在上一篇利用 Angular CLI 建立了 Angular 工作空間 (Workspace),今天就來了解這工作空間的檔案結構與用途。

整個 Angular 的檔案類型大致可以下列三個部分:
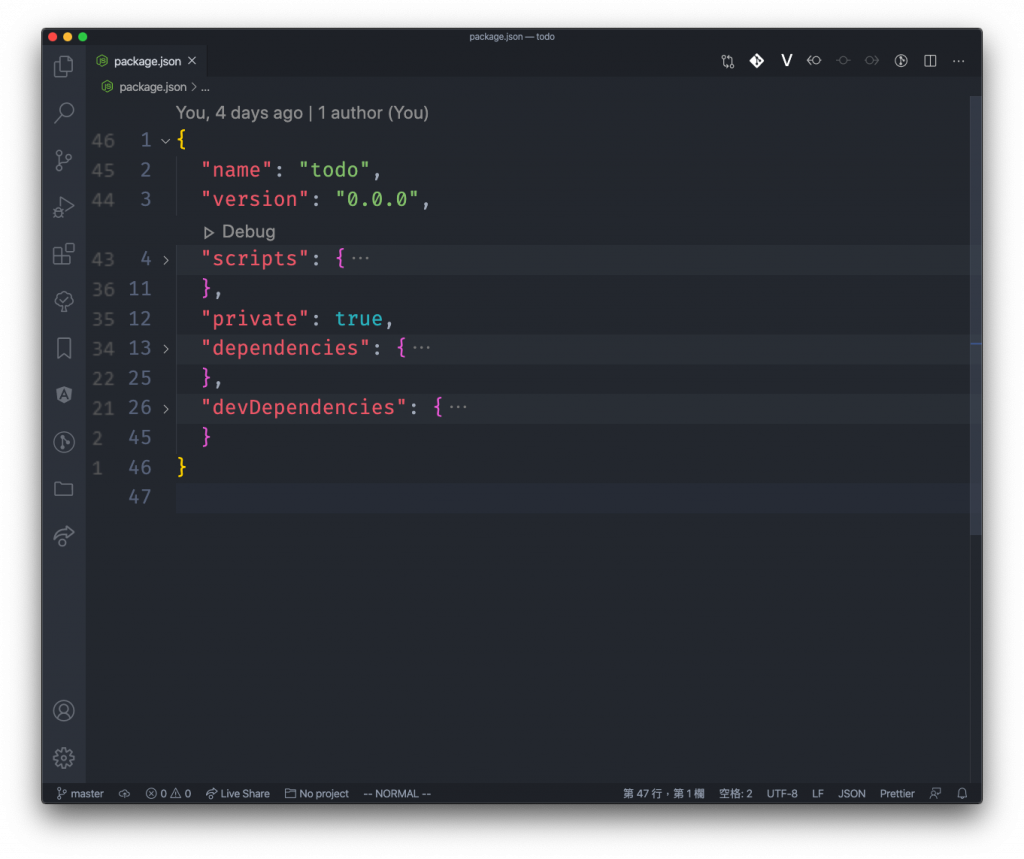
在開發 Angular 時,我們常會使用 NPM 管理所需要的前端套件,或者會發佈成套件給其他專案使用,根目錄下的 package.json 檔案就是用來設定該套件資訊。當我們在執行 npm install 命令時,就會安裝此檔案內的套件清單,而套件檔案則會放在 node_modules 目錄之下。
package-lock.json 是 npm 5 新增的,用來記錄詳細的套件資訊,如詳細版本、安裝來源與各套件的相依性等。如果是使用 yarn 安裝套件,對應的是 yarn.lock 檔案。

當我們需要將已開發的套件發佈到 NPM 伺服器,會需使用這 name 與 version 屬性用來定義套件用的名稱與版本,以提供 NPM 伺服器識別與查詢.
在開發過程中較常用的命令可以定義在 script 屬性內,並使用 npm run 來執行指定的命令。例如,在此屬性定義了 "start": "ng serve",因此也可以利用 npm run start 來執行 ng serve 指令。
在開發前端專案時,常會使用 npm install 安裝其他前端套件,此時所安裝的套件清單都會記錄 dependencies 和 devDependencies 兩個屬性內。前者是專案功能會使用的套件,如若專案上會使用 Angular Material,就會在此加入 @angular/material。而後者則是用在開發上的套件,例如 karma 是只用在開發測試上的套件,未來編譯時不會編譯進封裝檔內;順帶一提,若要安裝此類型的套件,會是使用 npm install --save-dev (縮寫 npm i -D) 命令。
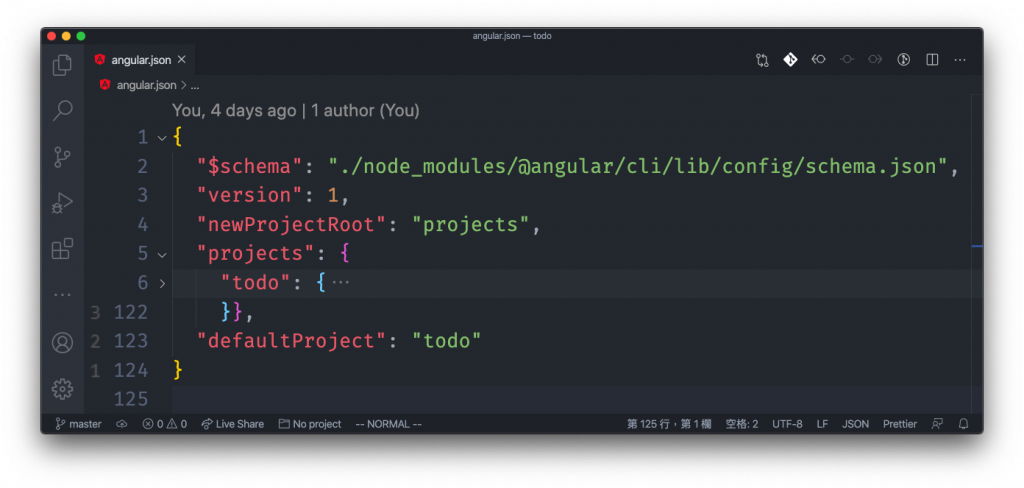
angular.json 檔案用來設定整個 Angular 工作空間以及其下專案的配置。當我們使用 CLI 指令來建立程式檔案、編譯、測試與程式碼風格檢查等作業,都會依此檔案內的設定進行。

$schema 與 version 屬性用來描述整份 angular.json 檔案所使用的配置定義與版本。
由於一個工作空間可以新增一至多個檔專案,newProjectRoot 屬性是用來描述新增的專案應放置的路徑,預設值是 projects,即在新增專案是會放在根目錄下的 projects 資料夾內。而所新增的專案則會加入 projects 清單屬性內,並設定該專案的配置,如上圖所示,在 project 屬性有先前我們建立了 todo 專案配置。
defaultProject 屬性用來描述整個工作環境下,預設的專案名稱;當執行 Angular CLI 指令時,若不指定專案,就會依此處設定的專案為執行對象。
Angular 官方建議使用 TypeScript 為主要開發語言,tsconfig.json 檔案就是用來設定 TypeScript 的配置,如編譯的 ECMAScript 版本、是否產生 SourceMap 檔案等等。
一般開發網頁程式為了減少程式檔案大小,來降低程式傳輸至客戶端的時間,常常會將 JavaScript 進行程式碼壓縮;但也因此讓程式人員無法在系統錯誤時,直接知道哪一行程式拋出的錯誤訊息。SourceMap 即用來記錄程式碼在壓縮前後位置對應的檔案,讓程式人員可以更方便地除錯。
在 Angular 9 之前以及 10.1.x 的版本中,主要的組態定義設定在 tsconfig.json 內,而在 tsconfig.app.json 與 tsconfig.spec.json 來擴充應用程式與測試上所需要的設定。在 Angular 10.0.x 新增了 tsconfig.base.json 取替原本的 tsconfig.json 檔案,新的 tsconfig.json 則用來設定工作空間中其他的 TypeScript 配置檔路徑。
TypeScript 可以透過編譯器將程式編譯成不同版本的 JavaScript 檔案。在 Angular 7 之前,可以透過 es5BrowserSupport 來設定是否輸出 ES5 版本;而在 Angular 8 之後則改在 .browserslist 檔案設定應用程式所支援的瀏覽器種類與版本,依此支援清單來決定是否輸出 ES5 的版本。詳細的設定可以看 browserslist 專案。
Angular 應用程式可以透過 Karma 來執行各元件程式的測試程式,我們可以透過編輯 karma.config.js 檔案來調整測試時的配置。
在團隊開發上,常會定義如變數命名規格等程式風格的規範,透過 .editorconfig 可以設定如依空白或是 Tab 進行縮排、縮排的字元數是幾個等基本規範。Angular CLI 建立專案時,會依 Angular 風格指南的規則產生 tslint.json 檔案,可以利用 ng lint 指令來檢查所撰寫的程式是否有符合此規則的設定。
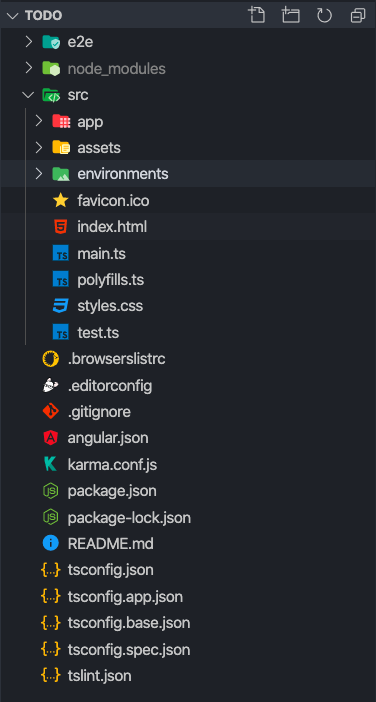
當利用 ng new 指令建立單一應用程式時,src 目錄是 Angular 應用程式的根目錄,與應用程式相關的元件程式、圖片等檔案皆為放在此目錄之下。
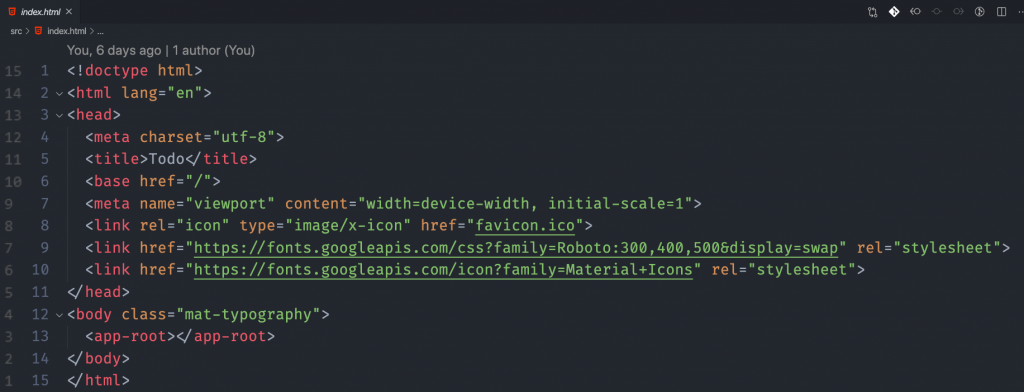
當使用者訪問應用程式時,所載入瀏覽的頁面會是 index.html;因為 Angular 是單一頁面應用程式,所以這也是 Angular 應用程式唯一的頁面,其他頁面會透過路由的方式切換。

在 index.html 檔案的 <head> 標籤內設定了 <base href="/">,其定義應用程式執行的根路徑。此標籤是必要的,如果不設定就會讓應用程式找不到網頁,而拋出 404 - Not Found 的錯誤訊息。
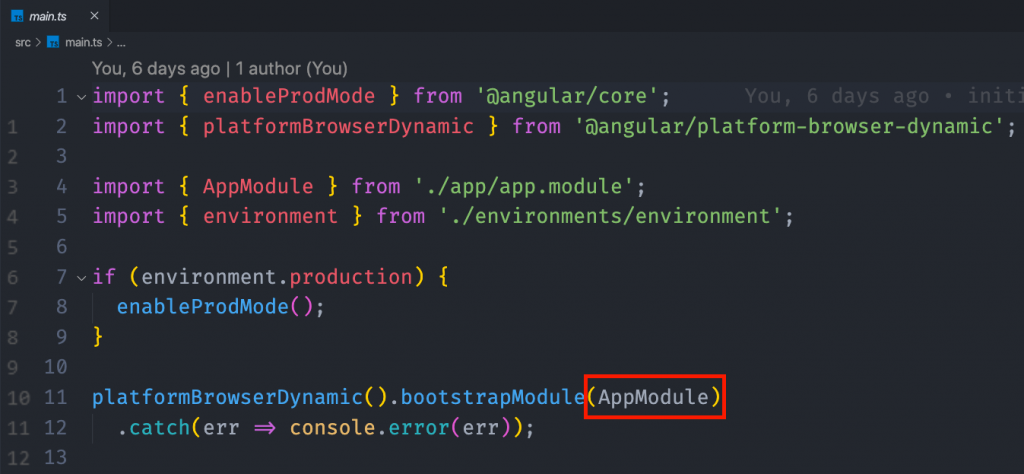
實務上,我們常會將需求切割成至不同的模組,來增加程式的維護性。而在 Angular 應用程式中至少會有一個根模組,作為 Angular 第一個執行的對象。此根模組就定義在 src 目錄下的 main.ts 檔案內,一般預設會是 AppModule。

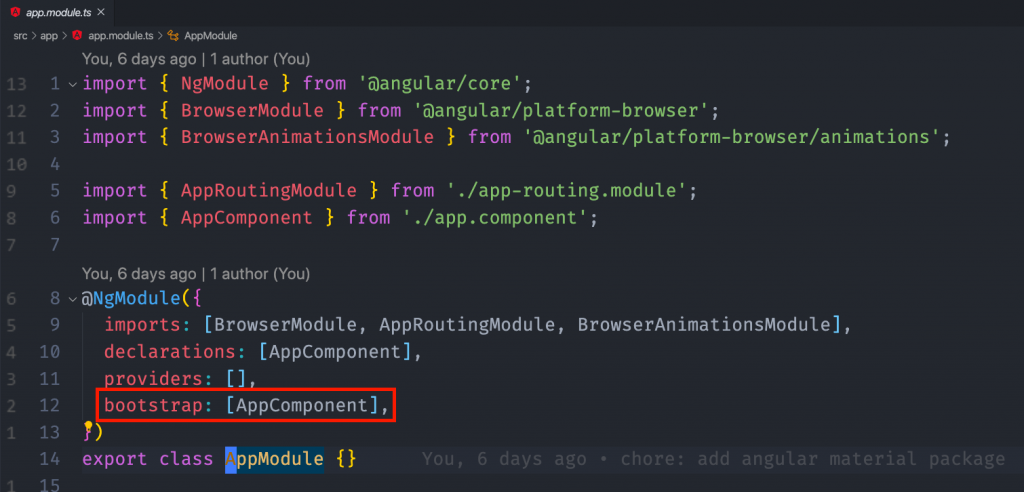
進一步在 app.module.ts 檔案內,則會定義 Angular 應用程式的根元件 - AppComponent,在 Angular 運行時會替換掉 index.html 檔案內 <app-root> 標籤。

一個應用程式網站多多少少會有圖片與其他靜態檔案,而 Angular 應用程式所需用的靜態檔案則會放置於 assets 目錄之下。若要定義整個應用程式全域的樣式,則會撰寫在 style.css 檔案內。
當我們利用 ng test 命令來測試各項元件程式時,test.ts 檔案就是此時的主要進入點,一般而言是不需要手動編輯此檔案。
實務上,因應不同的開發階段,執行應用程式的環境常會分成開發環境 (Development Environment)、預備環境 (Staging Environment) 以及正式環境 (Production Environment) 等,而有些應用程式所需要資訊,會在不同的環境中有不同的值。此時就會將這種的設定加入至 environments 目錄之內,一個環境會有一個設定檔;例如,environment.prod.ts 檔案代表正式環境的設定檔,當執行 ng build --prod 指令時,就會將此檔案的變數值取代 environment.ts 檔案內的變數值。
這一篇我們大致瞭解了 Angular 工作空間與專案的檔案結構與其用途。接下來,就進入 Angular 開發的第一個主題 - 模組。
