關於網頁中最常見的CSS屬性設定,不外乎就是font-family字型的設定了,字型對一個網頁的重要性可說是左右了一個頁面的視覺感受,不僅僅是美觀與否的問題,更影響到閱讀的舒適性,對於目前網頁開發日益看重的使用者體驗優化來說,可謂是不可忽視的重要CSS屬性之一啊!接下來就跟著Amos一起來看看font-family這屬性到底有哪些需要特別了解的部分吧!
font-family基本上可以指定多個字型,且這也是較為常見的做法,其撰寫方式像是這樣
font-family: 字型名稱1 , 字型名稱2 , 字型名稱3 , 字型名稱4 , 字型名稱5 , 通用字型名稱1 , 通用字型名稱2;
指定了這麼多的字型,難道每個都會套用嗎?答案當然是不會啦!實際上瀏覽器會依順序字型名稱去找循並套用使用者電腦內擁有的該字型,若有則套用! 若無則找下一個,例如下方這段原始碼
font-family: 思源黑體 , 微軟正黑體 , 蘋方黑體 , 華康麗黑體 , Helvetica , Arial , sans-serif , serif;
上面這段原始碼的意思為,如果使用者的電腦內有思源黑體的話,就套用思源黑體,如果沒有,就找看看有沒有微軟正黑體,有的話就套用,沒有的話就繼續找下一個字體,這就是瀏覽器對font-family的處理方式。
而字體名稱後段有兩個字體名稱為「通用字型名稱(generic-family)」,很多新手都會發現到許多網頁的font-family最後都會加上這個,這意思是甚麼?「通用字型名稱」指的是某一個類型的字體通稱,字體一般來說我們可以粗分兩種,一種是無襯線字(Sans-Serif),一種是有襯線字(Serif),而黑體則屬於無襯線字,當使用者的電腦中找不到CSS font-family設定中,通用字型名稱左側的各種字型時,就會尋找該電腦中預設使用的通用字型來套用,例如,Amos電腦中「思源黑體 , 微軟正黑體 , 蘋方黑體 , 華康麗黑體 , Helvetica , Arial 」這些字體通通都沒有,但是我卻有「王漢宗黑體」,而電腦也預設使用「王漢宗黑體」做為顯示用,那麼這網頁中的中文就會顯示為「王漢宗黑體」了。
註: 我電腦不是使用王漢宗黑體啦,純粹舉例用啦
而倘若我電腦中連通用的無襯線字型(Sans-Serif)都沒有的話,就會套用通用的襯線字型(Serif),像是新細明體這種字型。
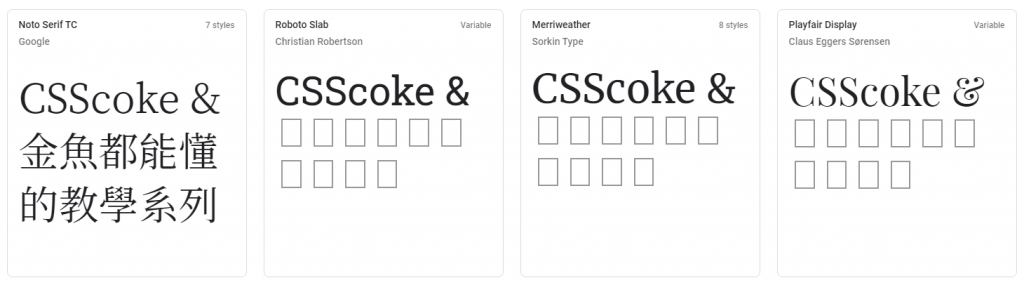
對於沒有學過字學的新手來說,襯線字(Serif)跟無襯線字(Sans-Serif)到底是甚麼意思?讓我們直接從視覺上面來看
就字面上來看,粗略的來說無襯線字,就是在筆劃端點處沒有裝飾性的線條的這一類字體,無襯線字在中文中較常見的多是黑體字這種,筆劃粗細大都較為一致,也因為筆劃粗細較一致,在網頁上面閱讀的舒適性較佳(這一點可能見人見智就是了),對於無襯線字的部分,有興趣的人可以參考維基百科無襯線體的說明,會有更詳細的內容。而下圖中可見到有些字型出現了方塊,主要是因為該字型中沒有中文字所致,當該字型中沒有設計對應的文字時,就會出現這種狀況,有些人也會戲稱該方塊為「豆腐」。

襯線字(Serif)粗略的來說,指的是字體筆劃末端,會有裝飾性線條的這一類字型,這一類的字型優美(這句又是見人見智了),用於印刷時,相較無襯線字更易於閱讀,有一說是由於襯線有導引閱讀方向的感受,但此說目前尚未見到有更多資料,此外此類字型對於閱讀上也有較為輕鬆的感受。用於螢幕上的時候,受限於螢幕解析度的關係,有可能產生較為模糊的線條筆劃,故有些人認為此類文字較不適合用於字級太小的網頁內文上。有興趣的人可以參考維基百科襯線體的說明,會有更詳細的內容。

雖然我們已知font-family的設定方式與規則,但實際上在設定font-family時,還是有幾個重點要注意
針對上面兩個注意事項,我們原本可能設定的CSS若是像下方這樣
font-family: 思源黑體, 微軟正黑體, 蘋方體, 黑體, sans-serif, serif;
建議中文字體會改成英文,就會變成下方這樣
font-family: "Noto Sans CJK TC", "Microsoft JhengHei", PingFang, STHeiti, sans-serif, serif;
註: 對於思源黑體的用法,有興趣的人可以參考Google Noto字體使用準則的說明
目前關於font-family還有另外一個用法,由於並不是每個人的電腦都有這些字型,所以CSS3就制定出了web font的規則,我們可以利用@font-face的方式來讓字型成為網路字型,相關原理跟技術基本上就是瀏覽器看到@font-face的相關設定後,會自動自伺服器端下載該字型,讓你可以在電腦中沒有該字型的情況下,也能正常看到該字型顯現的效果,但其實這樣的作法會有法律相關的問題產生,且中文字型檔本身比起英文來說,中文字型檔案大上非常多,也導致下載速度慢上許多,所以目前大都由字型廠商自行開發相關技術,並採付費方式提供給開發者們使用,而免費的網路字型,目前較為知名的則是Google Fonts,其中就提供了思源體的網路連結方式給大眾使用,此外也提供了眾多的英文字型給開發者無償使用於網頁上,有興趣的朋友可以至Google Fonts官方網站看看。
此外,目前盛行的 icon font 也是採用web font的技術來達成的,很多新手會對icon font感到非常的不可思議,但實際上icon font只是把圖示做成文字檔,所以其實沒這麼神奇啦。
其實Amos目前使用Google Fonts的專案不多,但只要客戶需要,我都會使用Google Fonts,且只要一個頁面不會用到太多字型,都可以放心使用,而Google Fonts頁面也會提示目前使用的字型數量對網路速度的影響,算是非常貼心的一個服務與功能呢!
「金魚都能懂的CSS選取器」已集結成書,並於書中添加一些新篇章及細節補充,有興趣的朋友可至天瓏書局選購,感謝各位支持
購書連結 https://www.tenlong.com.tw/products/9789864344994?list_name=b-r30-zh_tw
讓我們好好善用CSS選取器吧
Line搜尋「@CSScoke」加入CSS可樂公開帳號,可以收到 Amos 第一手資訊喔
CSS 可樂部落格
CSS coke 的 Youtube 直播頻道
快按此訂閱 CSS coke 的頻道接收最新教學![]()
