今天我們來到了迴圈章節
這裡我們會拆成2部分
分別為
迴圈基礎介紹 與 JSON格式介紹並利用迴圈抓取資料
那我們就開始啦~~~
了解迴圈之前我們必須了解
為什麼我們需要它呢??
前面我們有提到
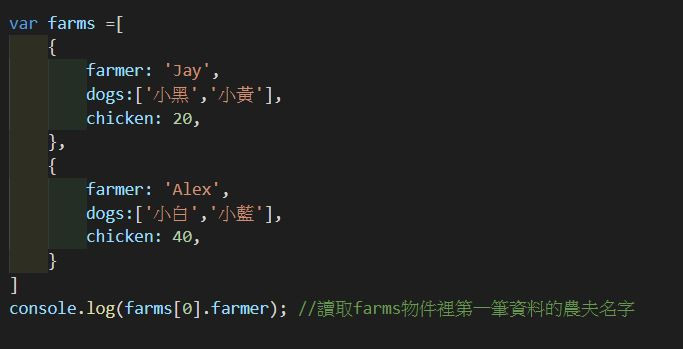
若要讀取一個陣列的資料
但假如有100個農場
那我們豈不是要寫100次
有點可怕![]()
所以這時候我們就需要迴圈的幫忙啦!!!
那我們要怎麼寫呢??
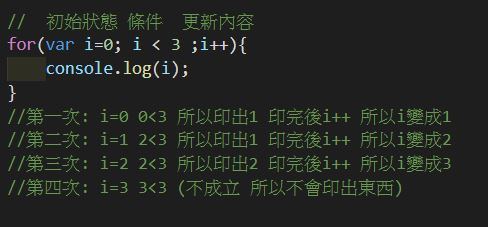
我們先看一個簡單的例子
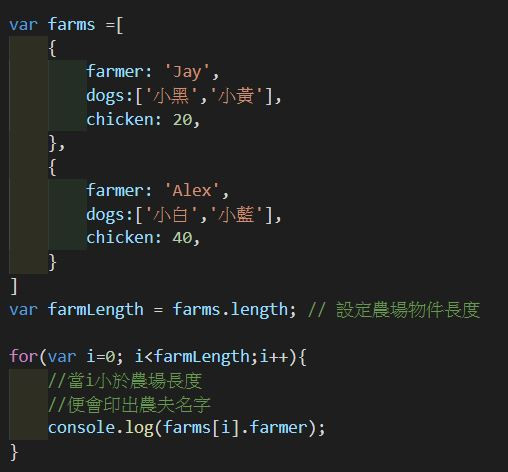
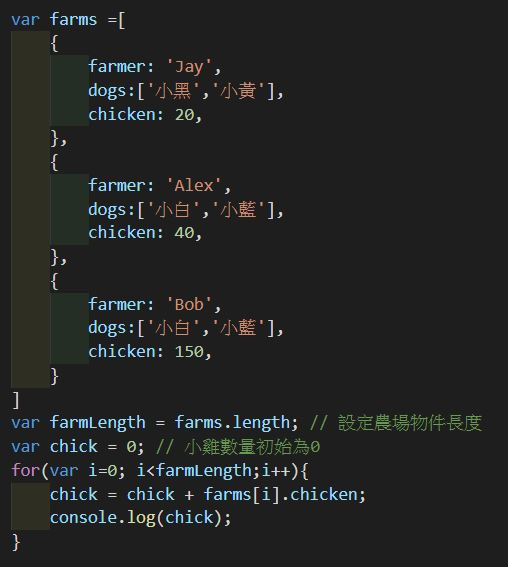
for + array
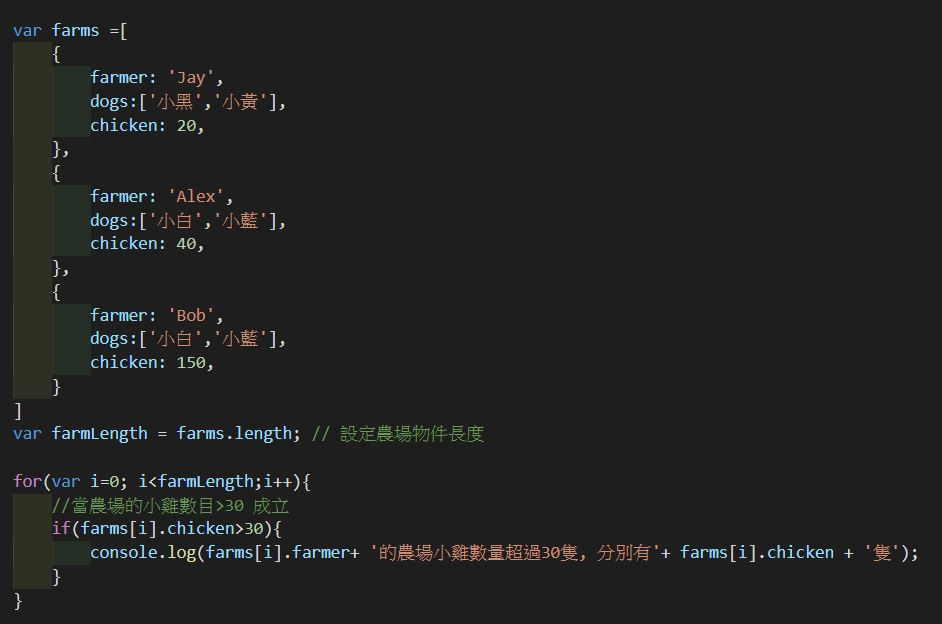
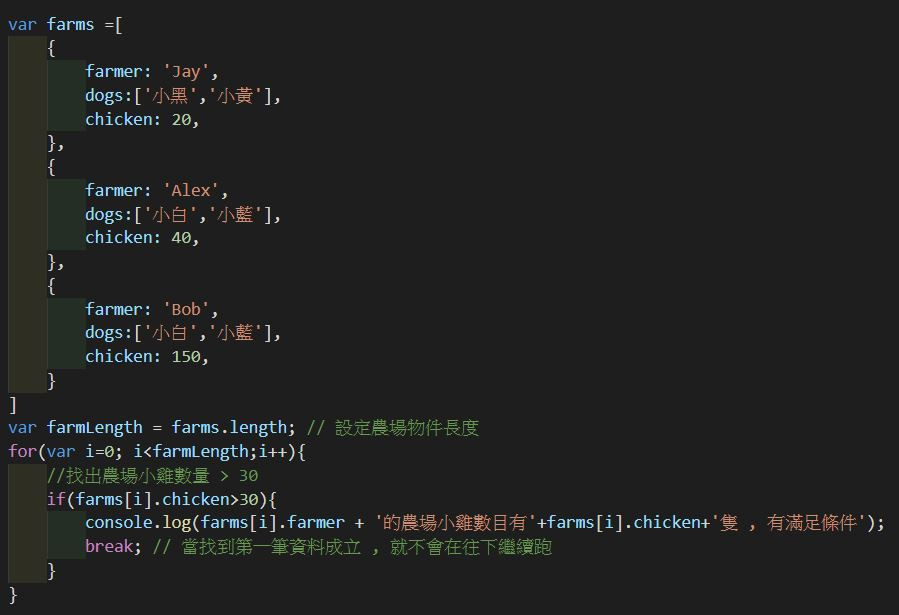
for + if

i++
這裡要說明一下
i++ 其實就是等於 i = i+1
只是我們可以縮寫成 i++
for 加總
for + breakbreak: 當找到符合條件的第一筆資料 , 便停止跳出
今天的迴圈就介紹到這裡
明天將會介紹JSON 與 利用迴圈來撈取資料
記得持續關注唷!!!![]()
