在成功將 Hexo 部落格搭建好後,身為設計師的筆者,看著原有的主題實在是渾身不對勁。
本篇文章會介紹如何更換主題,讓你每天打開部落格都心情美美的:)
by Anete Lūsiņa on Unsplash
筆者找了以下幾個網站:
逛了將近三個小時後,寵幸了兩名選手……(揉眼
雖然 NexT 真的很簡潔舒服又好用,但逛了好多部落格,發現大多數都是套用 NexT 主題。
設計師有個強迫症,就是要跟別人不一樣!
於是本次選用第二個主題:Material Design 風格的主题
選擇好主題後,請到該主題的 GitHub 頁面(本篇文章以 fluid 主題為例)

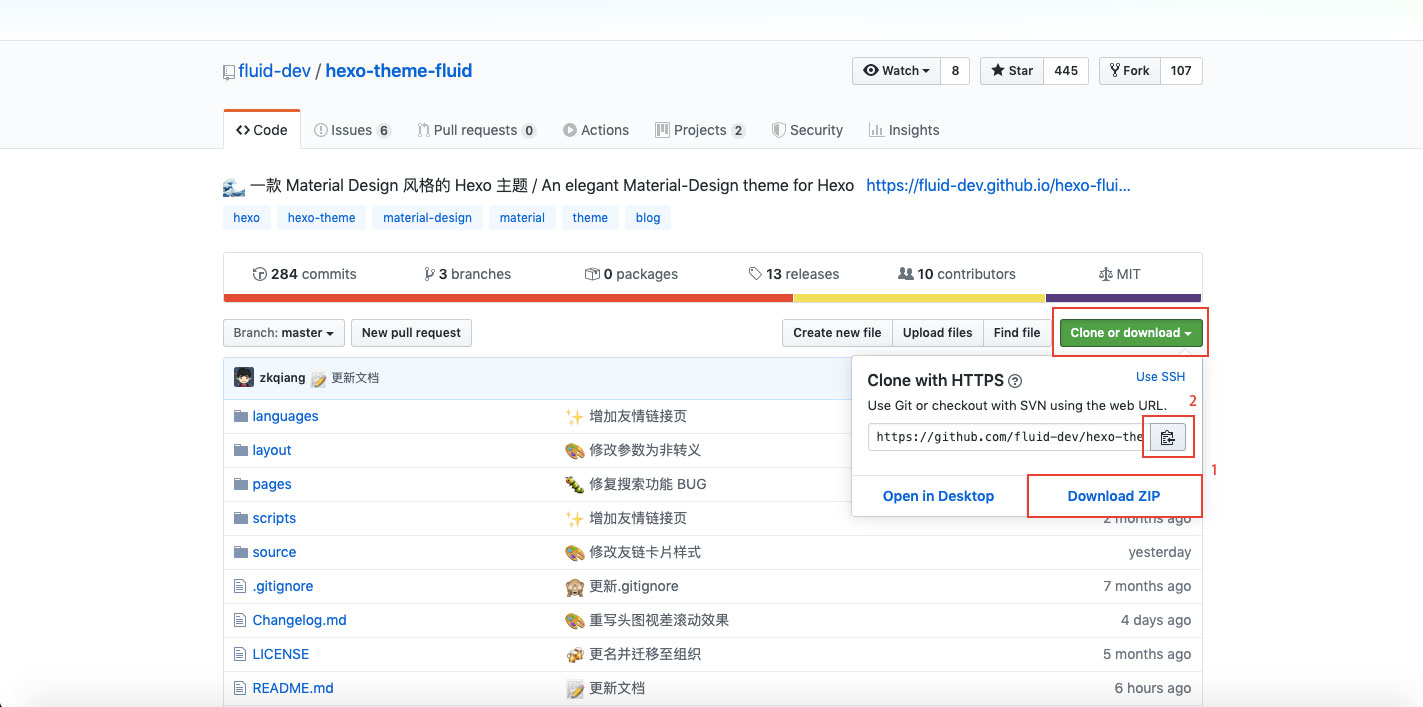
頁面向下拉後,會看到主題的相關資源,右上角有一個綠色的 Clone or download ,按下去。
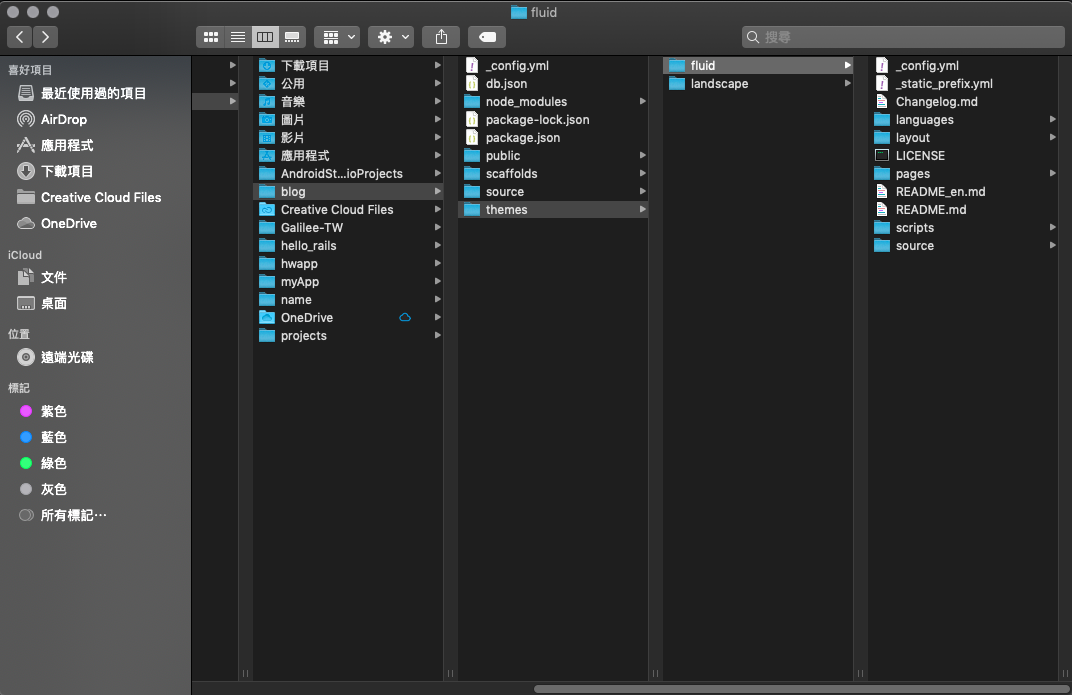
請先把主題下載下來解壓縮(Download ZIP),再將整包主題資料夾放到 blog > themes 內。
並重新命名為 fluid。


接著複製 GitHub 上 步驟2 的連結,打開終端機,將連結接著 clone 之後貼上去。
(之後要更換主題的步驟都是如此喔!)
~/blog/themes $ git clone 將複製的連結貼上
或是直接輸入以下程式碼:
~/blog/themes $ git clone https://github.com/fluid-dev/hexo-theme-fluid.git
按下 Enter 後主題就安裝完成了!
接著要進行配置的動作。
安裝完成後請到 blog 的 _config.yml 檔案內,將 theme 的名稱修改為 fluid。
文件位置:/blog/_config.yml
## Themes: https://hexo.io/themes/
theme: fluid
此主題有另一個必要的配置,需關閉默認的 highlight 代碼高亮(或翻譯成重點?畫底線?):
highlight:
enable: false # 關閉默認的代碼高亮
到這個步驟,主題就設定完成囉!
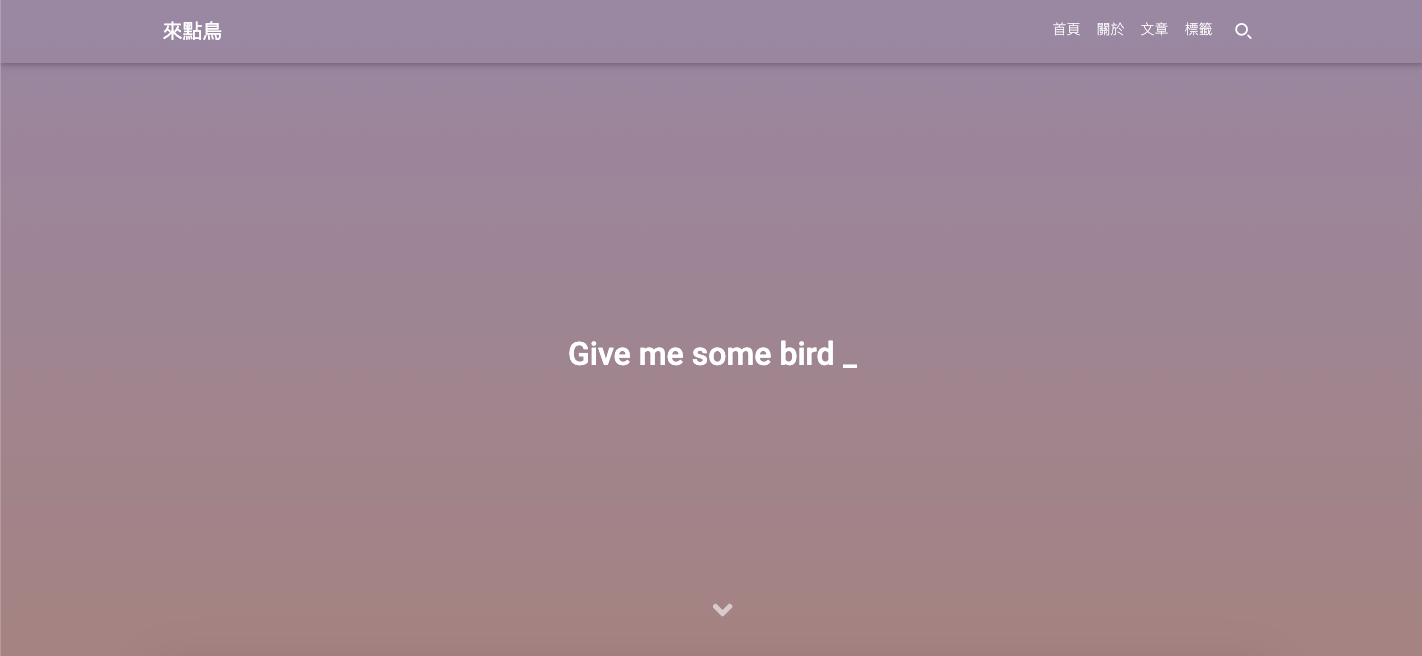
可以先到 server 看看,是不是成功啦!(初始 banner 為粉紫色漸層)

每個主題都會有他專屬的配置檔案 _config.yml,裡面通常會有關於此主題的相關說明。
詳細可以參考官方的 主題規則,這邊簡單將官方說明介紹一下:
.
├── _config.yml
├── languages
├── layout
├── scripts
└── source
一個主題通常會有以上的結構,本篇介紹的 fluid 主題就多了一些檔案。
主題的配置檔案。修改時會自動更新,無需重啟伺服器。
語言資料夾。本篇主題的資料夾內就有四個語言檔(原為三個):
第四個語言檔是額外新增的繁體中文 zh-tw.yml,因為此主題是中國人設計的,所有文字都是簡體。
原先 blog 的 _config.yml 內,我的 language 是設定為 zh-tw。
# Site
title: 來點鳥
subtitle: 'Give me some bird'
description: ''
keywords:
author: GiGi
language: zh-tw
timezone: ''
這個主題預設為 zh-CN ,一裝上去後,似乎是讀不到有個叫做 zh-tw 的語言檔,
所以整個站突然就變成了日文!! (驚恐萬分
上網查了下如何更改語言,查到的建議方法是複製一份簡體中文檔 zh-CN.yml,
再將裡面的簡體字全部改為繁體字,儲存成一份繁體中文檔 zh-tw.yml。
網站檢視就正常了!
佈局資料夾。用於放置主題的模板檔案,決定了網站內容的呈現方式。
JavaScript 檔案資料夾。
原始檔案資料夾,例如 CSS、JavaScript、Images 檔案等,應該放在這個資料夾。
如果檔案可以被渲染的話,會經過處理再儲存到 public 資料夾,否則會直接拷貝到 public 資料夾。
以上為主題的基本架構,下一篇文章會介紹如何更換 banner 與主題使用指南,以及如何安裝留言板。
如果對我的部落格感興趣的話,歡迎來 來點鳥 逛逛喔!
