它是一種標記語言,電腦可以透過這種標記處理各種資訊的文章,
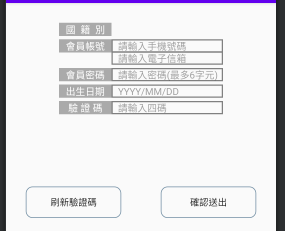
看起來類似Html,算是一種巢狀式的結構,像是這個刻好的畫面,
它可以是很多層,並且一層又包著一層這樣組合而成的樣子
也因為它這樣的結構有助於設計者方便地修改與調整,接著來看在哪裏用它吧!
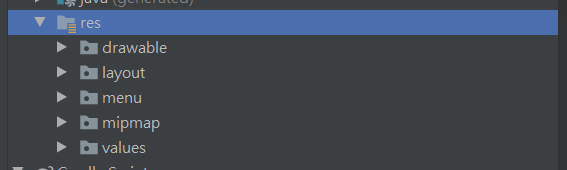
先找到app的子資料夾"res",它用來放一些靜態的檔案,每個不同類型的檔案又歸類於不同的資料夾:
res/drawable (放置圖片,支援png、jpg這類圖檔)
res/layout (放置Layout,我們用xml設計出來的UI畫面就放這,也是最常用的一個)
res/mipmap (很像drawable,通常放貼圖那種小圖檔)
res/menu (要設計選單的那種xml就會放這)
res/values (顏色、文字、風格這類的東西放這)
稍微了解了之後,接著下篇就會開始介紹如何UI設計囉~![]()
