前兩天講了AlterDialog,那如果不喜歡預設的對話框怎麼辦?那就自己創造一個阿!
首先先自定義他的XML。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:background="#ffffff"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_marginTop="10dp"
android:layout_marginStart="20dp"
android:layout_marginEnd="20dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text=" 請先登入"
android:textSize="25dp"
android:textColor="#000000"/>
<EditText
android:layout_marginEnd="20dp"
android:layout_marginTop="0dp"
android:layout_marginStart="20dp"
android:id="@+id/account"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:hint="請輸入帳號"/>
<EditText
android:inputType="textPassword"
android:layout_marginEnd="20dp"
android:layout_marginStart="20dp"
android:layout_marginTop="10dp"
android:id="@+id/password"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:hint="請輸入密碼"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/cancle"
android:background="#ffffff"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="取消"
android:textSize="25sp"
android:layout_gravity="center"
android:textColor="#0000ff"/>
<Button
android:id="@+id/ok"
android:background="#ffffff"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:text="確定"
android:textColor="#ff0000"
android:textSize="25sp" />
</LinearLayout>
</LinearLayout>
接下來看程式碼
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
//Activity的元件
Button button;
//Dialog的元件
Dialog dialog;
View viewdialog;
EditText account , password;
Button ok , cancel;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = findViewById(R.id.button);
button.setOnClickListener(MainActivity.this);
}
@Override
public void onClick(View view) {
getDialog();
}
private void getDialog() {
//後面的R.style.dialognsq是我自己自定義的style讓對話框變成圓弧,也可以不添加
dialog = new Dialog(MainActivity.this , R.style.dialognsq);
//這邊是要綁定自定義的dialog.xml
viewdialog = getLayoutInflater().inflate(R.layout.dialog , null);
//然後把綁好的xml連接到dialog上面
dialog.setContentView(viewdialog);
//因為是自定義的子元件,後面綁定id記得都要綁上面的view
account = viewdialog.findViewById(R.id.account);
password = viewdialog.findViewById(R.id.password);
ok = viewdialog.findViewById(R.id.ok);
cancel = viewdialog.findViewById(R.id.cancle);
//跟AlterDialog一樣要.show喔不然會沒有顯示出來
dialog.show();
ok.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (account.getText().toString().equals("IT鐵人賽") &&
password.getText().toString().equals("第九天")){
button.setText("登入成功");
}
else {
button.setText("登入失敗");
}
dialog.dismiss();
}
});
cancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
dialog.dismiss();
}
});
}
}
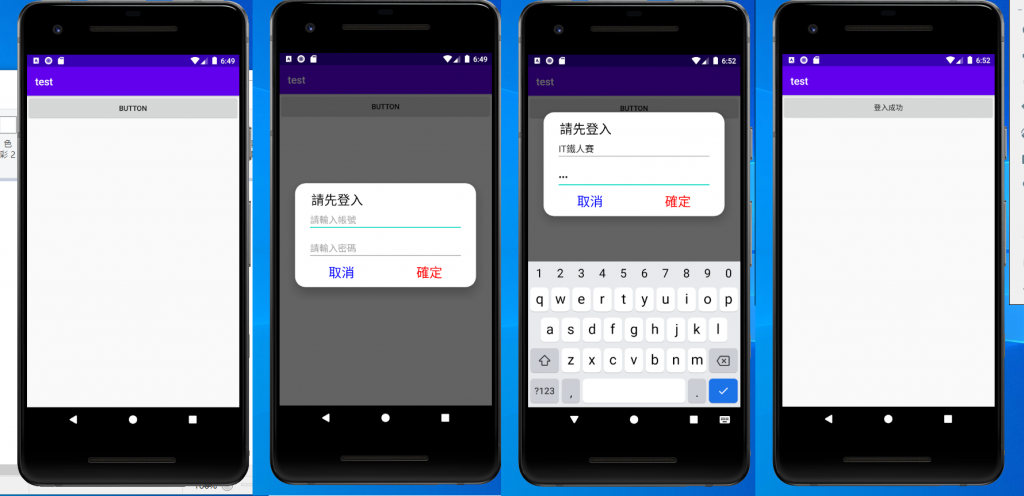
成品如下