由於node.js有多種版本,所以可能不同的vue專案是基於不同的node.js版本做開發,為了日後方便在不同的opensource或是幫不同專案做維護,我們要安裝nvm(node version manager)。
由於筆者平日工作是使用windows開發,所以去載windows installer:
https://github.com/coreybutler/nvm-windows/releases
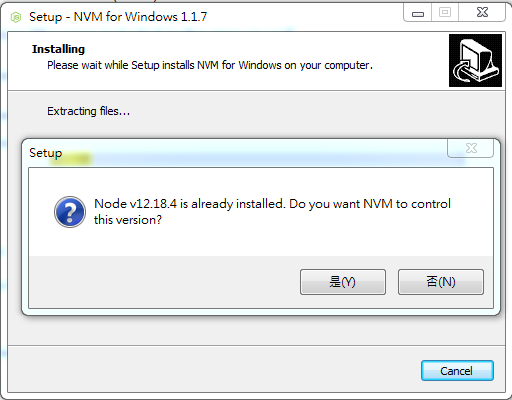
由於昨天我們已經安裝了一版node.js,所以會出現:
我們可以玩玩下列指令:
nvm list //列出電腦中有的node.js版本
nvm list installed //我覺得和上面一樣
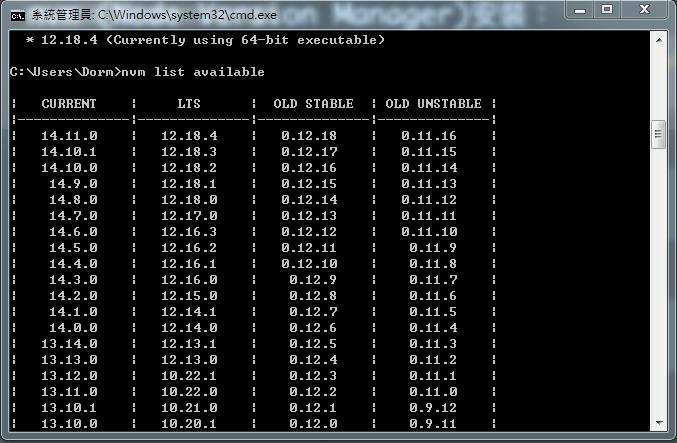
nvm list availale //列出所有可下載安裝的node.js版本

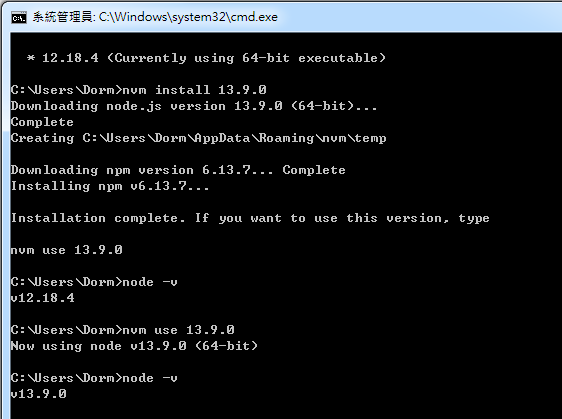
現在新安裝別的版本的node.js,並做切換的動作:
node -v //查看當前使用的node.js版本
nvm install {你要的node.js版本} //安裝node.js
nvm use {你想切換的node.js版本}

昨天裝完vscode,原本想用vscode內建的terminal來建vue專案,但是失敗;
原因為vscode安裝完要重啟電腦,環境變數才會生效,才能在vscode terminal建vue專案
ctrl + shift + `(~波浪鍵) //vscode開terminal的快捷鍵
vue create {你的專案名稱}
cd {你的專案名稱資料夾}
npm run serve //專案跑起來,server跑起來,記得要允許防火牆