今天要做搜尋欄以及熱門搜尋頁面,與前幾篇不一樣的有Card、SafeArea、ListTile、TextField、ListView.builder
首先搜尋欄位,主要是使用ListTile
在ListTile中我們leading放入搜索Icon,中間文字輸入使用TextField、trailing放麥克風Icon
Card(
color: Color(0xff333333),
child: ListTile(
leading: Icon(
Icons.search,
color: Colors.grey,
),
title: TextField(...),
trailing: IconButton(
icon: Icon(
Icons.mic,
color: Colors.grey,
),
onPressed: () {},
),
),
),
在ListTile外套一層Container就可以做出背景顏色,不過因為Card自帶圓角、margin、陰影等等屬性,所以這個情境直接使用Card可能更方便一點點
TextField裡面其實有非常多屬性可以設置,其中我們可以設置InputDecoration的提醒文字,更改hintStyle就能改變文字大小與顏色等
TextField(
controller: controller,
decoration: InputDecoration(
hintText: '搜索節目、電影、類型等。',
hintStyle: TextStyle(
color: Colors.grey,
),
border: InputBorder.none,
),
),
接著因為有些手機有瀏海什麼的,如果都不處理,會出現搜索欄在瀏海位置的問題,
可以使用SafeArea它會自動把一些部件向內偏移,去避開圓角或瀏海的地方
ListView.builder(
itemCount: 8,
itemBuilder: (context, index) {
return Row(...);
})
這邊itemCount指定有項目數量,itemBuilder內每一個Row即是一項
把ListView.builder放入Column與上方的搜索欄及標題排在一起是會出現unbounded height錯誤
flutter: Vertical viewport was given unbounded height.
flutter: Viewports expand in the scrolling direction to fill their container. In this case, a vertical
flutter: viewport was given an unlimited amount of vertical space in which to expand. This situation
flutter: typically happens when a scrollable widget is nested inside another scrollable widget.
我的解決方法是用Expanded去限制ListView的高度,使它去佔用螢幕剩餘空間
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Card(
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Text(
"熱門搜尋",
style: TextStyle(fontSize: 22.0),
),
),
Expanded(
child: ListView.builder(), //用Expanded套起來
)
],
)
每一個Row長這樣
Row(
children: [
Padding(
padding: const EdgeInsets.all(4.0),
child: ClipRRect(
borderRadius: BorderRadius.circular(4.0),
child: SizedBox(
width: 160,
height: 80,
child: Image.asset(
"assets/videolist/videolist${index + 1}.jpg",
fit: BoxFit.cover)),
),
),
Expanded(
child: Padding(
padding: const EdgeInsets.only(left: 8.0),
child: Text(
"劇名",
style: TextStyle(fontSize: 16.0),
),
),
),
Icon(
Icons.play_arrow,
size: 32,
)
],
)
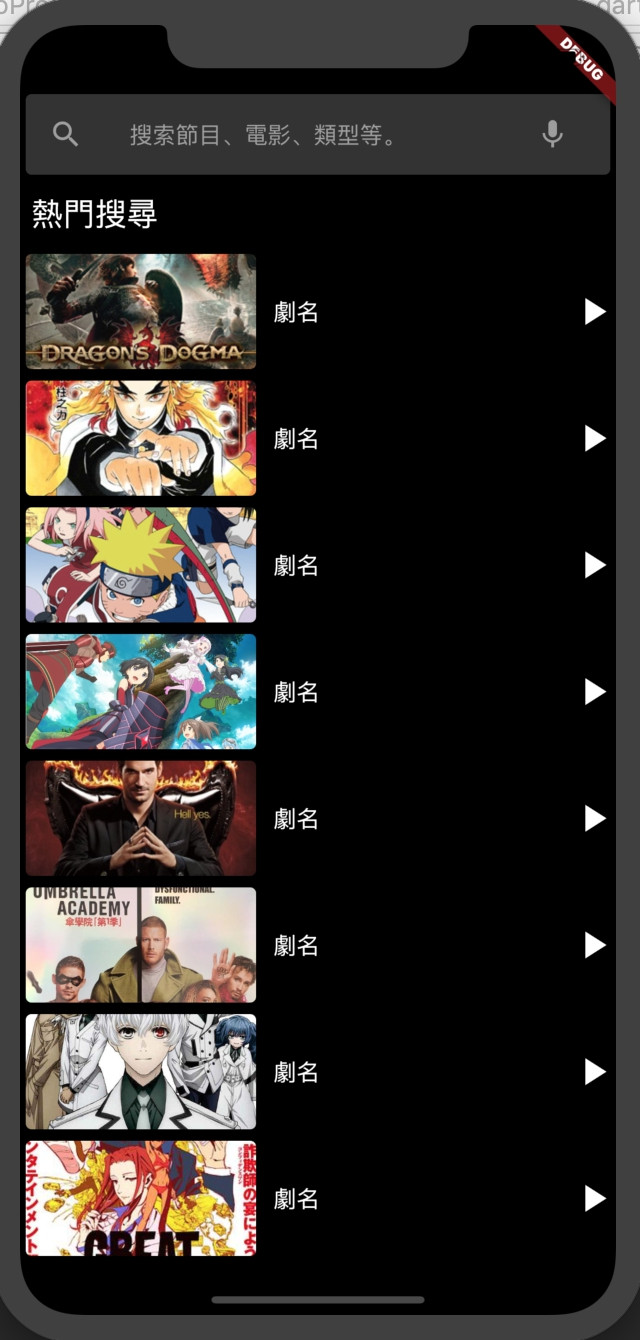
程式之運行效果圖
今天粗略做了一個搜索頁面,不過要真的做到搜索功能似乎還需要使用到SearchDelegate,有興趣的可以找看看!
GitHub連結: flutter-netflix-clone
