前面我們有試做過button的程式
那這次我們來點不一樣的,用storyboard搭配一些程式碼來寫今天的東西~
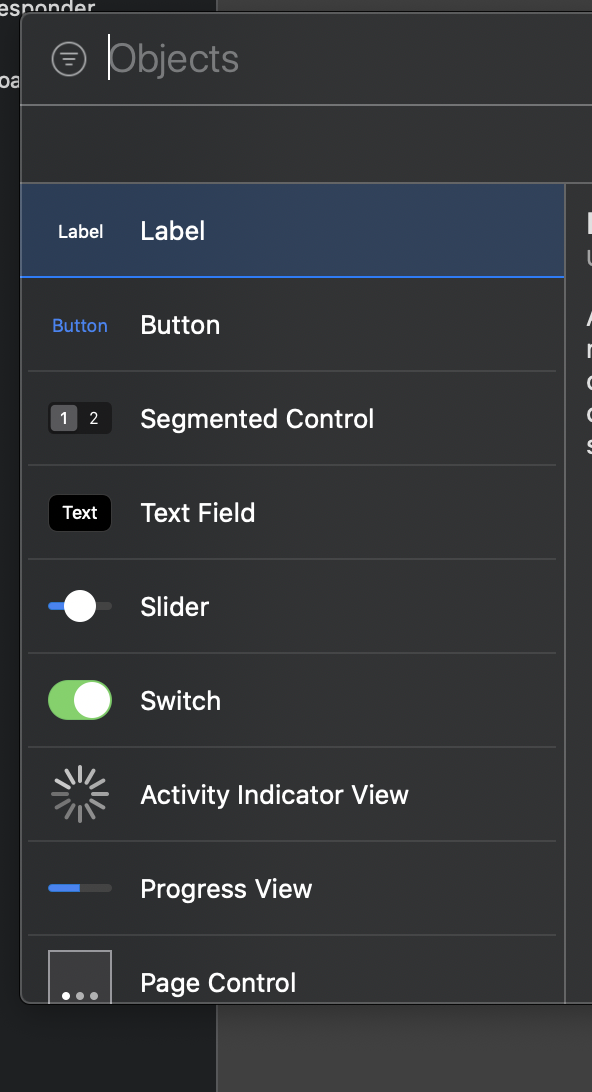
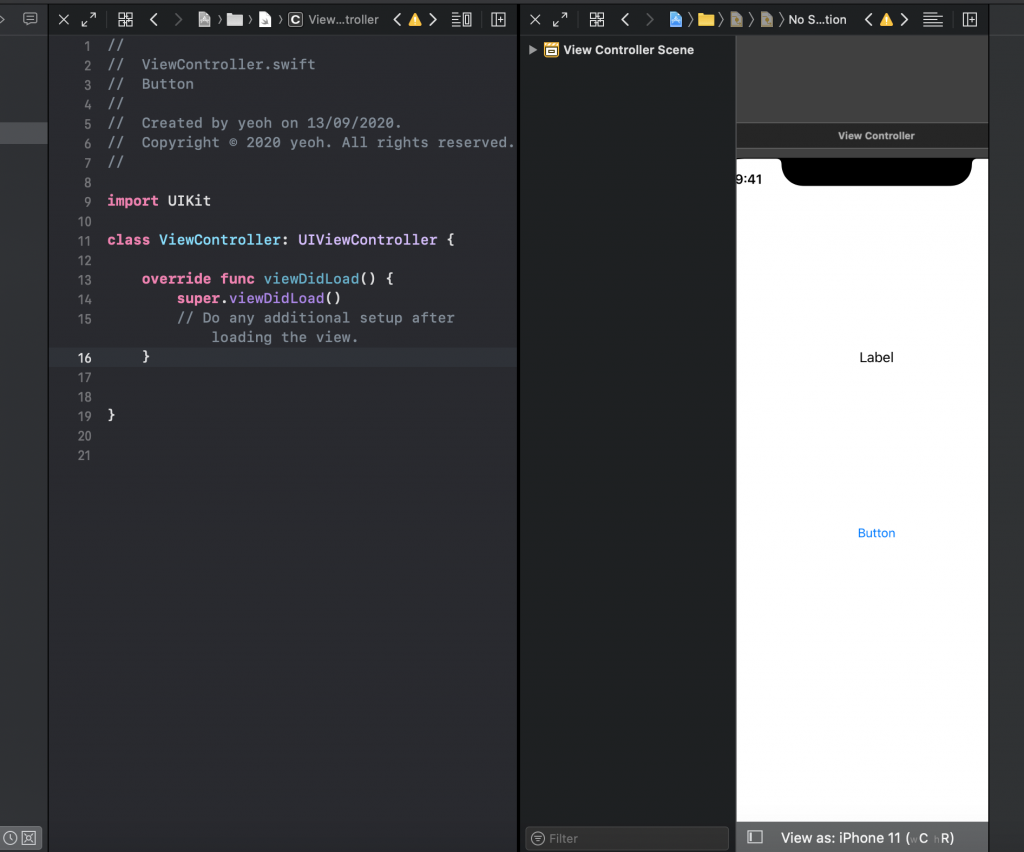
1.首先前面有提到過button要怎麼拉出來設置這邊就不再贅述,直接拉label出來(label是標籤的意思)
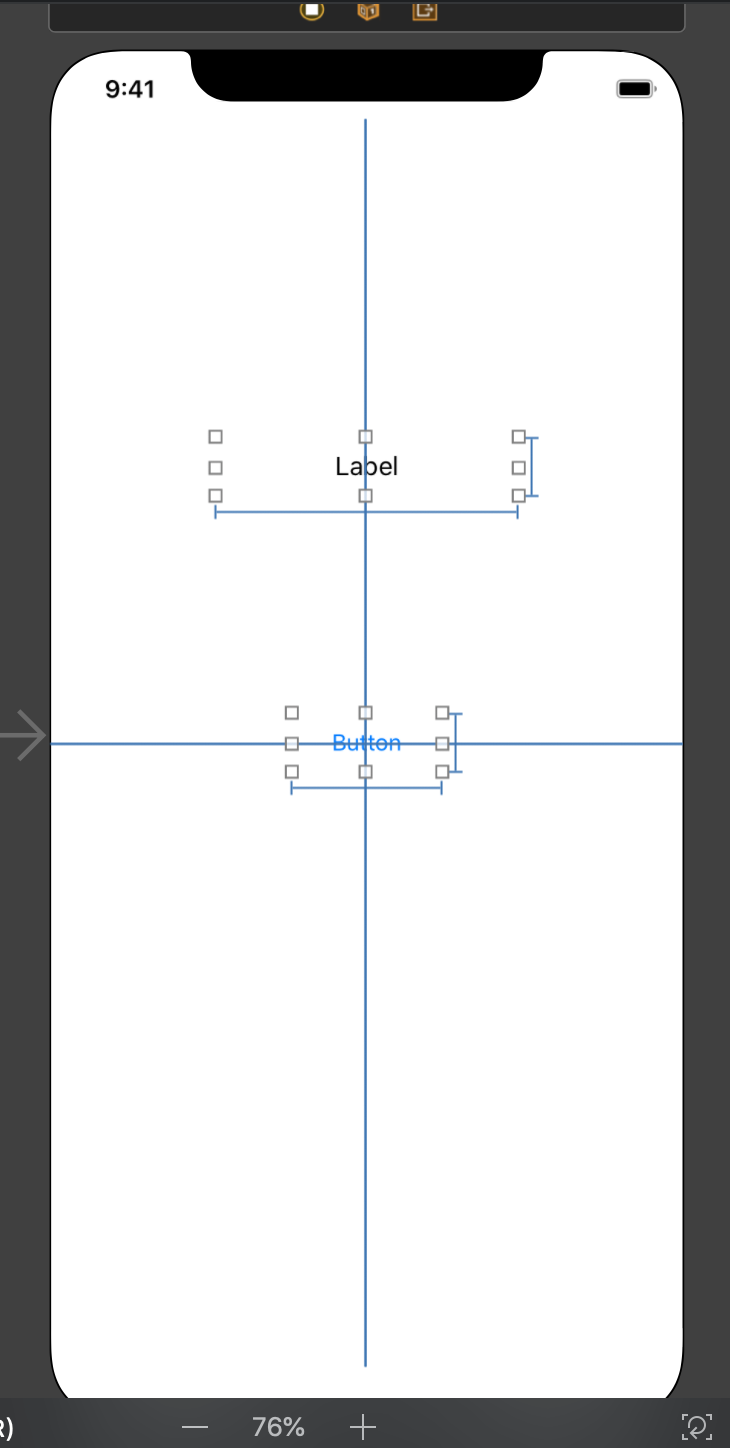
2.接下來我們要來排版,前有提到的約束和祕技來物盡其用!
3.然後現在我們要點擊右上角的這個“+”按鈕來新增頁面
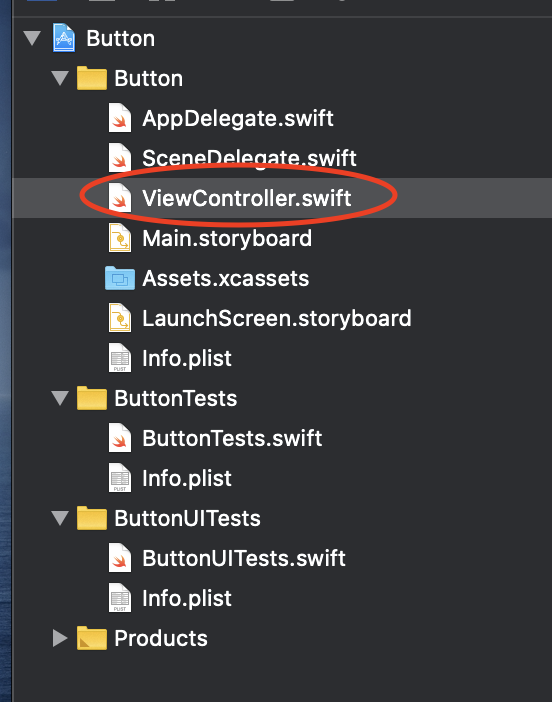
4.出現兩個頁面之後,點擊viewController.swift這個檔案(這個檔案就是用來寫程式碼的),這樣就可以用程式碼編輯了

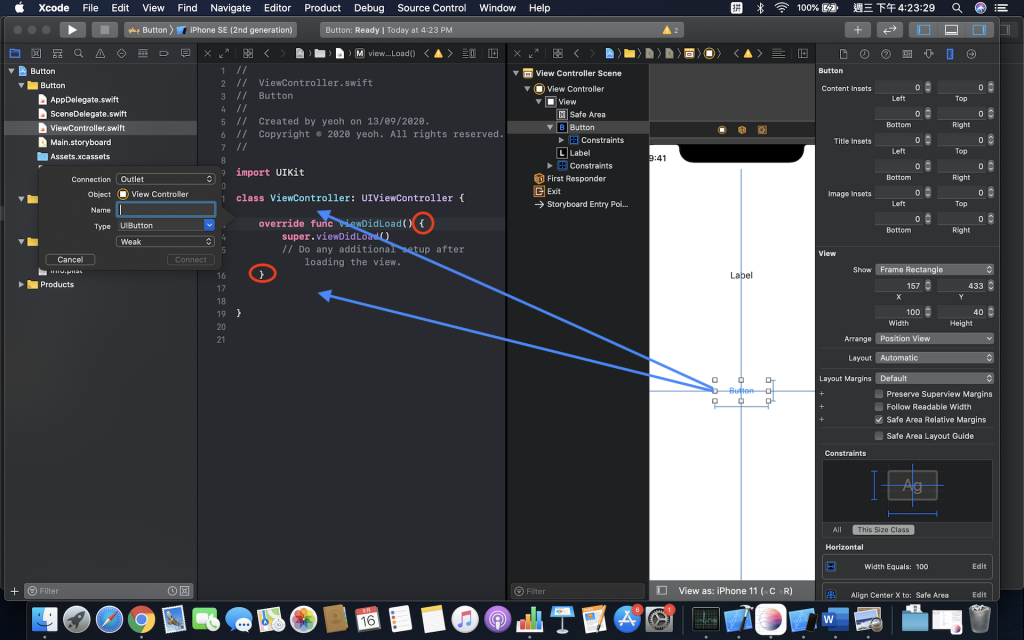
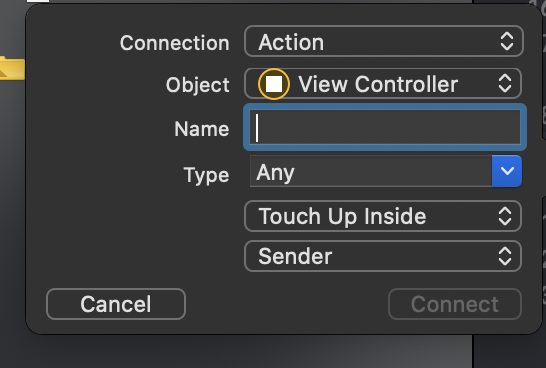
5.接下來要讓storyboard中的元件和viewController.swift這個檔案有連結,所以我們要使用outlet和action,步驟是:在storyboard中點擊元件(button跟label)+control鍵,拖拉到viewdidload這段程式上面跟下面(看大括號)

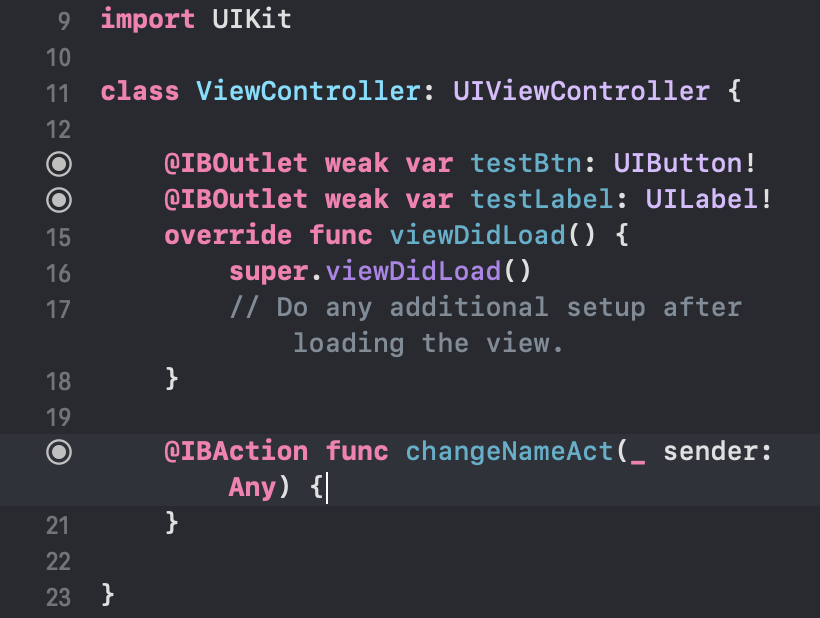
6.接完之後就會長這樣
所謂的outlet就是讓他在程式檔案裡建立一個存在去對應storyboard的某個元件,讓我們可以對他的屬性做修改,action就是去事件發生執行的動作
7.每個元件有所謂的屬性,名字也是屬性的一種,那現在我透過程式對他們進行修改
override func viewDidLoad() { //寫在viewDidLoad裡面
super.viewDidLoad()
testBtn.setTitle("點這裡", for: .normal) //把button的名字改成點這裡
// Do any additional setup after loading the view.
}
8.上面有提到action是動作,這邊我想要讓label在我點擊button的時候更換名字跟顏色,所以我寫了下面的程式
@IBAction func changeNameAct(_ sender: Any) { //點擊的時候會做什麼
testLabel.text = "我是你的第一個程式" //更換名字
testLabel.textColor = #colorLiteral(red: 1, green: 0, blue: 0, alpha: 1) //變成紅色
}
9.這就是成果啦
