目前的網站大多都支援了使用第三方的帳號登入,例如 Google 登入、Facebook 登入,那麼 Django 可以做到這樣的功能嗎?我該怎麼去讓 Django 的帳號機制支援第三方登入呢?答案是,你可以使用 django-allauth。
django-allauth 可以讓你使用本地帳號驗證 (Django) ,也可以使用第三方的帳號登入(社交帳號登入)。
專案網址:https://django-allauth.readthedocs.io/en/latest/overview.html
下面的文章主要介紹使用 Github 作為第三方帳號登入,至於其他的社交帳號登入都大同小異。
在開始之前,我建議閱讀這幾篇文章,先了解 OAuth ,這樣對於使用 django-allauth 會有很大幫助:
poetry add django-allauth
在 settings 的 INSTALLED_APPS 裡,增加後方註解為 # new 的這幾行。 allauth.socialaccount.providers.github 是表示使用 github 當作第三方帳號提供者。
# settings.py
# config/settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'django.contrib.sites', # new
'allauth', # new
'allauth.account', # new
'allauth.socialaccount', # new
'allauth.socialaccount.providers.github', # new
# custom apps go here...
]
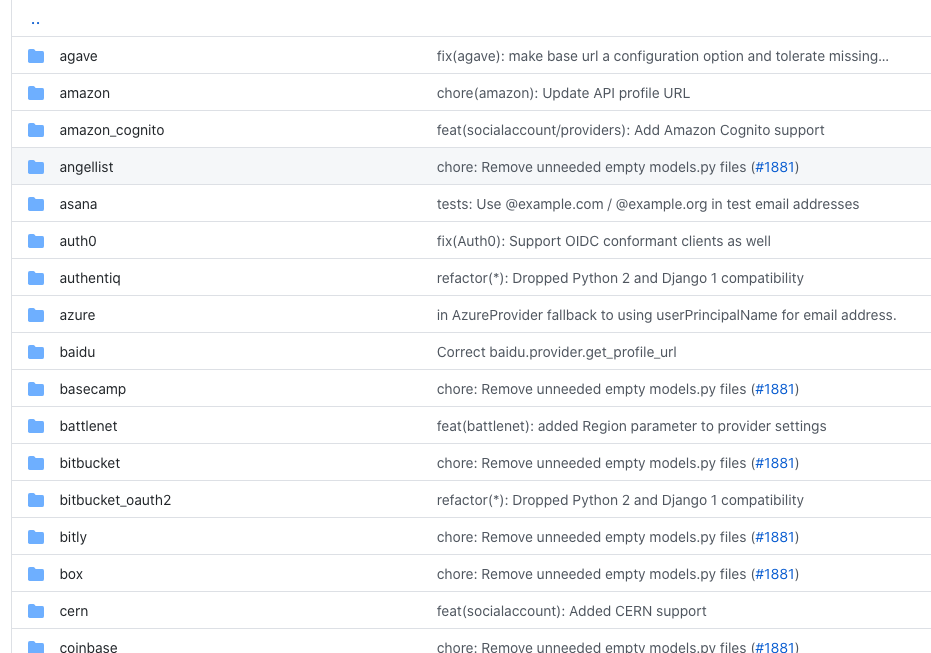
其他的帳號提供者,可以參考原始碼裡的這個目錄,這邊就會看到許多可用的名稱:

假設你要再加一個 Facebook ,那麼 INSTALLED_APPS 裡,就要加上 allauth.socialaccount.providers.facebook 。
在 settings 的最後還要加上這些設定
# settings.py
AUTHENTICATION_BACKENDS = (
"django.contrib.auth.backends.ModelBackend",
"allauth.account.auth_backends.AuthenticationBackend",
)
SITE_ID = 1
ACCOUNT_EMAIL_VERIFICATION = 'none'
LOGIN_REDIRECT_URL = 'home'
先執行 migrate
poetry run python manage.py migrate
最後,調整 urls
# urls.py
from django.contrib import admin
from django.urls import path, include # new
urlpatterns = [
# ...
path('admin/', admin.site.urls),
path('accounts/', include('allauth.urls')), # new
# ...
]
接下來,要去 Github 申請建立應用程式,取得 Client ID 與 Client Secret。
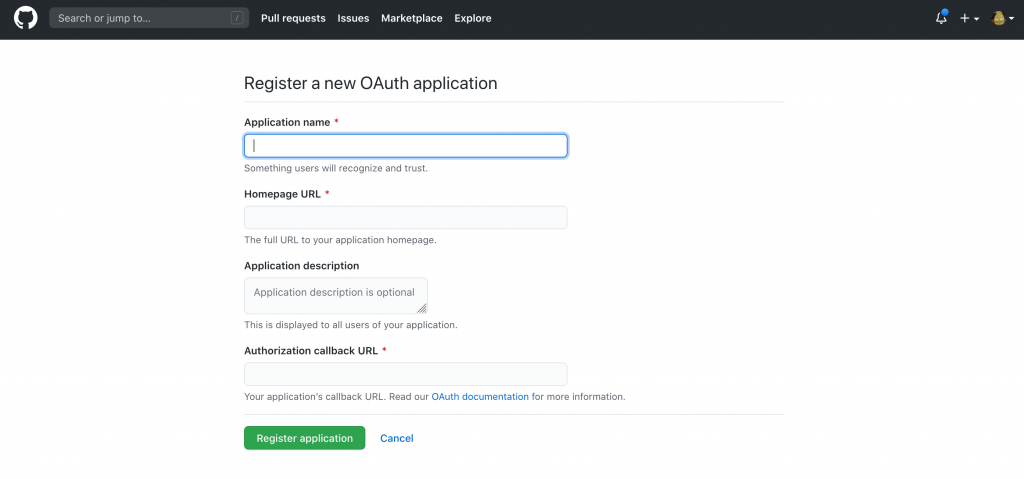
請直接使用這個網址:https://github.com/settings/applications/new

填入 Application name, Home page URL, Application description, Authorization callback URL 等欄位進行註冊。
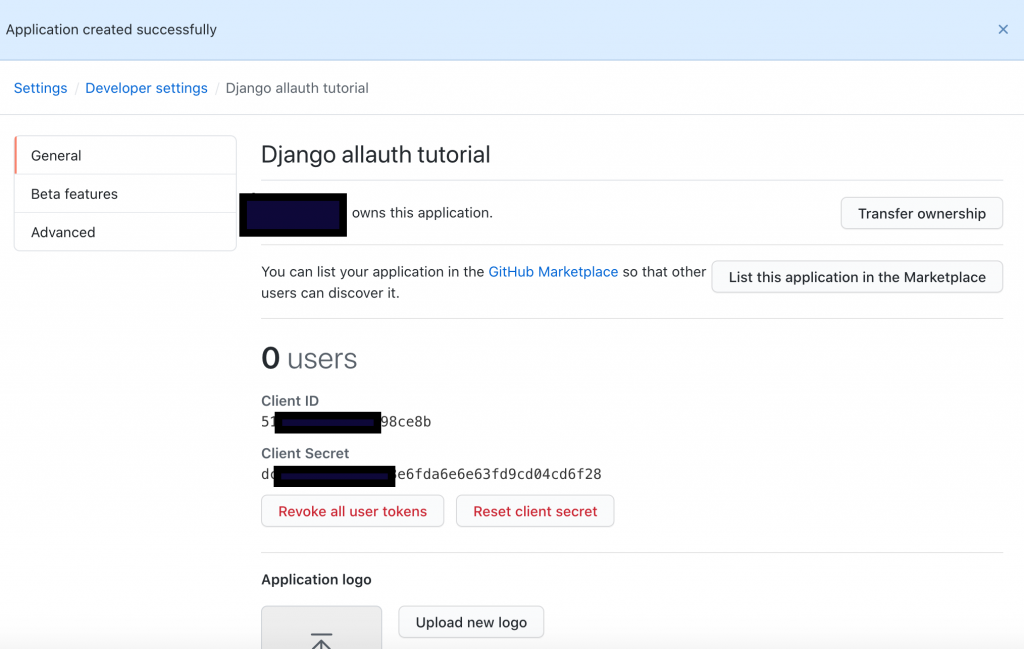
按下 Register application 以後,會出現 application 的資訊

圖裡的 Client ID 與 Client Secret 請把它記錄下來,之後會在 Django Admin 後台用到。
如果還沒建立過 superuser 的話,先用 createsuperuser 來建立 admin
poetry run python manage.py createsuperuser
建立好之後,啟動伺服器
poetry run python manage.py runserver
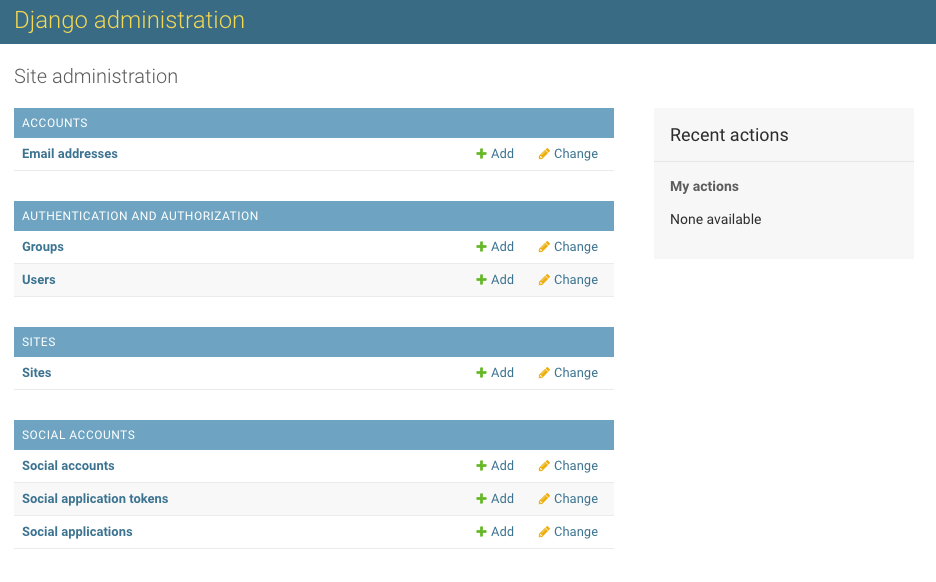
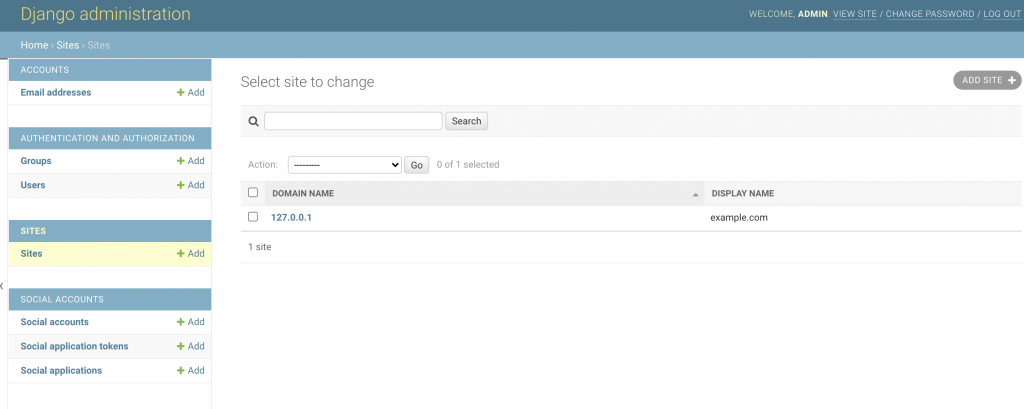
啟動瀏覽器,在網址列輸入 http://localhost:8000/admin/ 進入 Admin 後台介面。

先進入 Sites,選擇右上角的 ADD SITE,在 Display name 輸入 127.0.0.1,Displayname 輸入 example.com ,按下儲存。

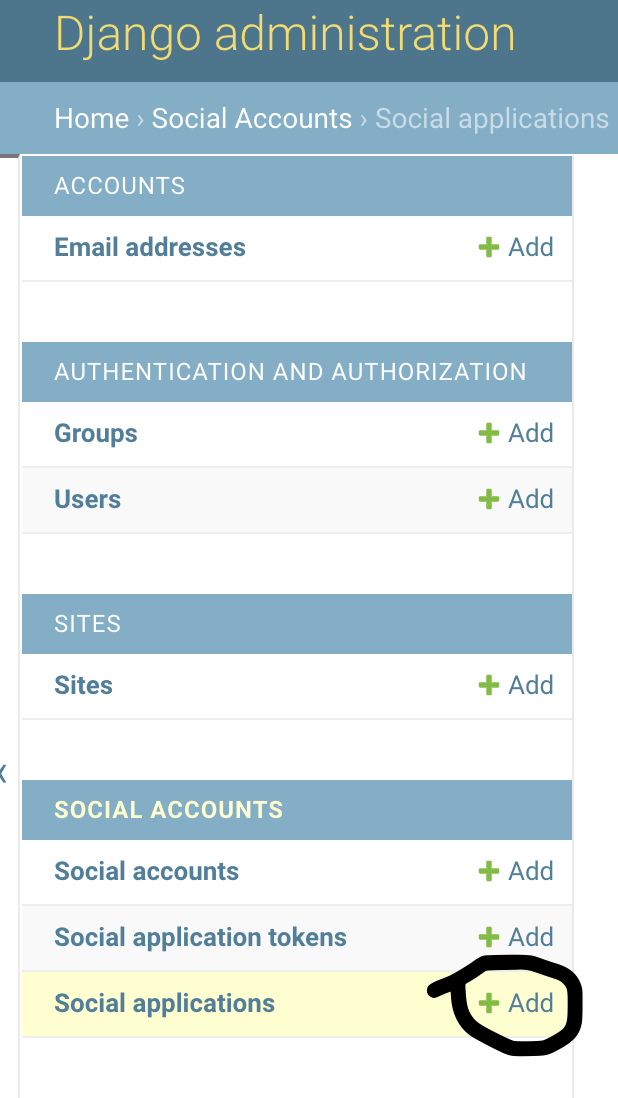
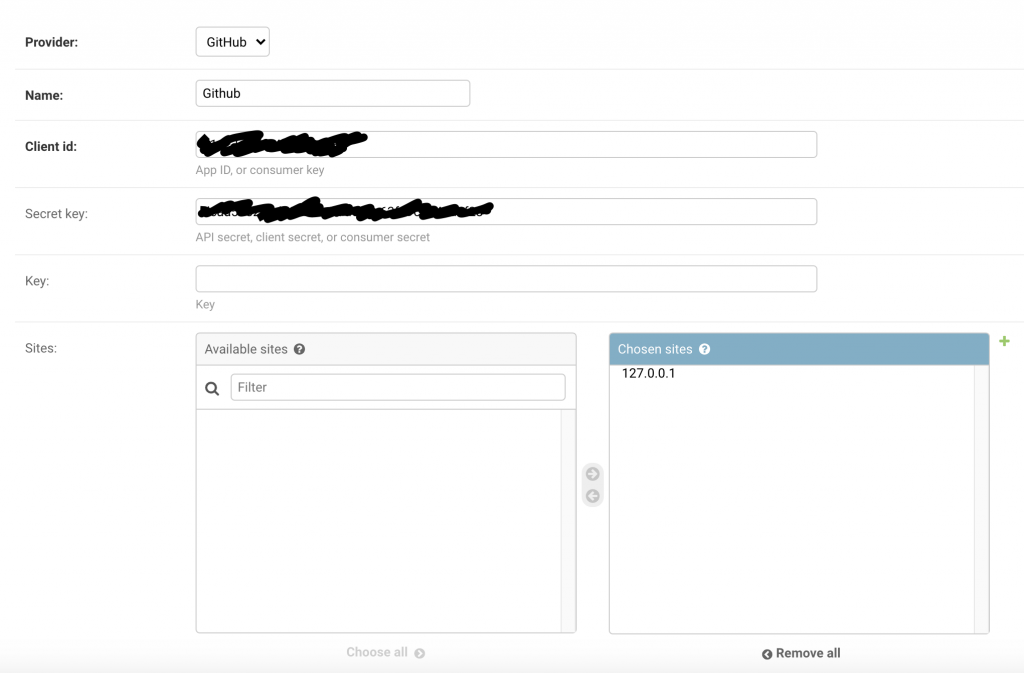
接著在左邊選擇 Social applications 的 +


到這裡,設定就完成了,完成以後,請記得登出 admin 後台。
接下來是畫面的部份,我們修改 templates/home.html
# templates/home.html
{% extends "base.html" %}
{% load socialaccount %}
{% block content %}
<h1>Home</h1>
{% if user.is_authenticated %}
<p>Welcome {{ user.username }} !!!</p>
{% else %}
<a href="{% provider_login_url 'github' %}">Sign Up</a>
{% endif %}
{% endblock content %}
先使用 {% load socialaccount %} 載入 allauth 的 template library,然後放置一個 anchor tag,href 內填入 {% provider_login_url 'github' %}
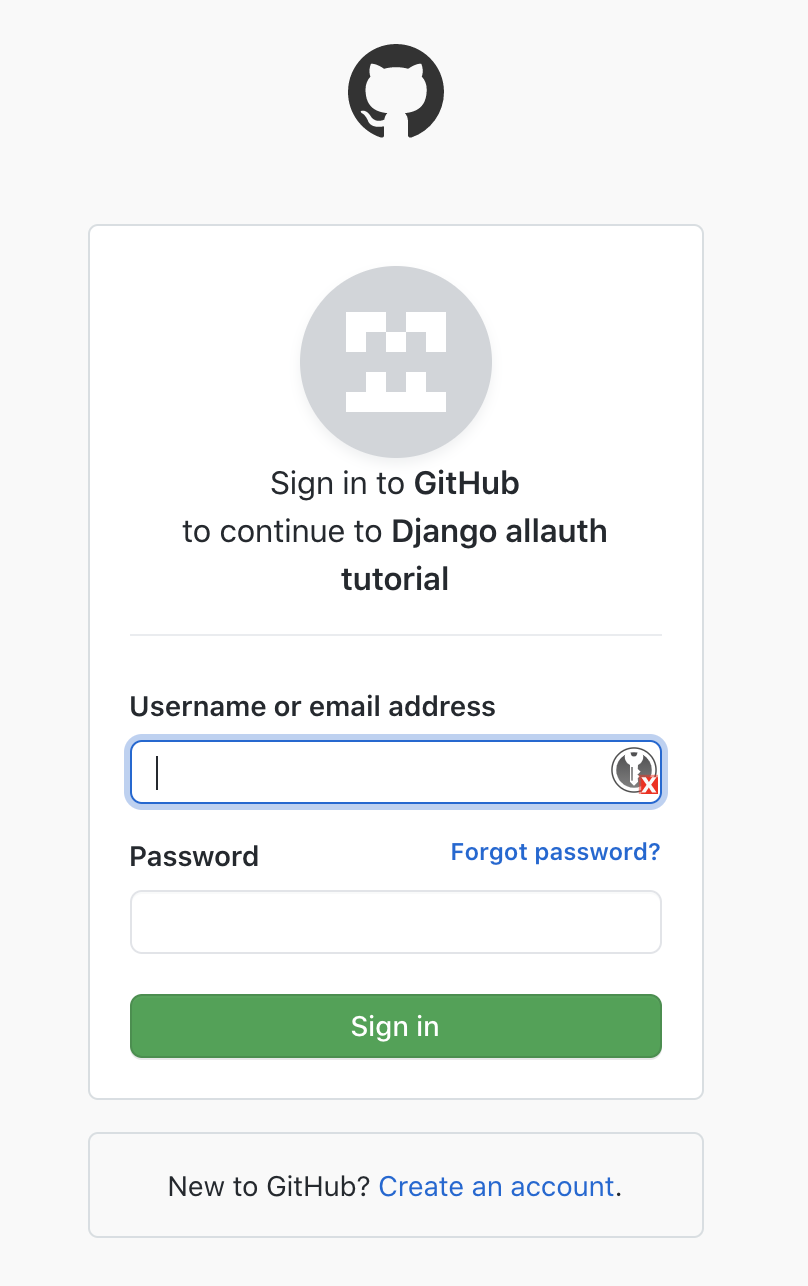
打開瀏覽器,在網址列輸入 http://localhost:8000 ,這時就會看到 Sign Up 連結,點擊以後,就會帶到 Github 授權畫面了。

透過 django-allauth 的輔助,網站就可以提供第三方帳號登入,讓使用者能夠更快速的註冊與登入了。
