上一篇文章主要講解了 Elements 面板中設定 CSS 的部分,今天筆者將會繼續說明 CSS 相關功能,包括 Styles 分頁上方的小工具列以及 Computed 分頁的應用。
閱讀本篇文章時建議搭配此 Demo 頁面 Elements - CSS 2 一起使用,效果更佳。
有時會在 CSS 中定義 Pseudo class 如 :hover、:active,在使用者與頁面互動時改變樣式,不過定義在 Pseudo class 的 Styles 在 Debug 時無法直接用 JavaScript 觸發,如果有一個滑鼠經過才會出現的選單就必須將元素鎖定在 hover 狀態,才能夠一邊調整樣式一邊觀察變化,否則想要到 DevTools 中調整樣式的時候選單就不見了。
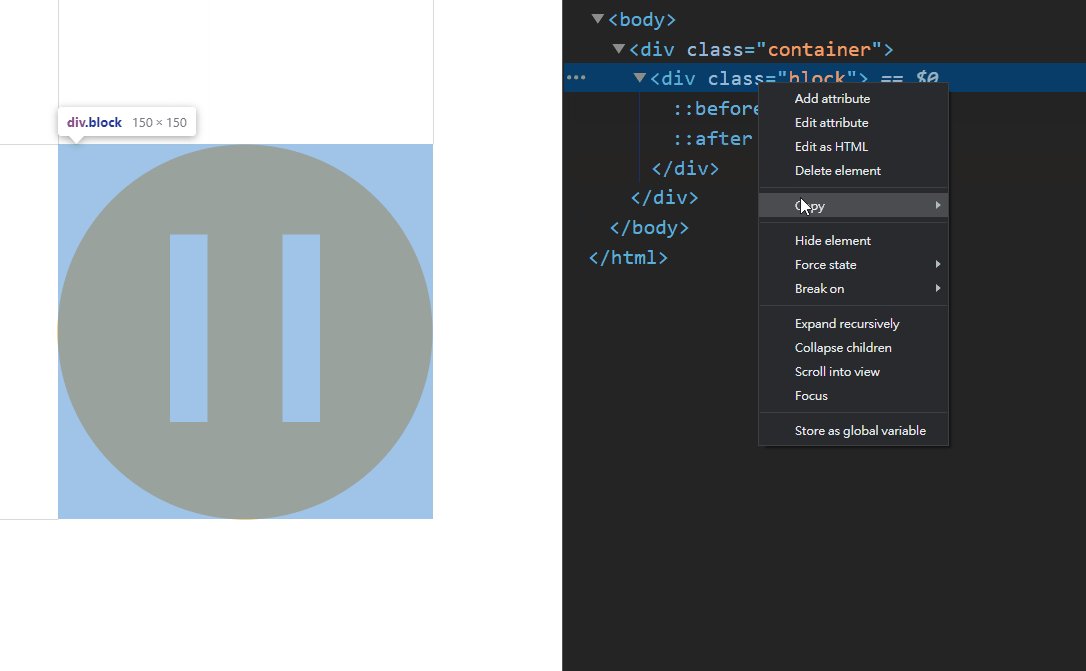
最簡單的鎖定方式可以先 Inspect 元素、右鍵點擊元素會看到 Force state,再選擇想要鎖定的狀態如 :hover,下拉選單就出現了。

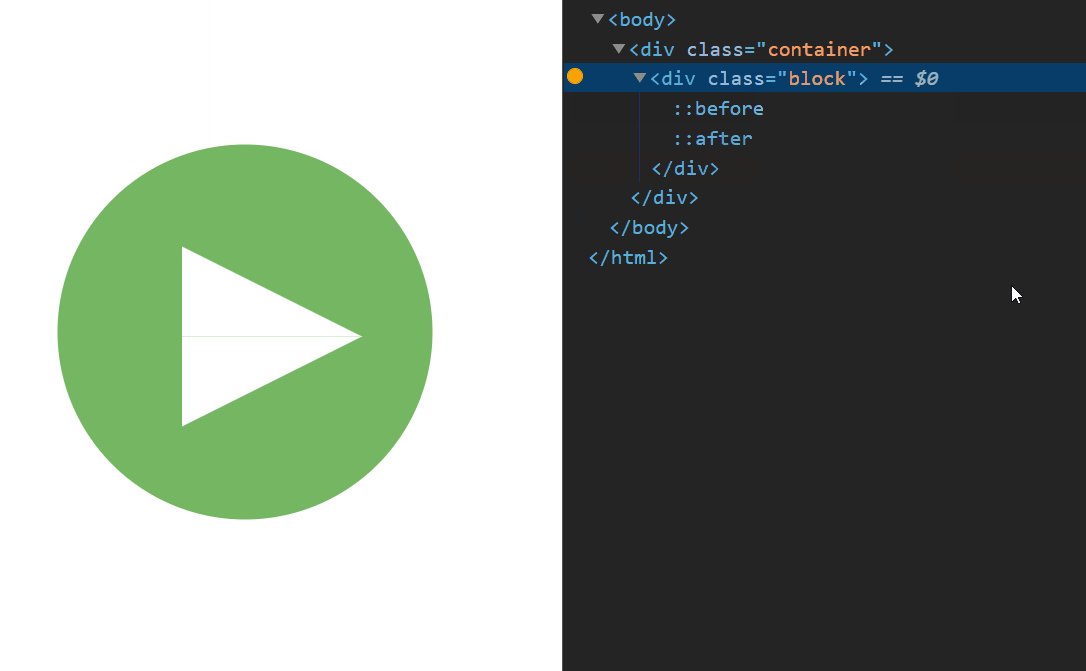
鎖定狀態後的元素會在左邊出現小圓圈作為提示,不過其實在 Styles 分頁上方有一個 :hov 按鈕,點擊會展開狀態切換列表,這也是筆者較常使用的方式,可以透過這個列表快速切換多種狀態。

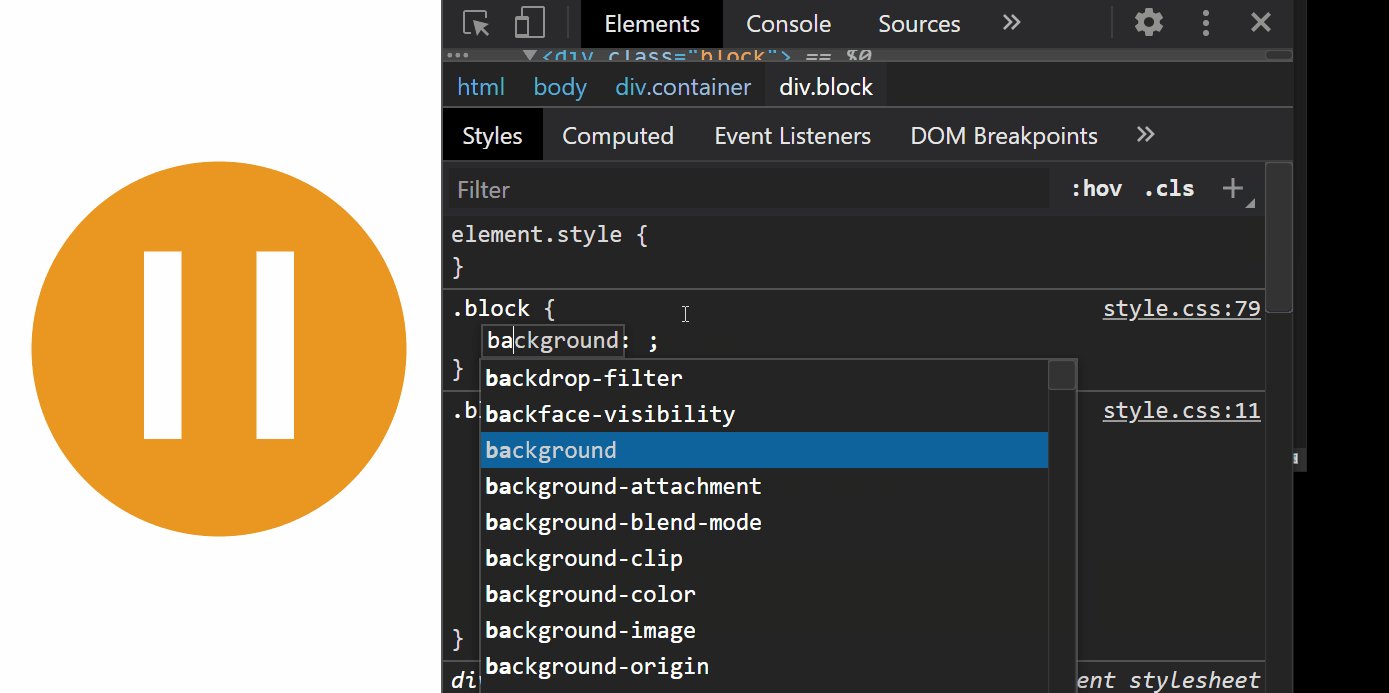
點擊 :hov 右邊的 .cls 會展開 Class 切換列表,可以透過列表開關各個 Class,另外也可以從 Add new class 輸入框來加入新的 Class,最特別的是輸入時會出現下拉選單,可以直接搜尋這個頁面定義過的 Class,用方向鍵選擇可以預覽加上 Class 後的效果。
如果讀者有使用過 atomic CSS 像是 TailwindCSS,會發現他們搭配 .cls 非常好用,快速開關、新增、預覽各種 Class。

此處用了之前開發的 PDF Editor 來示範,正好用到 TailwindCSS。
最右側的+號是用來新增規則的,預設會產生一條可以選到這個目前選定元素的 CSS Selector,可以編輯規則並寫入一個暫時的 CSS 檔,這樣就能避免修改現有的 CSS 規則或是修改 Inline style,另外如果按住 + 不放會出現下拉選單,可以選擇新規則要寫入哪一份 CSS 檔。

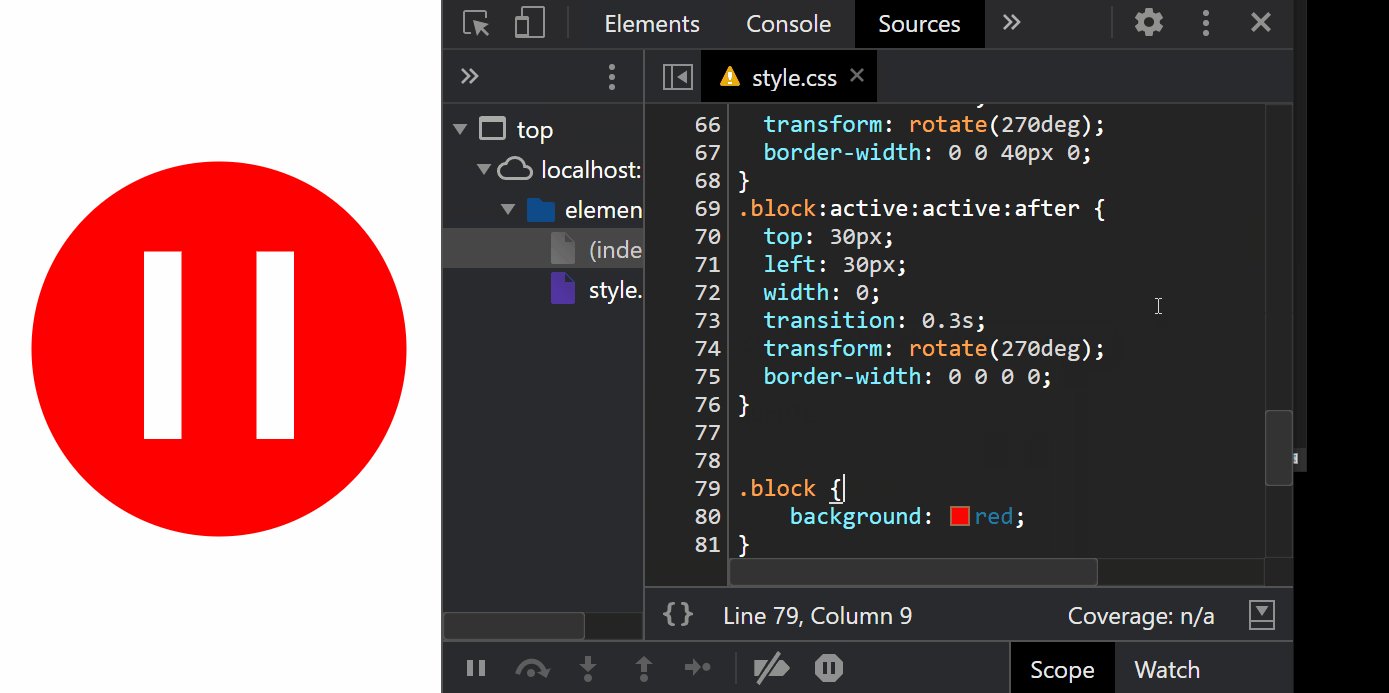
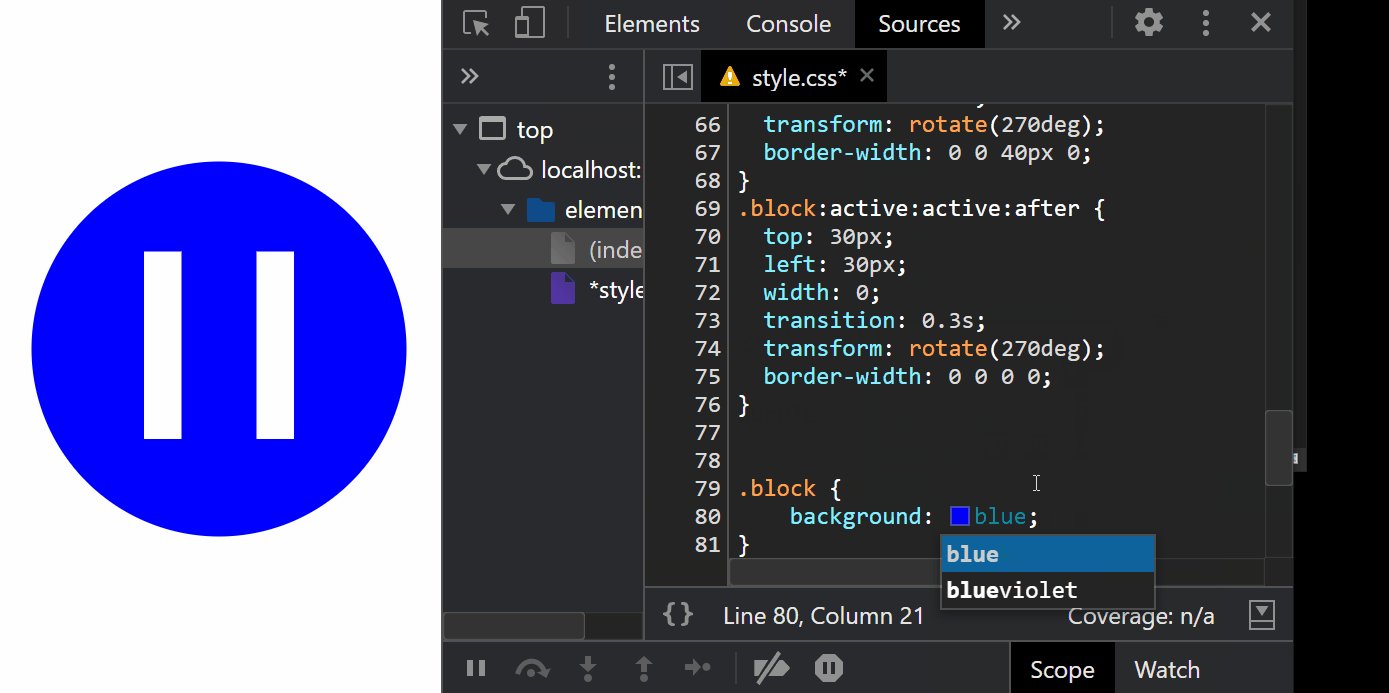
建立規則後點擊右方的來源可以編輯剛剛新增的規則,此範例自動產生了一個 CSS Selector 並新增一條規則到 style.css 裡面。
某一條上如果有刪除線代表沒有生效,可能是被更高優先的 Style 覆蓋了或是輸入了不合法的值(左邊會有驚嘆號提示)。

另外 Styles 分頁的規則列表其實是按照優先度由上到下排序的,同一個 CSS property 出現在最高優先度的規則中才會生效,不過加入 !imporant 的話就會超越沒有加入 !improtant 的規則,同樣的 CSS selector 則是越晚出現優先度越高。
規則很多時,很難從 Styles 分頁看出某個 Property 實際的值,此時就要依靠 Computed 分頁來查詢實際值,展開 Property 可以看到所有規則和檔案來源,還有被覆蓋的刪除線。

注意使用簡寫(short-hand)如 background: #ff2525; 是一次定義各種 background 相關的 Property,例如 background-image、background-size 等等,background 本身並不會出現在 Computed 分頁裡。
有些 property 是隱藏的,勾選 Show all 才能看到全部,再搭配 Filter 來快速找到該 property。
遇到字體問題的時候可以在 Computed 面板的最下方找到某個元素內的字體使用了什麼字體、來源,以及 Render 了幾個字。

此元素 Render 了 13 個 Tahoma 字體
另外其實在 Inspect 元素的時候就能看到許多有用的資訊如字體、Box model、Contrast ratio 等等,筆者在快速瀏覽字體大小的時候就會直接看 Inspect 資訊框。
今天把 Elements 面板中 CSS 相關功能講解完畢了,明天繼續講解 DOM 相關的功能。
