我實在沒想到我能堅持連續30天不間斷發文,對我來說真的是一大挑戰,因為我不是一個經得起堅持的人,這次比賽讓我學到很多很多,真的是在靠毅力撐住我,中間好幾次我已經想放棄,但意志力沒有讓我失望。
今天來附上一個小技巧吧,大家應該有用過個人頭像導入功能,我今天講一下怎麼放進去。
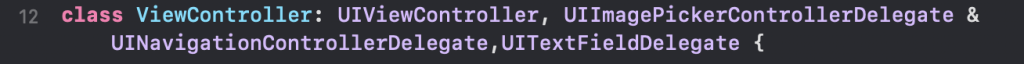
首先class要帶入這些東西(不包括textfield)
對了,還要加入這個!很重要
let controller = UIImagePickerController()
storyboard帶入uiimageview和button之後我們幫button拉action並帶入以下程式
@IBAction func new(_ sender: Any) {
controller.sourceType = .photoLibrary //從photoLibrary選擇相片
controller.allowsEditing = true //可以被編輯
self.present(controller, animated: true, completion: nil)
}
下面運用到imageviewpickercontroller本身的function,寫入以下程式
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey : Any]) {
let ChosenImage = info[.originalImage] as! UIImage //得到的原圖作為uiimage顯示
imageview.contentMode = .scaleAspectFit //調整大小
self.imageview.image = ChosenImage //imageview的image由chosenImage繼承
picker.dismiss(animated: true, completion: nil)
let imageData = (ChosenImage).jpegData(compressionQuality: 0.1) //壓縮圖片變成jpeg
}
結果如下
最後謝謝各位我們下次見~
