正文:
相信有些在前端工程這條路奮鬥的朋友是沒有接觸過後端語言與資料庫的,而當遇到想要自己架設網站時該如何產生 API 來跟資料庫連線呢?這時候就該搬出 Firebase 了
Firebase 目前是一套 google 提供的線上雲端服務,提供及時資料庫連線使用和資料分析,並且可以透過各大社群媒體進行連線與身分驗證,可以滿足許多基本需求,重點是,基礎服務是完全免費的,你可以擁有免費空間 1GB,用量也達到 10GB/month,有什麼理由不使用它呢~
現在讓我們來進行基本創建吧
首先在連接到 google 帳號且同意使用服務後,開始進行專案創建


當專案創建完後,需要將他新增到我們的應用程式上,這邊選擇的是使用 javascript 也就是下圖中的第三個圖示
在接下來,我們先為自己的應用程式取個名稱
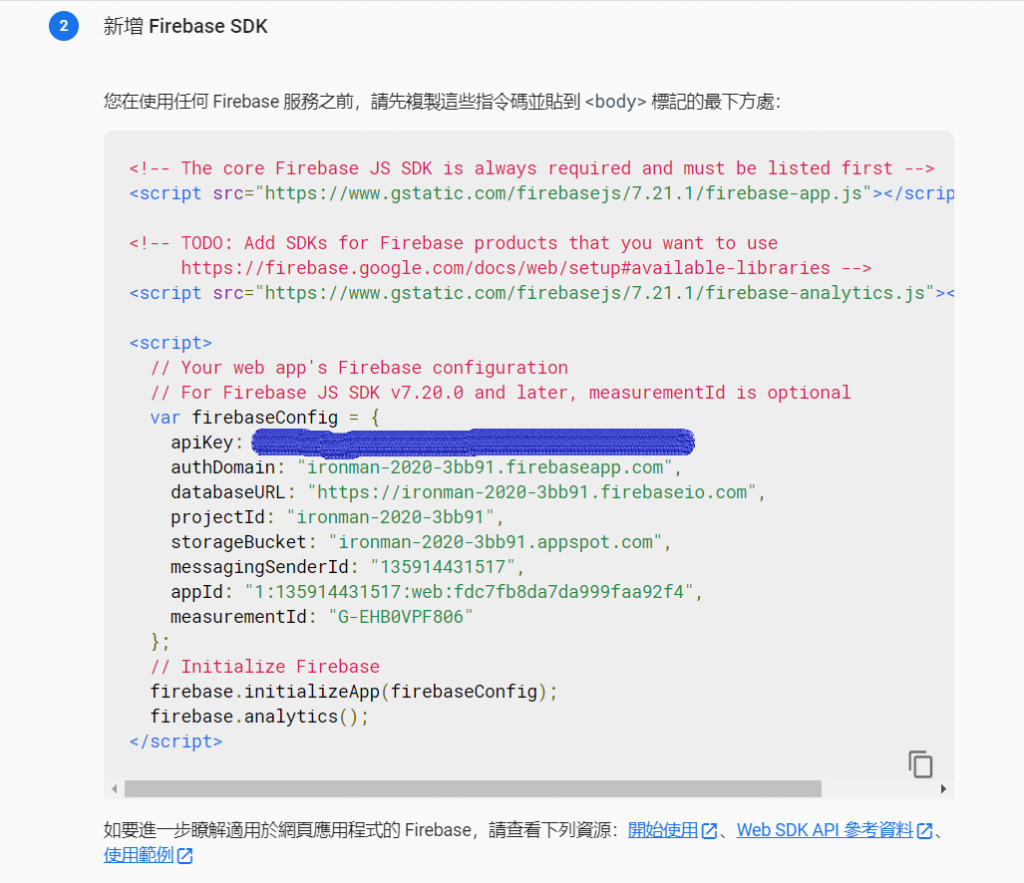
確認後將會產生一組 SDK,之後要使用任何服務前都需要引用他
接下來就可以開始使用 firebase 的服務囉,明天將介紹如何連接資料庫
