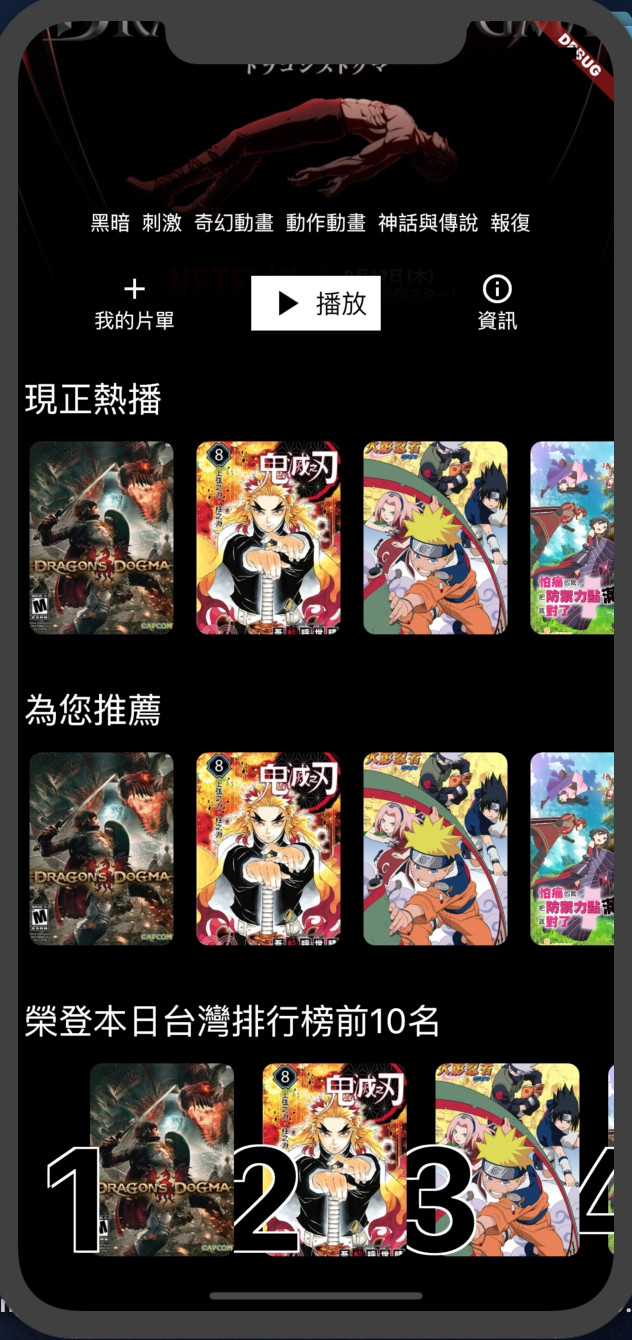
今天我們來做排行榜前10名的UI,主要跟前面不一樣用到的有ClipRRect、Transform.translate、TextStyle、Shadow
我們先沿用前一篇的列表程式碼,但是這次需要在圖片上疊一層文字,所以用Stack包起來
為了給文字加邊框,我找到了一個簡單的方法,就是加上4個方向偏移的陰影
Text(
"${index + 1}",
style: TextStyle(
color: Colors.black,
fontSize: 100.0,
fontWeight: FontWeight.w700,
height: 0.2,
letterSpacing: 0.0,
wordSpacing: 0.0,
shadows: [
Shadow(
// bottomLeft
offset: Offset(-1.5, -1.5),
color: Colors.white),
Shadow(
// bottomRight
offset: Offset(1.5, -1.5),
color: Colors.white),
Shadow(
// topRight
offset: Offset(1.5, 1.5),
color: Colors.white),
Shadow(
// topLeft
offset: Offset(-1.5, 1.5),
color: Colors.white),
]),
)
接著我使用 Transform.translate來偏移我的文字,這邊需要設定多少的Offset
Transform.translate(
offset: Offset(-14, 0),
child: Text(...),
),
最後把文字溢出的部分切掉,使用ClipRRect,這原本是用來切圓角的,但我把圓角半徑設0.0,這樣就切出我需要的效果了
ClipRRect(
borderRadius: BorderRadius.circular(0.0),
child: SizedBox(
width: 120,
child : Stack())//包住這個Stack包含的圖案以及排行榜數字
)

如上的作法會把1也切掉,再幫它加個判斷式就好了,效果圖如上。
GitHub連結: flutter-netflix-clone

請問有github可以參考嗎
https://github.com/Ignacio1110/flutter-netflix-clone
我最近打算更新一下程式,這是比較舊的程式碼,你可以參考看看