想了一天,遲遲不知該如何下手切版框架的文章,文章可能會有點亂,請見諒~
框架就像是一個容器的概念,就像一個房間裡面會有床、書桌、椅子、收納櫃,那收納櫃裡面還可以再放飾品/3C/你自己喜歡的東西,網頁的框架就很像這個意思。
一開始看到設計稿或是頁面的時候,新手時的我真的會不知該如何下手(啊感覺都一樣?,所以這邊會建議一定要利用畫圖的方式,先分割成大區塊再來細切裡面的小區塊,再依序標上他們的結構標籤,如:.wrap裡面可能會有header&content&footer這三個大區塊,在依照這三個區塊做細分。
分享一下我自己遇過的問題:剛開始接觸時,真的不知道該如何命名才好?而且命名的真的很不OK,回頭看自己第一次寫的到底是什麼鬼XD,所以命名時候可以先熟悉一下命名法則,連結,這個是我自己有儲存的網站,也可以自己找喜歡的。
這邊的話蠻推薦使用sketch來直接在電腦上畫出結構,軟體是免費的而且很好用!
https://www.sketch.com/
讓我們直接看圖好惹!(原本很想使用yahoo但擔心版權問題,所以使用簡易自製版QQ)
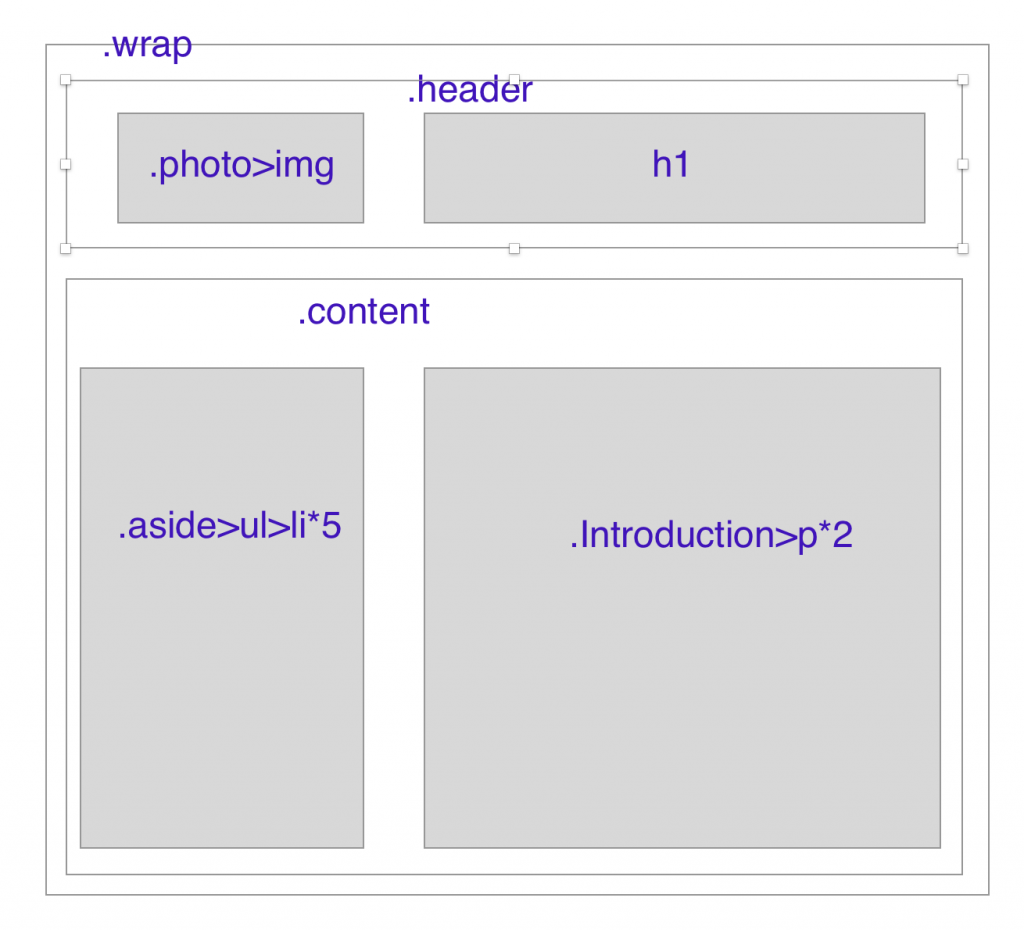
這是我用比較簡易版的履歷來分的區塊:

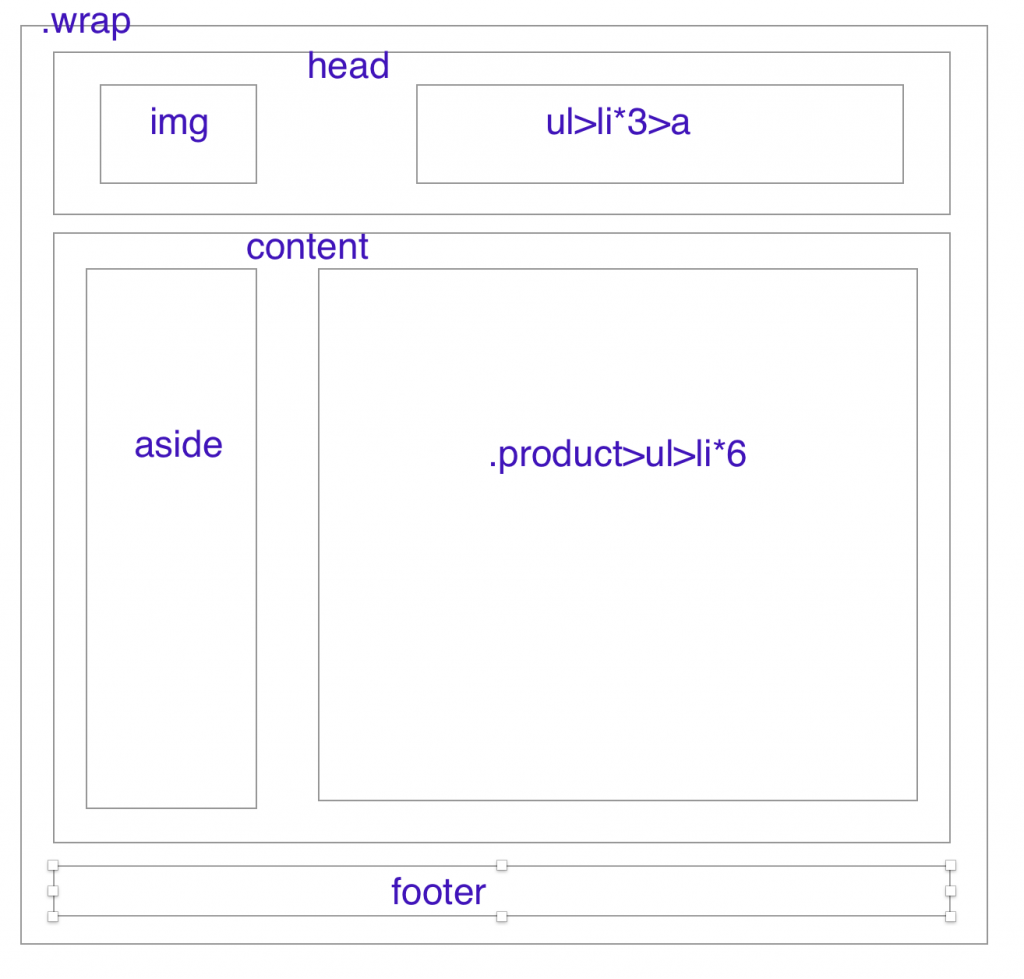
1.會有一個最外圍的框架,通常我會取名為.wrap。
2.再來會切出.header/.content/footer(那這邊我沒有做footer,所以就沒切)。
3.再來切.header裡面,可以看到上面的圖裡面有一張大頭貼img以及標題文字h1:哈囉!我是貓貓狗狗,img的外面有使用一個div名叫photo的區塊包住,我自己的習慣會這樣使用,後續在css更改上會比較方便。
4.再來可以看到履歷裡面有分成左/右兩個區塊,所以在.content裡面再切出兩個區塊名為.aside與.Introduction。
5.那.aside裡面的專業證照可以使用清單序列的方式,所以會用ul>li*5。
6.Introduction裡面有兩個段落,於是使用p*2。
這樣基本上的架構就完成了,
會建議可以去找一個自己喜歡的網頁,利用sketch畫出結構,藉由不斷的練習後,看到設計稿就能比較有頭緒了!!!我也還在努力中,透過不斷的切版練習,真的會進步得很快歐!會超有感受的,加油!
最後再附上一個有footer版的,不知道今天這樣寫會不會很亂,總之真的只能透過多練習RRR~~~~(想破頭