前言:
今天往回看了一下這次的內容,忽然發現還沒提到生命週期,那就今天把他補上吧
正文:
先來提一下生命週期是什麼吧
生命週期顧名思義,為一個生命從開始到結束的過程,在 Vue 中,為一個實例的開始到結束,中間會經過創建,初始化數據,編譯模板,元件掛載,資料渲染與更新,卸載等過程
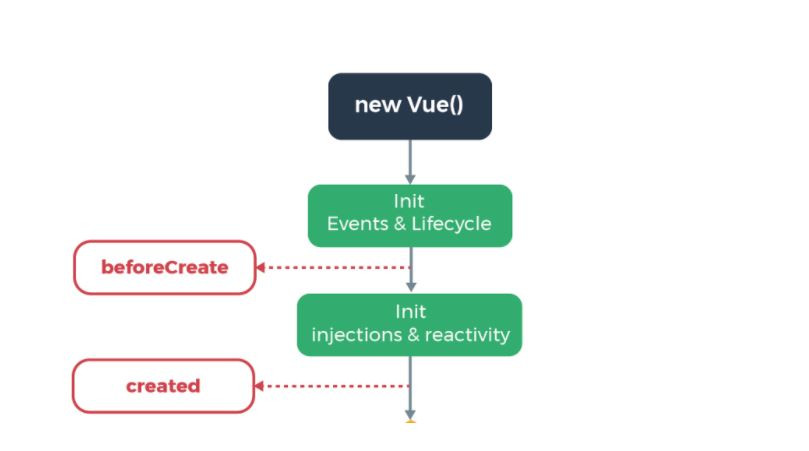
第一階段,創建
此階段中,擁有兩個事件掛勾,分別為 beforeCreate()和 created(),當 brforeCreate() 觸發時,代表 Vue 實例已經初始化,但還未建立完成,而 created() 觸發時代表 Vue.$data 已經可以取得,不過 $el 屬性還尚未建立
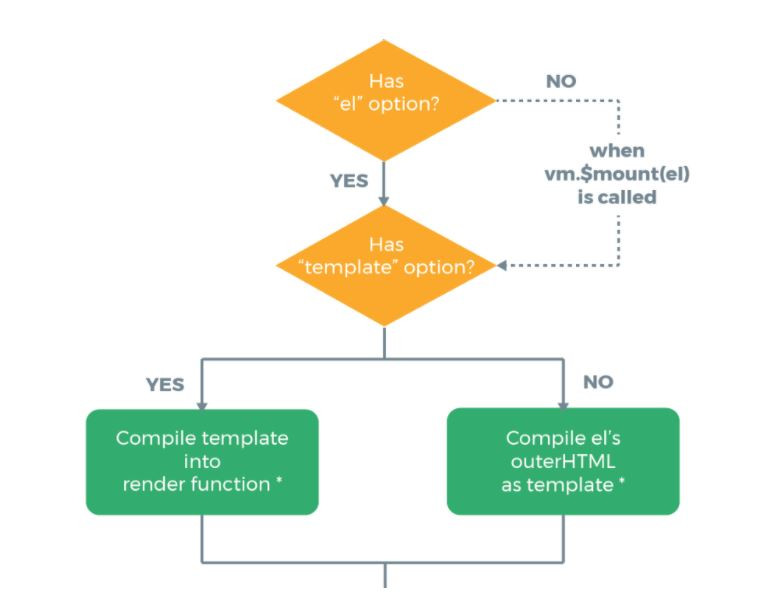
第二階段:資料掛載
此階段的事件掛勾為 brforeMount() 和 mounted ,當 beforeMount() 觸發時,正要進行元素掛載,為 $el 建立前,而 mounted() 觸發時,元素已經掛載完成,$el 已經建立,但此時模板還尚未渲染完成,需使用 Vue.$nexTick() 此方法來進行渲染後的操作
第三階段:更新
此階段示意圖同上圖,擁有兩個事件掛勾,分別為 beforeUpdate() 和 updated(),當 beforeUpdate() 觸發時,資料才剛更新,還沒不渲染畫面,而 updated() 觸發時,代表資料和畫面都已經更新完成。
第四階段:銷毀
當此階段發生時,代表即將要銷毀 Vue 實例,分別為 beforeDestory() 即將銷毀和 destoryed() 已銷毀完成,我們常見的是否確認離開提醒就是在 beforeDestory() 此階段
