用1篇文章,認識1個 LIFF SDK API,今天的主角是liff.getLanguage()。
用於取得用戶開啟LIFF APP的瀏覽器所設定的語系(語言)。
其實這與JavaScript中的navigator物件,底下的language有關。
利用 Chrome 瀏覽器,在本機實測以下程式碼:
liff.init({
liffId: '後台取得的LIFF ID'
}) .then(() => {
console.log('初始化成功');
var language = liff.getLanguage();
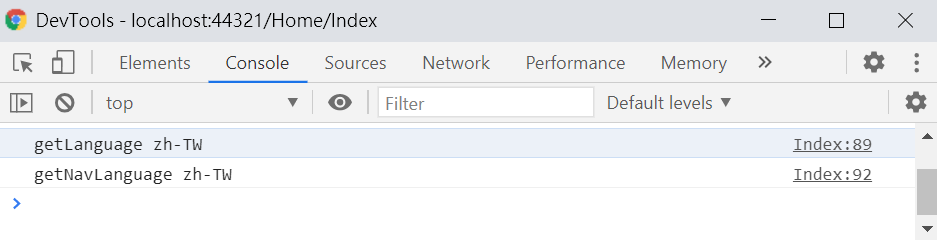
console.log('getLanguage', language);
var navlanguage = navigator.language;
console.log('getNavLanguage', navlanguage);
}).catch((err) => {
console.log('初始化失敗')
});
從執行結果可以看出,不管用 liff.getLanguage() 或是 navigator.language,皆得到 zh-TW 的值。
如果找到 Chrome 的設定>語言,可以看出我的瀏覽器語言設定是中文(繁體),因此執行的結果是zh-TW。
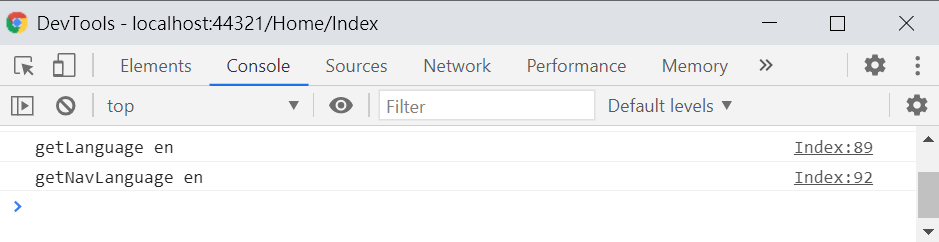
當我把語言設定成英文,並重新啟動瀏覽器,再跑一次Code。
結果取得 en 的值,這類的字串符,可以從 BCP 47 中找到定義。
