今天要來介紹
什麼是JSON![]()
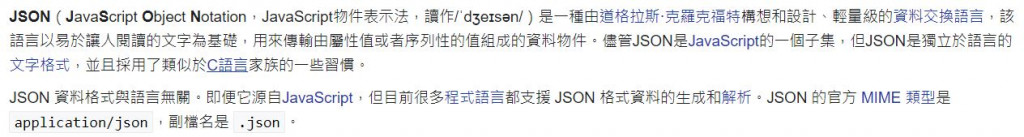
我們先看看MDN的介紹!!
再來看看
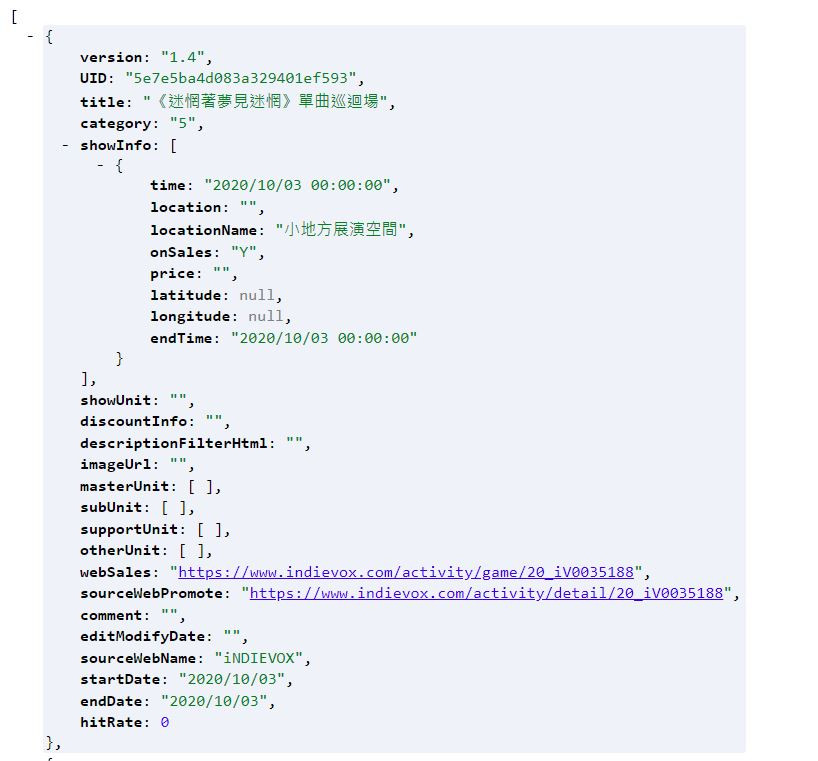
政府opendata所提供的JSON
參考來源 : https://cloud.culture.tw/frontsite/trans/SearchShowAction.do?method=doFindTypeJ&category=5
不過觀看JSON格式之前
先建議安裝此插件 (JSON Viwer)
https://chrome.google.com/webstore/detail/jsonview/chklaanhfefbnpoihckbnefhakgolnmc/related?hl=zh-TW
這會讓你比較容易觀看JSON的資料
會發現其實JSON就是陣列包著物件
這我們之前所學的是不是很雷同!!!
於是我們就可以開始撈資料啦~~~
不過要提醒撈資料有兩種方法
第一種: 為將資料直接寫在你的程式碼內(不建議)
第二種: 利用ajax 若是vue 則可以使用vue-axios
我們拿台中市政府的opendata來做範例
https://opendata.taichung.gov.tw/dataset/3b71843c-1a9f-11e8-8f43-00155d021202/resource/a235fc27-61e8-4c81-a00d-86f2fd9e7931?inner_span=True
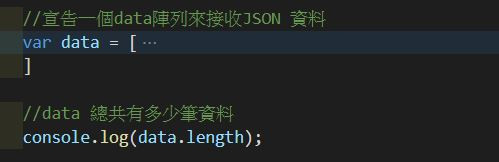
我們先來看 這個JSON 總共有幾筆資料
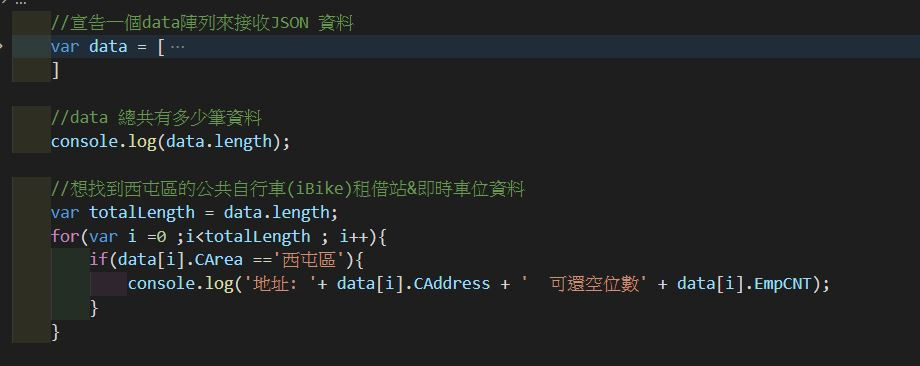
再來看怎麼利用for與if來篩選資料
今天的JSON基礎介紹就到此告一段落
明天我們會開始介紹DOM![]()
