聊聊我們這幾天微人用了3個套件分別來實現資料抓取,但其實在這些方法裡面都會使用到 Promise,而 Promise 本身是用來改善 JavaScript 非同步的語法結構。
先說明一下,因為 JavaScript 是屬於同步的程式語言,一次僅能做一件事情,但遇到非同步的事件時,就會將非同步的事件移動到程式碼的最後方,等到所有的原始碼運行完以後才會執行非同步的事件。
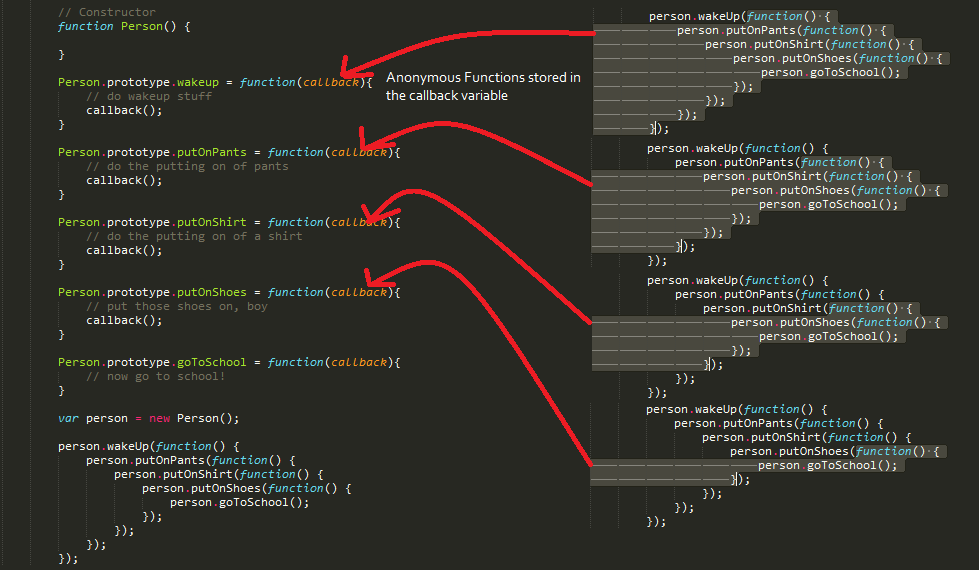
我們先來簡單看一下如果不非同步會變什麼樣,先看看底下就是原本沒有使用非同步時,先從 wake up 開始 就會跳到右邊執行 function, 但 function 後面又接續還有下一層要執行,因此,會一直走到最深層 goToSchool 才開始執行,沒錯,這就是 callback hell ,除了程式碼寫得不好看之外,還會造成處理程序作業會相當的不順暢,而且碰到某一段出現錯誤時就會停在那段程式無法往前囉!
詳細看這裡
再舉個簡單的例子來說,當我們去便利商店結帳,如果我們要取宅配、點咖啡、繳帳單,如果店員一次只能點咖啡做咖啡,然後在結帳,再回頭繳帳單...等。這樣的狀況就會卡在都在等待做咖啡這個程序當中,非同步的狀況就是在這情境當中,可以先把咖啡點好並可以按咖下咖啡機的鈕,然後回來做繳帳單取宅配,並一起結帳後再回來把咖啡拿出來,這樣的狀況相對的有效率,Promise 就是在這個時候幫上很大的忙囉。
今天就先聊到這囉!明天見,掰餔。
