安安,今天繼續講偽類選擇器歐!看書才發現...omg原來還有這麼多不知道的偽類選擇器!!!原本以為一篇就能結束了,殊不知今日打完後發現,字數過多,可能會造成大家打開文章直接想放棄的概念((
所以為了能讓大家輕鬆低看完,便把今天下半部分的內容移到明天囉!(沒想到偽類花了三篇文章QQ)
那就開始繼續延續昨天的囉!書本參考資源一樣是金魚的選擇器:)
:nth-child(),括號內可以寫簡單的計算公式,所以完整的語法會是:nth-child(an+b)。
ul :nth-child(odd){
color: red;
}
這樣只會有奇數的被選擇到,1.3.5;反之偶數就是括號裡面改成even。
ul :nth-child(3){
color: red;
}
最強大的地方就是可以用公式做選取,
如果今天要每隔三個就選取一個物件,公式就是:nth-child(3n),意思是每三個裡面的第三個會被選取。
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
ul :nth-child(3n){
color: red;
}
✎公式原理,括號內的公式為an+b,運算子可變更,n為固定數,由0開始計算。
公式分解前段:an→a*n,那例如3n的話會得到以下結果:
3*0=0 , 3*1=3 , 3*2=6 , 3*3=9 以此類推~
所以總共選了第0,3,6,9個物件。
公式分解後段:3n+1,+號可以被變更為-號:
3*0+1=1 , 3*1+1=4, 3*2+1=7 , 3*3+1=10 以此類推~
3n+1就是要選取到三個裡面的第一個項目;3n+2就是要選取三個裡面的第二個項目,所以說直接看公式就可以了!
當我們又看到of-type的時候,就代表是要看"分類"順序。
:nth-of-type() 的意思是,選取第n個同類子物件,n就是我們要選的目標,它可以是公式也可以使用關鍵字(odd/even)。
<div class="wrap">
<span>1</span><span>2</span><span>3</span><span>4</span>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
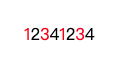
.wrap :nth-of-type(odd){
color: red;
}

其實跟上面所說的方式一樣,只差在他是先選取類別在選順序。
<div class="wrap">
<div>1</div>
<div>2</div>
<div>3</div>
<p>1</p>
<p>2</p>
<p>3</p>
</div>
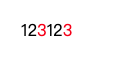
.wrap :nth-of-type(3){
color: red;
}

其實跟上面所說的方式一樣,只差在他是先選取類別在選順序。
:nth-of-type(3n) 每隔三個同類物件就選取,先將wrap內的"物件分類",再將每個同類物件裡面的第三個選取(三個倍數)。
<div class="wrap">
<div>div1</div>
<div>div2</div>
<div>div3</div>
<div>div4</div>
<div>div5</div>
<div>div6</div>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<p>p4</p>
<p>p5</p>
<p>p6</p>
</div>
.wrap :nth-of-type(3n){
color: red;
background-color: rgb(182, 237, 185,0.5);
}

感謝各位的收看,明日再繼續下半部分:)

「奇數odd與偶數even :nth-child(odd/even)」這段的最後面,偶數應該是改成even?
啊啊啊!沒錯,我馬上來修正,太感謝你了!!!