
之前學過 if,是有條件下的篩選機制,如果是多樣本但只要取出條件下的數值,配上迴圈就會非常好用,下方帶入一個主題:
三家炸雞店的資料如下:
var shops = [
{
captain: "Tim",
chicken: 150,
coke: 200,
fries: 70,
set: 99,
},
{
captain: "Min",
chicken: 99,
coke: 77,
fries: 55,
set: 101,
},
{
captain: "Mike",
chicken: 105,
coke: 111,
fries: 75,
set: 130,
},
];
//陣列資料
因為只有三筆資料,可以很輕易地用眼睛看出來誰的套餐超過 100 套,但如果資料一多,就要使用迴圈了。
先用 length 查一下資料長度:
var setTotal = shops.length;
console.log(setTotal); //結果會得到 3
使用迴圈來找超過一百套的店家吧!
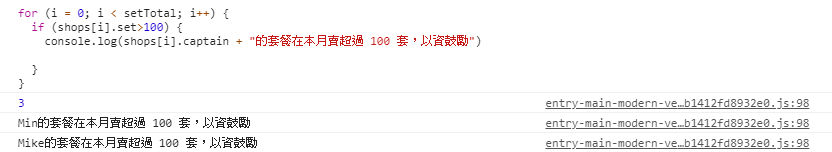
for (i = 0; i < setTotal; i++) {
if (shops[i].set > 100) {
console.log(shops[i].captain + "的套餐在本月賣超過 100 套,以資鼓勵");
}
}
畫面結果如下:

感謝 Kuro 老師的提點,最後篩選出來的改成 ES6 的 方式來寫會更有可讀性,先透過 filter 篩選出超過 100 套的店家,再用 forEach 取出這些店家的店長!
shops.filter( shops => shops.set > 100)
.forEach(shops => console.log(shops.captain + "的套餐在本月賣超過 100 套,以資鼓勵") )

以你的情境來說,先用 filter 過濾陣列,再用 forEach 逐一輸出可讀性會更好
shops.filter( s => s.set > 100)
.forEach(s => console.log(s.captain + "的套餐在本月賣超過 100 套,以資鼓勵") )
感謝老師回覆!!