當網站的版面設計初步完成後,準備要實際編輯製作時,一開始使用WordPress的內建編輯器,後來也用了外掛軟體Elementor來編輯網頁,發現使用上蠻方便的,有以下幾個特色,所以後面在製作頁面時,都使用這套外掛來編輯。
網頁的元素可拖拉到版面上
現成的小工具可以使用
現成版型可下載儲存,提供後續反覆使用
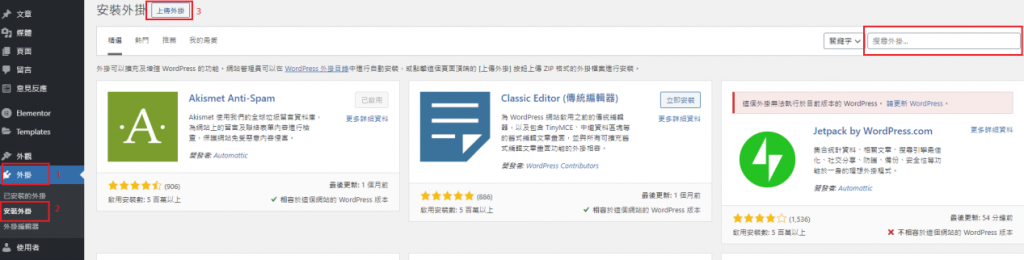
首先登入自己的WordPress管理介面之後,左下角有個外掛的選項,點選安裝外掛,有兩種方式可以安裝
(1) 上傳外掛:可到去WordPress外掛網站,下載Elementor安裝檔案
(2) 搜尋外掛:輸入Elementor關鍵字,找到外掛並進行安裝
使用『上傳外掛』的方式,並『選擇檔案』,上傳安裝檔,並按下『立即安裝』
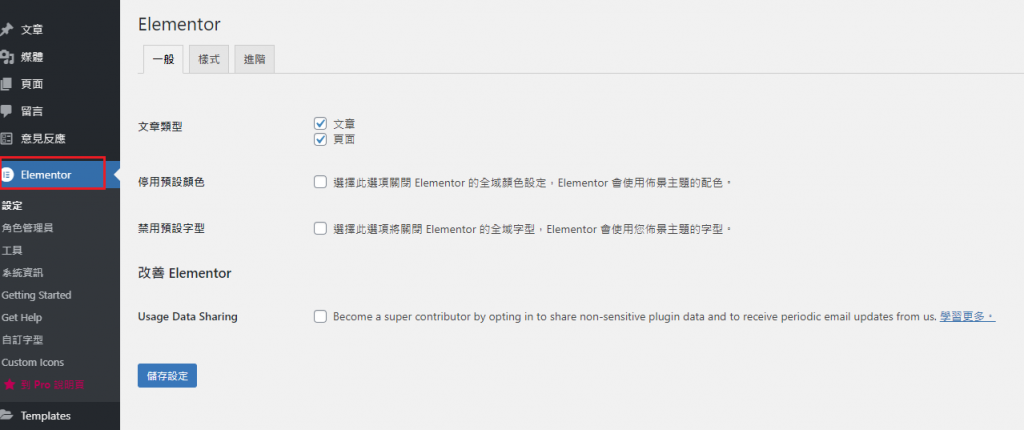
Elementor安裝完成後,可以看到左邊工具列中多了一個Elementor選項,右邊的是設定頁面
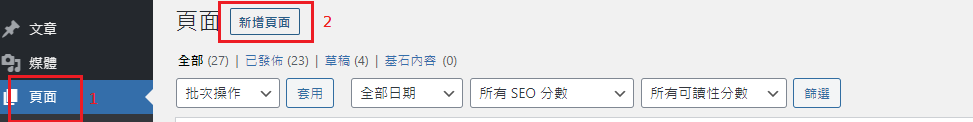
接著開始實際編輯,點選『頁面』,再『新增頁面』
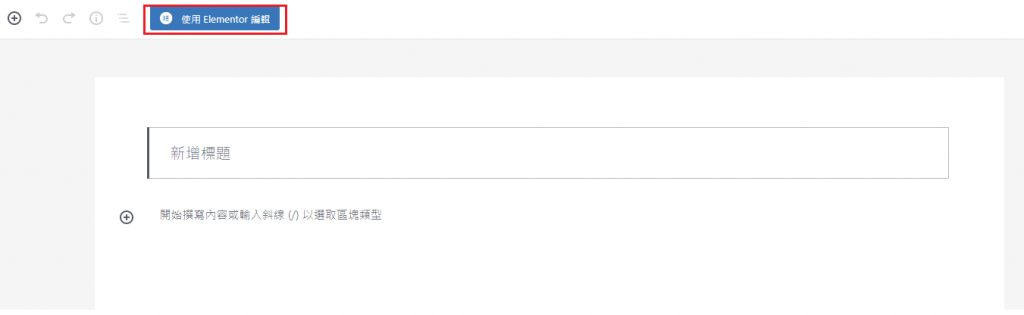
進入Wordpress原始編輯頁面,點選『使用Elementor編輯』
點選『新增段』
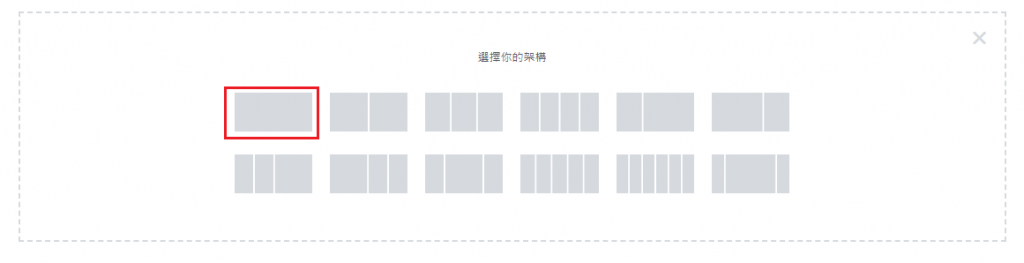
『選擇你的架構』,主要看實際想要呈現的版面長甚麼樣子
點選架構後,會出現下面的藍色框框
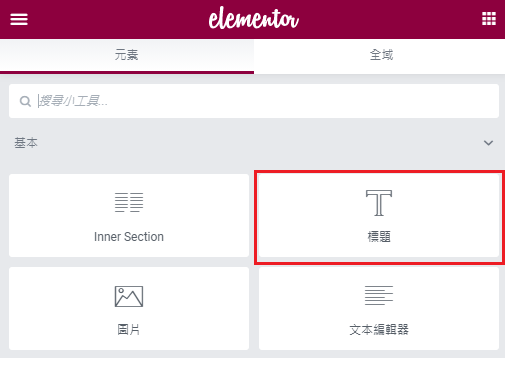
左邊工具欄中是基本的元素,可以點選標題用拖放的方式來配置版面
將滑鼠按著標題不放,把游標移動到藍色框框裡再放開
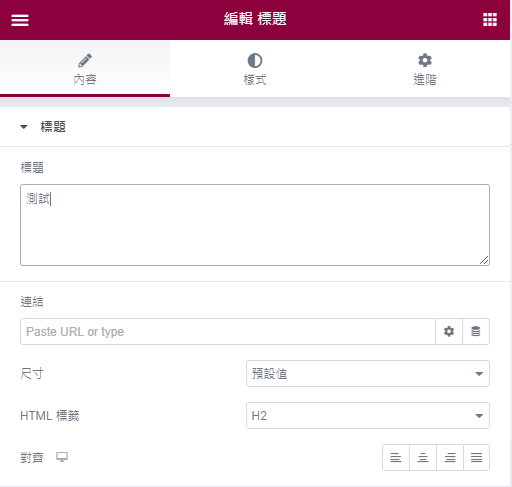
點一下藍框框中的”在這裡新增您的標題文本”,左邊工具欄就會切換到編輯標題,這裡可以調整尺寸和html標籤
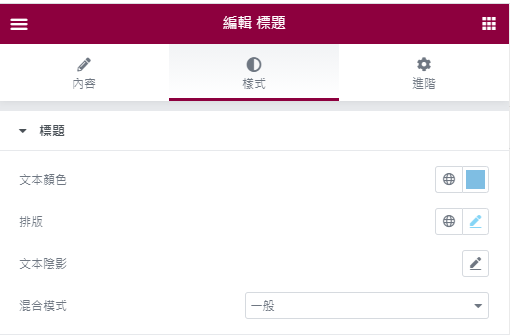
切換到『樣式』,則可以調整文本顏色,以及排版中可調整字型尺寸等
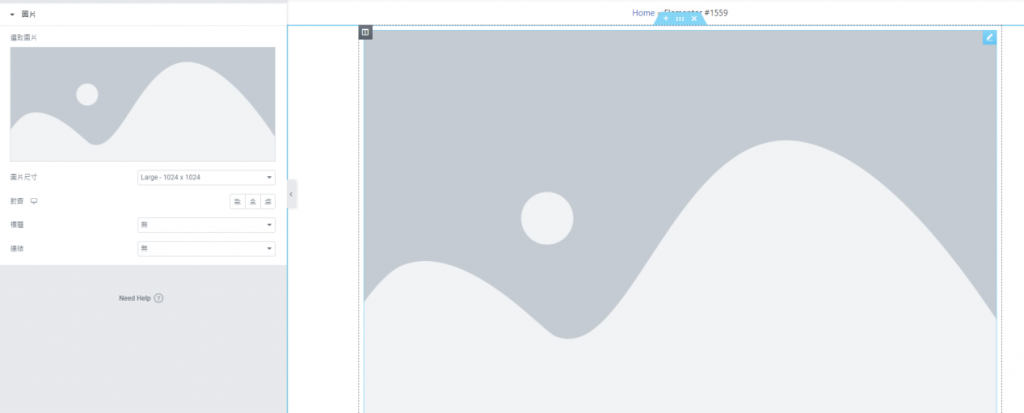
點選圖片用拖放來配置版面
拖放後會有一張大圖出現在右邊
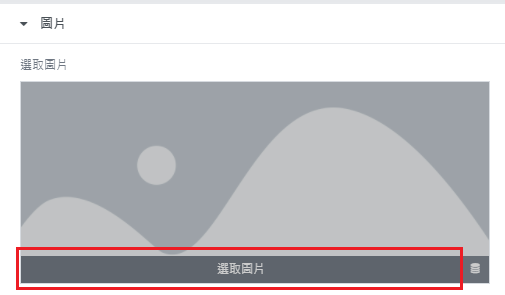
接著點『選取圖片』
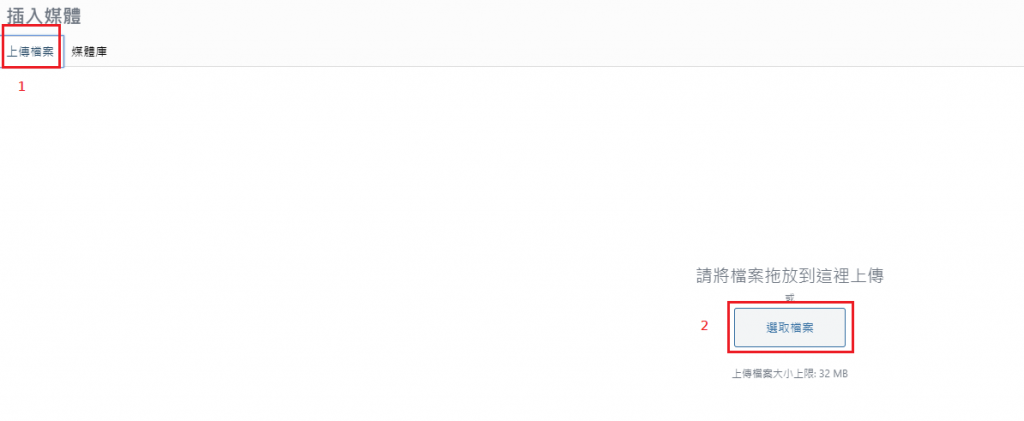
選『上傳檔案』,可直接拖放照片或是『選取檔案』上傳圖片
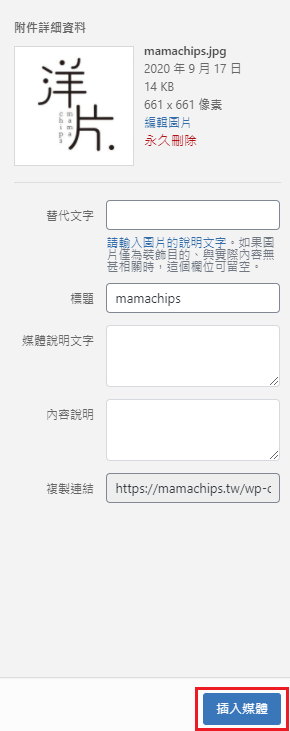
檔案上傳後,選擇『插入媒體』
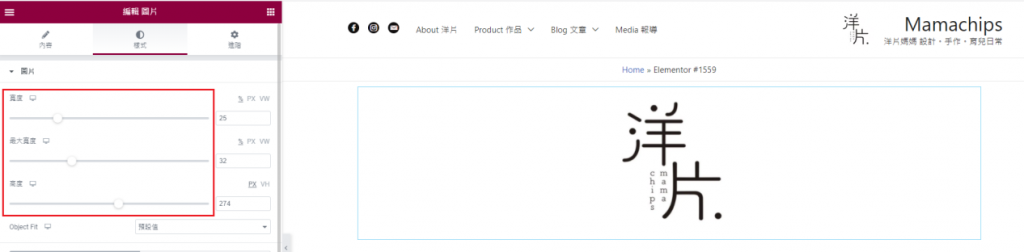
可以在樣式中去調整圖片的寬度等大小
新增版型
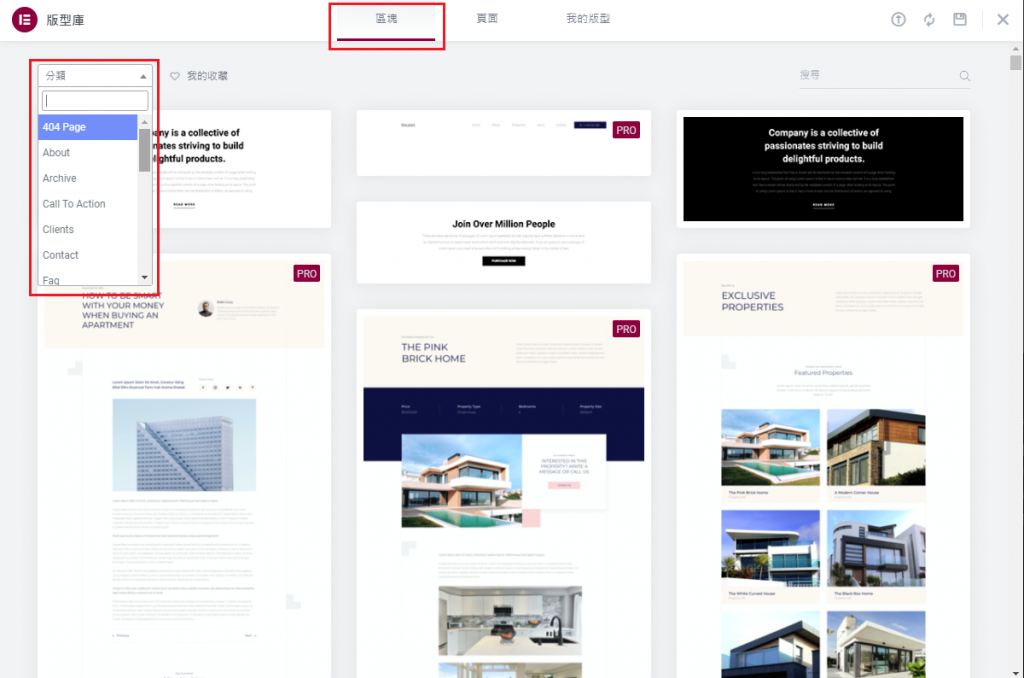
點選區塊,並選擇分類,分類中有許多不同主題的區塊可以使用,比如About, 404等頁面,需要先加入Elementor會員,才能插入模板,再使用現成模板進行調整
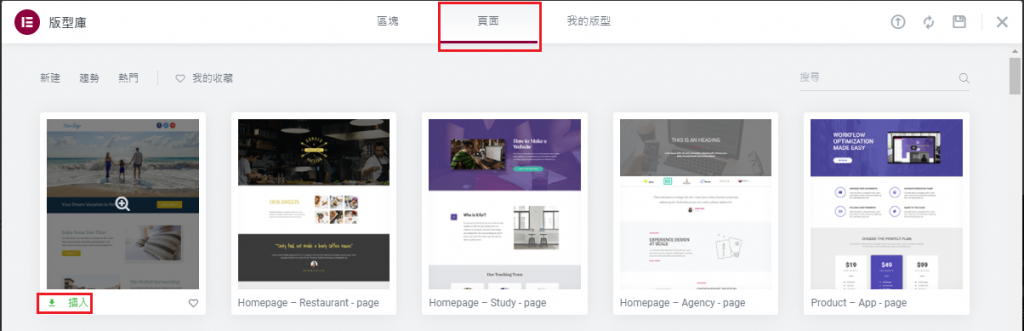
點選頁面,選擇喜歡的頁面並插入模板
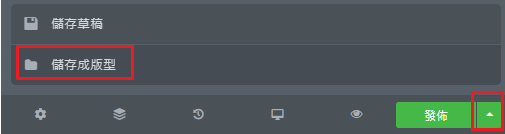
插入之後,就可以依照實際情況調整,調整完再發佈旁按下三角形圖示,將網頁儲存成版型
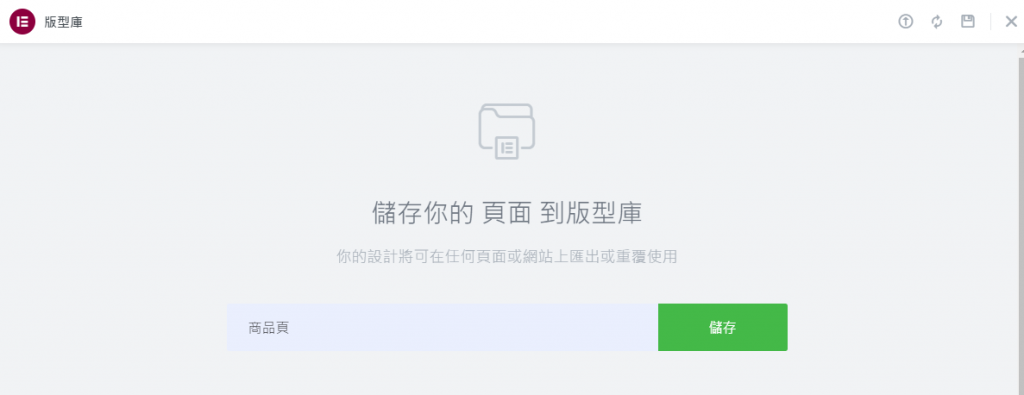
輸入版型名稱,按儲存
剛才的template就儲存在我的版型中,當下次準備要製作頁面時,可以回到第一步,新增版型後選擇我的版型,點選插入就可以套用此template
以上就是針對Elementor的操作,熟悉幾個基本操作之後,就開始實際製作版面了
