我們昨天實際用 Artboards(畫布) 是 html 的環境、Symbol 是 class的連結想像,並進一步以Symobls的替換為例,不過並不是只有單純Symbol的替換讓我覺得Sketch跟Html&css很像喔。
讓我們繼續一起看一下去吧~
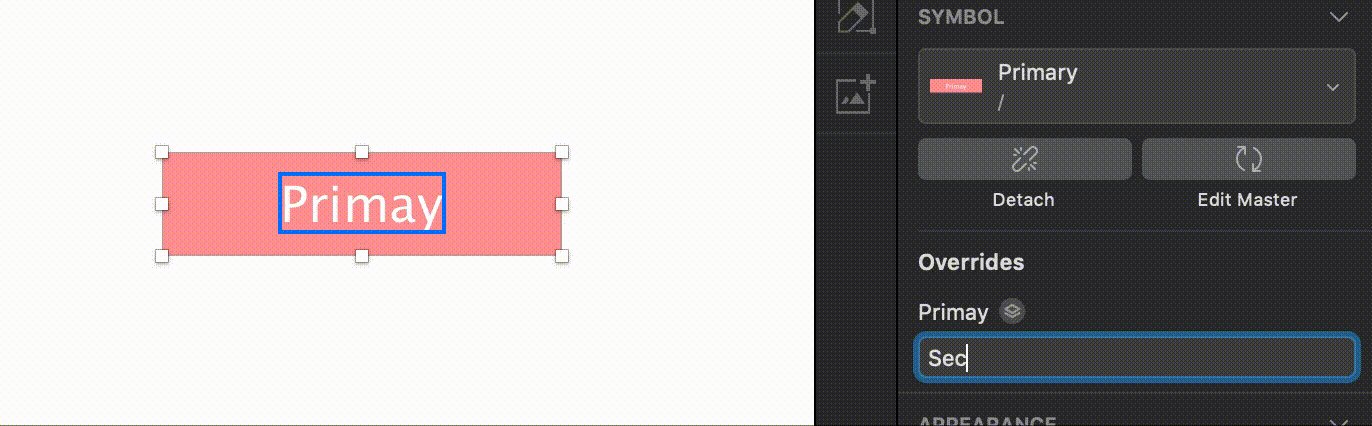
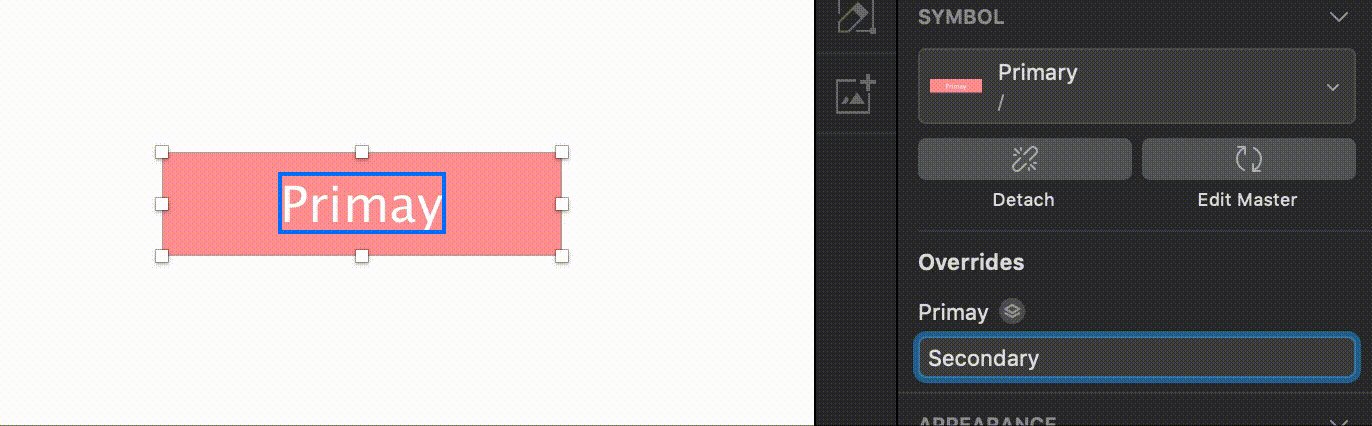
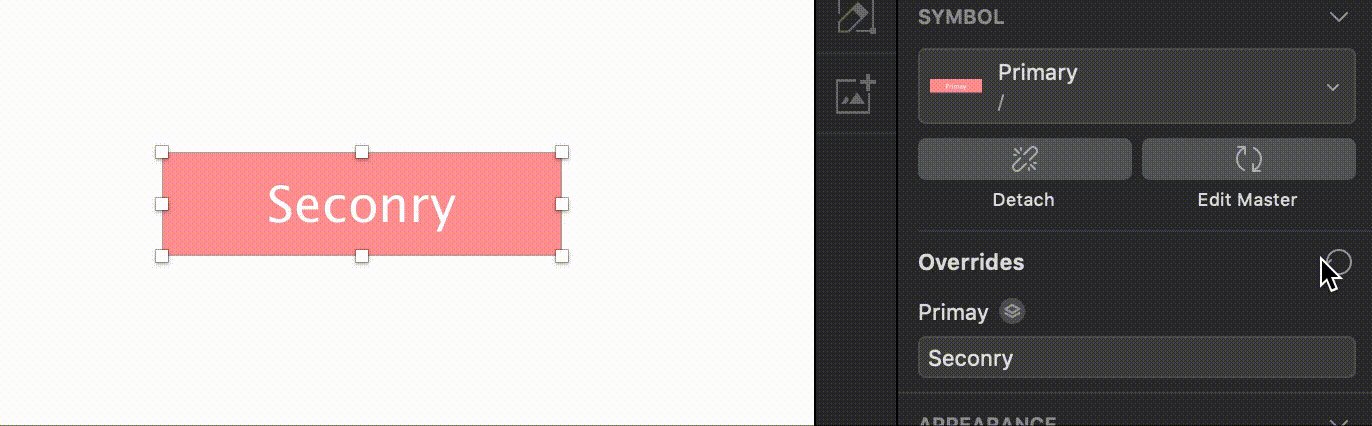
Overrides,是Symobl中很重要的特色,我們可以先設定好Symobl的主要樣式,再透過Overrides做一個文字複寫的動作,讓我們來看看他的操作:
不覺得就跟替換Html的文字一樣的方便嗎~
<html>
<div class="Primary">
Secondary
</div>
</html>
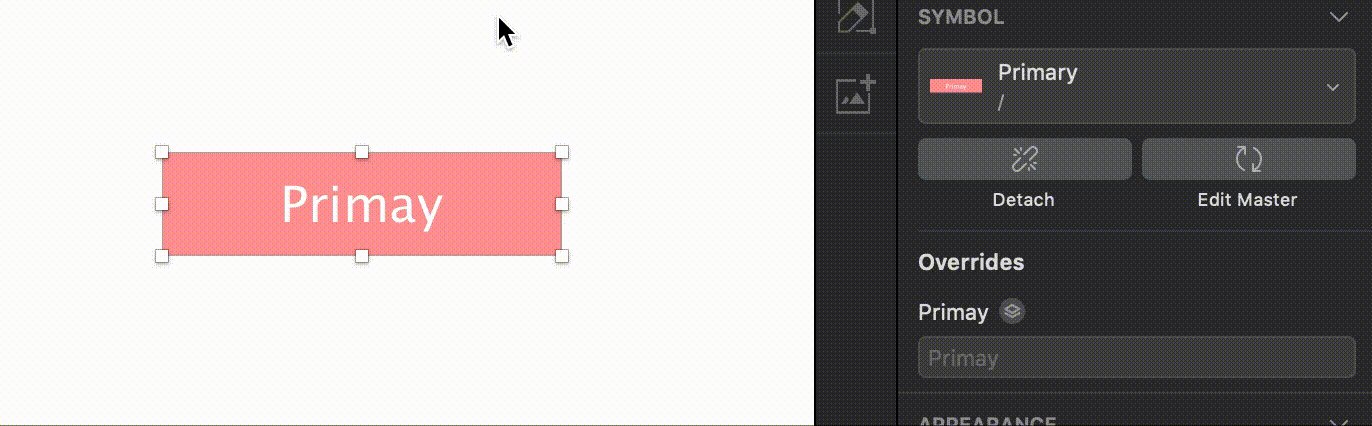
如果我們想要回復原本的狀態也可以只要按下一個回復按鍵就可以了:
我們很常這樣使用:
只要建成Symbol,文字和圖片都可以Overrides