昨天我們已經知道Layout的作法了,不過Smart Layout的厲害之處在於它可以層層Layout~
我們試著把昨天設定好Layout的Symobl複製2個,3個一組再度Symobl一次,這邊我們先將3組一件的Symbol先簡稱為組件Symbol。
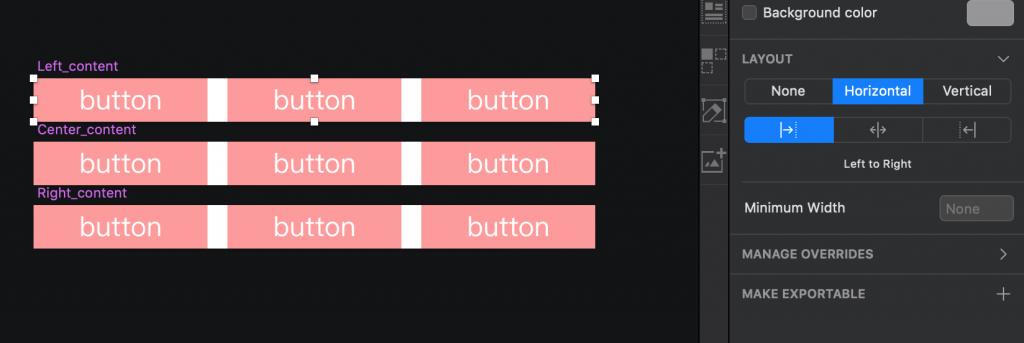
組件Symbol後,我們像這樣再設定一次Layout:
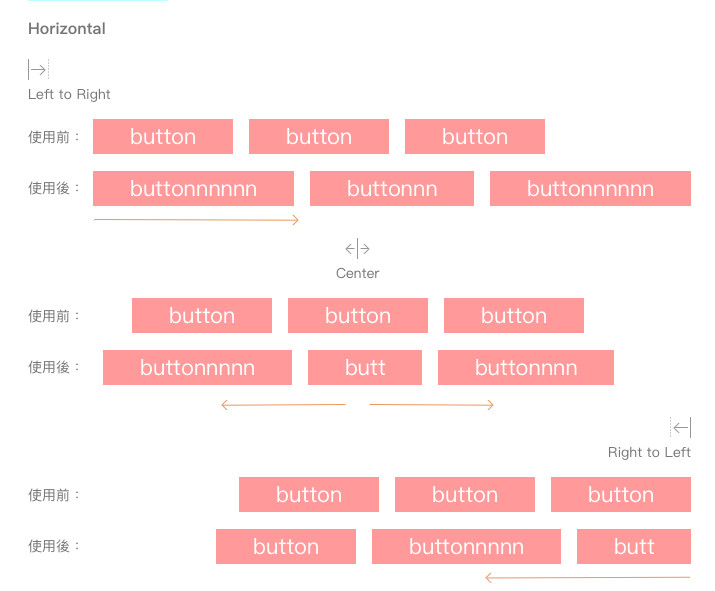
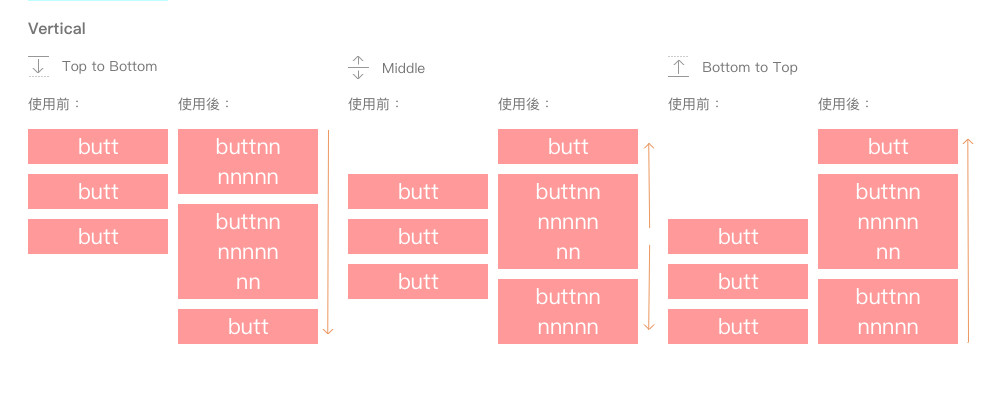
組件Symbol的Layout的選擇跟單一Symbol時一樣,也就是說我如果單一Symbol選擇了Horizontal的Left To Right,我這邊的組件Symbol就一樣選擇Horizontal的Left To Right。
我們來看看試做的結果:


我們可以看到,組件Symbol無論我們在butoon塞入多少字,他都可以達到固定間距的效果喔~
