至修訂版本,例如指定v2.1.13版本:
https://static.line-scdn.net/liff/edge/versions/2.1.13/sdk.js
相較於指定主要版本,這個方法不會自動更新,所以不會受到LIFF SDK升級的影響。
<script charset="utf-8" src="https://static.line-scdn.net/liff/edge/2/sdk.js"></script>
留意LIFF SDK是以utf-8為編碼。
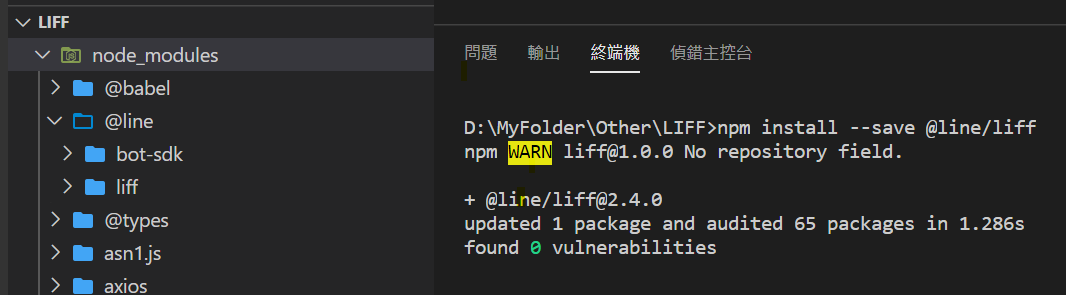
今年7月推出可以用npm安裝的LIFF SDK,可用版本為 v2.3.0 以上,並支援 TypeScript 的型別定義。
$ npm install --save @line/liff
$ yarn add @line/liff

import liff from '@line/liff';
liff.init({ liffId: 'myLiffId' });
這裡的liffId,即是在註冊LIFF APP取得的LIFFID。
