為介面設計人員進行圖形介面設計。簡單說 View 是呈現 Controller 裡提供的資訊,並以互動型方式呈現給使用者。以網站形式說明, View 中一般是沒有程式上的邏輯,我們在瀏覽網站時,看到首頁上的資訊並點選按鈕時,後面的動作都是從 Controller 進行處理。這些動作所完成的結果就是由 View 所負責的呈現的。而顯示的方式則是由 View 來控制呈現的方法與樣式,通常是以 HTML 類檔案做儲存,並隨著 Controller 的名字集中放在某個資料夾。
聊到這應該覺得 View 所做的事情很單純吧!只是顯示畫面嘛!
大錯特錯!這就完全是另一個世界(坑)呀!
是說平常在瀏覽網站時,有些網頁的配色很柔和、排版樣式很一致或網站互動性行很高,總是會讓微人很好奇是怎麼設計的,所以微人先介紹 View 組成的三個部分,我們用一個房子來簡單比喻各部分的工作,另外介紹好用的擴充套件。
先來個起手式 - 開發者模式
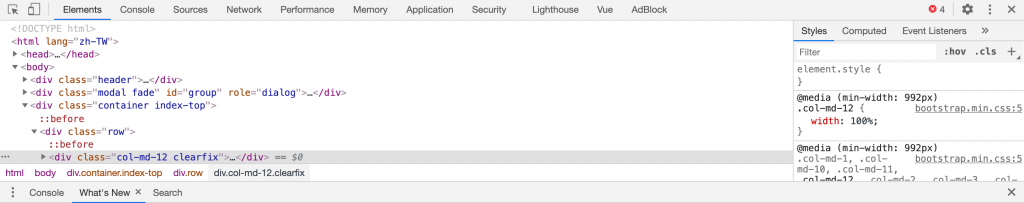
不是擴充套件但與我們網站設計息息相關的工具,在瀏覽器(是說在座的各位都是使用Chrome吧?)頁面中按下右鍵,點下“檢查”,裡面分成兩部分。
左邊是 html 結構區塊,右邊是css 樣式區塊,滑動每一行 html 就可以看到對應的網頁區塊囉!
是一種對於網頁內容描述的標記語言(markup language),而非一般熟知的程式設計語言;負責建構網站主結構,想像 HTML 是房子的鋼骨架構,建造一棟房子最重要的基礎建設,其主要是用標籤來控制內容的呈現樣貌,例如字體大小、斜體粗體、在文字或圖片設置超連結等,並會告訴瀏覽器該如何呈現網頁。

必須說剛開始在學習前端相關的設計時,在寫 HTML 架構時單看程式碼,很容易一路寫到地心深處還不自知,沒有圖形輔助其實對剛開始學習的微人是有點心累!HTML Tree Generator 可以將 HTML 架構轉化成圖形模式,讓我們更清楚知道自己寫入第幾層(地獄?)了!
房子結構完成後,說起來只能算是毛坯屋,不好看也不怎麼實用。因此,需要透過裝潢,加入一些設計來美化整個屋子。CSS 是階層式樣式表與 HTML 常被誤認為是程式語言,事實上只是一種標記語言,主要是透過網頁的外觀型態的描述語言,將各元件賦予其獨特的外觀和屬性,建立好看的網頁。

美麗的事物就該用工具看看到底美在哪?是的,微人在看一些網頁常常用這工具去看別人網站樣式設計,他的優點是可以直接點選各個按鈕或文字,會以格式方式呈現這部分的樣式,與開發者模式相比是比較容易閱讀。
JavaScript這部分我明天再來好好的聊一聊。今天就到這裡囉!掰餔!
