上一篇我們大概提到Sketch跟網頁切版的Html、css概念很像,今天我們則是先來看看Symbol的部分。
替換這個功能,就是讓我們可以一次創立好幾個 Symbol 並在 Artboards(畫布) 上替換。
首先我們可以先想像 Artboards(畫布) 是 html 的環境,Symbol 是 class
今天我做了2個symbols,分別為 Primary 和 Secondary
.Primary{
width: 200px;
height:52px;
color:#fff;
background: #FF9A9A;
font-size: 25px;
text-align:center;
line-height:52px;
}
.Secondary{
width: 200px;
height:52px;
color:#fff;
background: #FF9A9A;
font-size: 25px;
text-align:center;
line-height:52px;
}
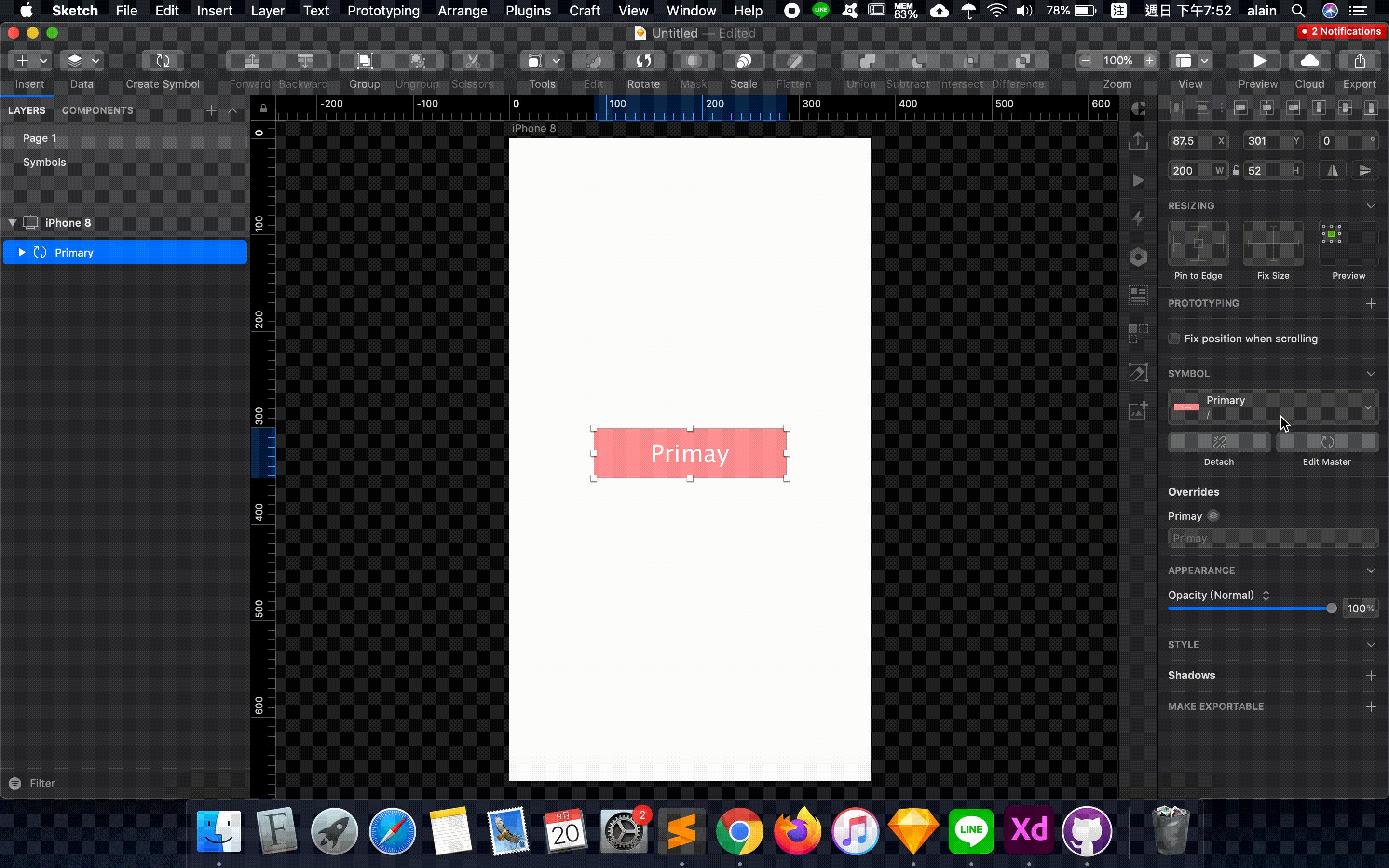
我在 Artboards上放了一個名為 Primary 的 symbol
<html>
<div class="Primary">
button
</div>
</html>

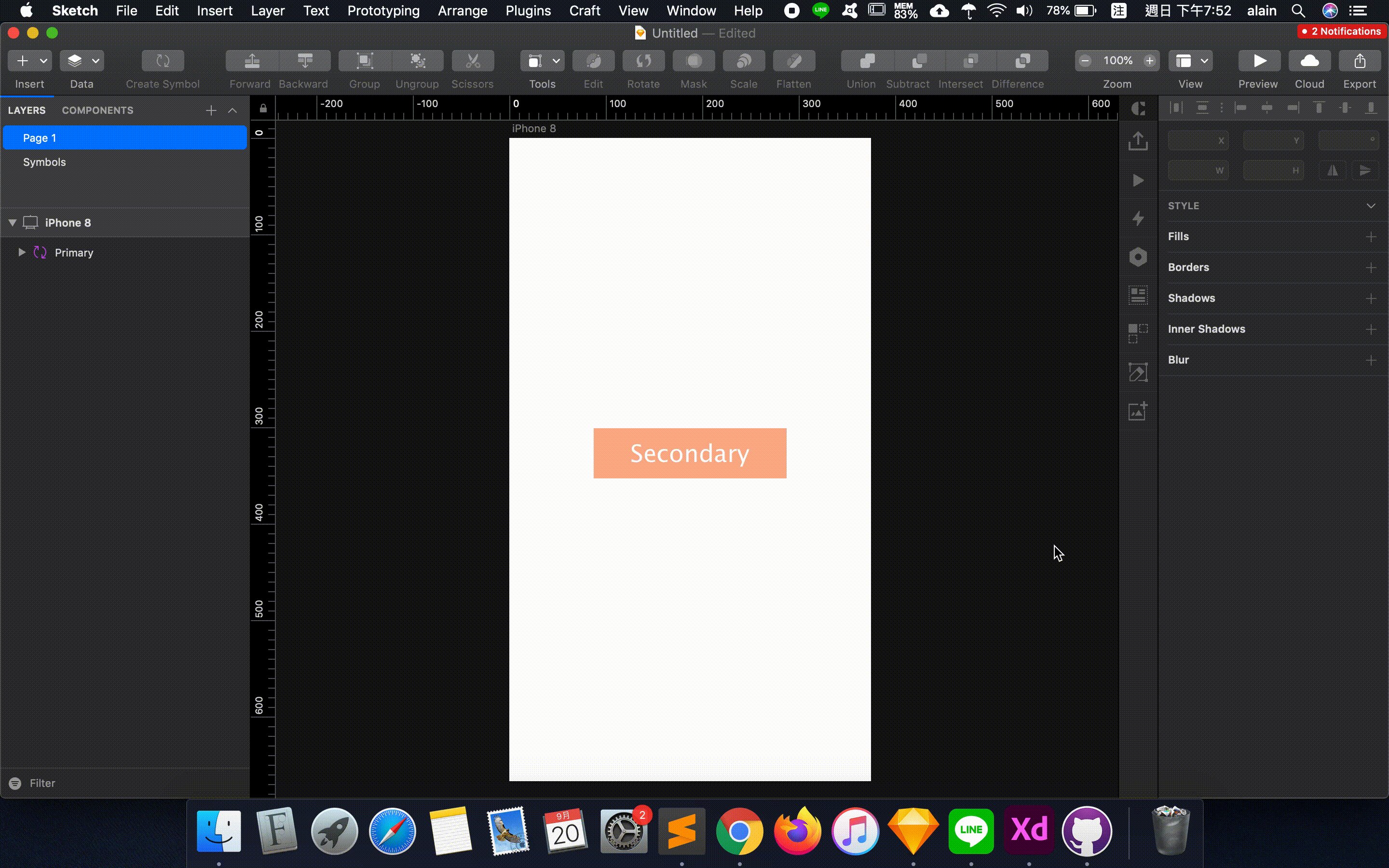
然後我可以替換 Primary 為 Secondary,就是跟 Symbol 的替換是一樣的意思
<html>
<div class="Secondary">
button
</div>
</html>

最後我們實際把這個觀念帶入我們的Sketch操作上: