display 這個屬性實在是一個太重要的屬性了,要在一個篇幅中講完其實是不可能的事情,它可以說是目前金魚都能懂的 CSS 必學屬性中,排版類屬性內最重要的一個屬性,本文會帶大家將幾個最基礎的值先有個觀念,後續各位就能依此自行 google 了, display 的值基本上僅需填寫一個值,撰寫方式如同下面這樣
display: block;
display 可以使用的值有非常多,簡單列舉一些常見的值於下
display 的作用,簡單的說就是改變物件的基本特性,感覺聽起來似乎很難理解阿,說真的要講完是頗辛苦的,我們用比較簡單的理解方式來說好了,display 可以改變一個物件的基本特性,就如同把水變成冰塊一般,水原本是軟性可流動的,變成冰塊後它就變成硬性不能流動了(請不要拿冰川來戰),display 有如煉金術一般,可以把一個物件的特性轉換成另外一個截然不同的特性,簡直就跟煉金術一樣神奇無誤阿!
在網頁當中,我們經常會為了排版的需求,導致需要因應版面來改變一個物件的基本特性, 舉個例子,往常我們在排多欄版面的時候會使用到 <div> 這個標籤,而這個標籤在display 中預設的屬性是 block,因為 block 的特性所致,所以 <div> 本身在不加諸其它特殊設定前,預設是無法橫排的,此時我們可以對 <div> 設定 display: inline-block; 就能讓該物件呈現橫排的狀況了。另外一個例子則是為了垂直居中,早期有些人會在 <div> 添加 display: table-cell; 來改變該 <div> 的預設屬性,讓該 <div> 的特性轉變成表格的儲存格特性,就能使用 CSS 中的 vertical-align: middle; 來對內容作垂直居中了。
有啊!叫旁邊那個去學,你出一張嘴叫他做就好,這樣的學習方式是最快的(被打!),基本上 Amos 會把所有的屬性先暫時的刪除,只從最原始純粹的兩大特性去看,也就是 inline 與 block,如果想要加速瞭解這兩個特性的話,可以看免費的「金魚都能懂網頁設計入門 : 網頁兩大主角」教學影片,大約 20分鐘開加速看,可以有個快速的理解。此外目前大家最愛的 Flex 排版方式,需要了解的則會更多,建議也可以從 Amos 免費的教學「金魚都能懂網頁設計入門 : 排版的聖品」快速的體驗,再利用免費的直播「玩轉 CSS FLEX」了解詳細的內容,大約兩小時的直播有詳細的說明 Flex 的相關屬性與設定,並且可了解運用在排版上可如何使用,對 Flex 運用若有實務一點的排版需求的話,可看免費的「金魚都能懂的網頁切版教學」裡頭有高達33個不同版面區塊的教學,實用度爆表了!
網頁中每個物件都有其自身預設的屬性,像是以下這樣的預設屬性
<div> 是 block
<p> 是 block
<h1> 是 block
<h2> 是 block
<h3> 是 block
<h4> 是 block
<h5> 是 block
<h6> 是 block
<section> 是 block
<article> 是 block
還有
<span> 是 inline
<img> 是 inline
<em> 是 inline
<strong> 是 inline
<a> 是 inline
除了以上這些簡單列舉的標籤與屬性外,其實還有「表格」類、「清單」類的屬性,只是我們目前一般較常使用到的沒有這麼全面就是了。標籤的預設屬性基本上是由 W3C這個單位制定,而瀏覽器遵照其制定的規範來套用,其中也有可能出現瀏覽器自己內建的樣式制定的狀況,按照現今網路世界已越來越遵照規範開發的狀況下,多數瀏覽器主要都是依據規範為主就是了。
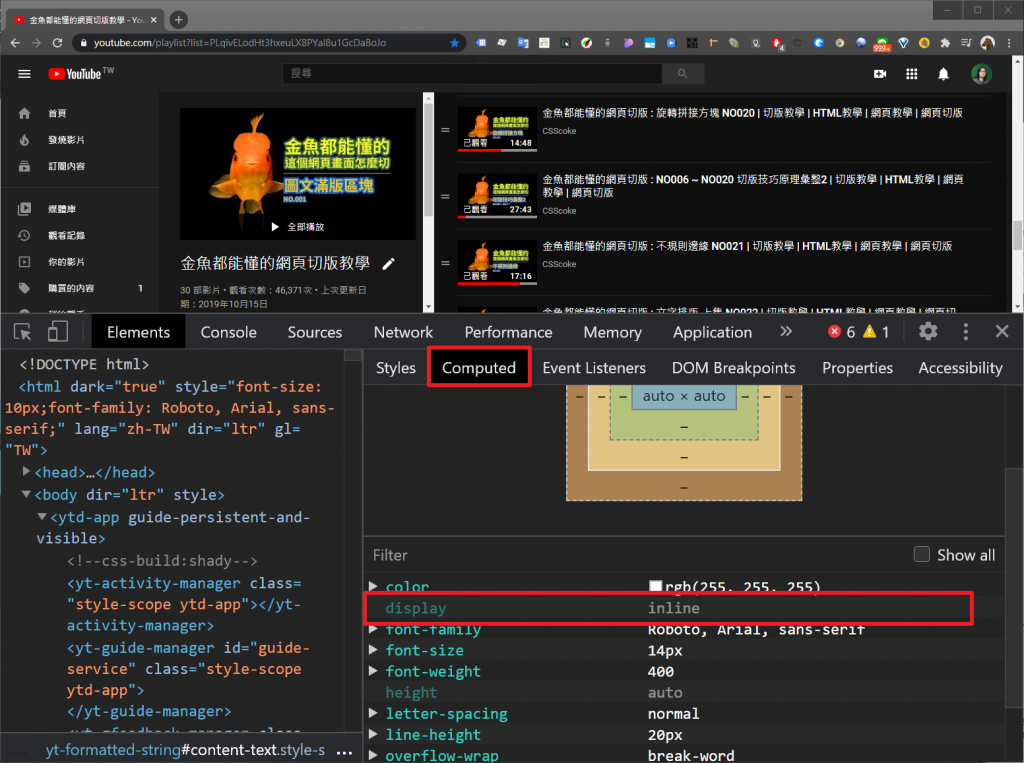
想要快速知道一個物件是什麼屬性,最簡單的方式就是打開你的 Chrome 瀏覽器,使用開發者工具來檢查是最快的,使用方式如下:

display 雖然可以讓我們輕鬆的修改物件的特性,但也不是毫無目的的隨意更改,在網頁的世界中,基本上是利用 HTML 對文件建構良好的語意架構,接著使用 CSS 來建構舒服且適當的視覺外觀。在對一個物件設定 display 的特性時,要注意是否會影響到整個頁面的物件,白話一點的說,就是你如果對一個 <div> 設定,請使用 class 或 id 來設定,切忌使用 「CSS 元素選取器」來設定,這樣對整個頁面的影響太可觀了,反倒會讓你出現難以控制的狀況!當然...新手如你可以嘗試看看,只要痛過就會知道影響有多大了(笑)。
這個屬性應該可以說是所有屬性中較為複雜的了,是眾多新手最容易混亂的,如果沒搞懂就亂設定的話可會讓版面混亂到不行阿,幾個小小的免費教學影片就請金魚們認真注意的看了,金魚都能懂的 CSS 必學屬性,我們下篇見!
「金魚都能懂的CSS選取器」已集結成書,並於書中添加一些新篇章及細節補充,有興趣的朋友可至天瓏書局選購,感謝各位支持
購書連結 https://www.tenlong.com.tw/products/9789864344994?list_name=b-r30-zh_tw
讓我們好好善用CSS選取器吧
Line搜尋「@CSScoke」加入CSS可樂公開帳號,可以收到 Amos 第一手資訊喔
CSS 可樂部落格
CSS coke 的 Youtube 直播頻道
快按此訂閱 CSS coke 的頻道接收最新教學![]()
