Smart Layout,以切版的說法來說的話,就很像是我們對a設定了padding 但沒有給他固定寬度,所以我們的a會因為文字的長短而有寬度上的不同。
我們就先進入Sketch來實際操作看看他們究竟有多像吧~
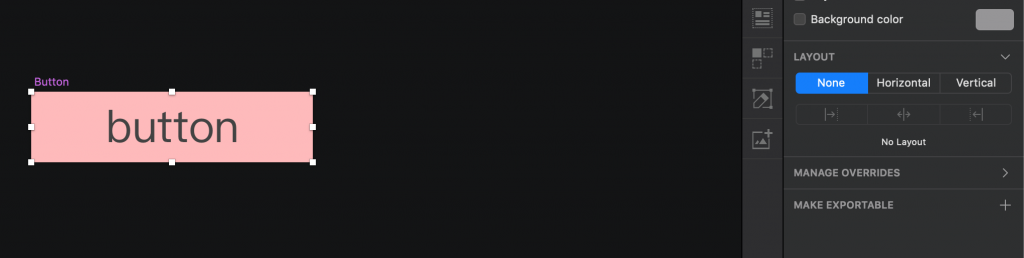
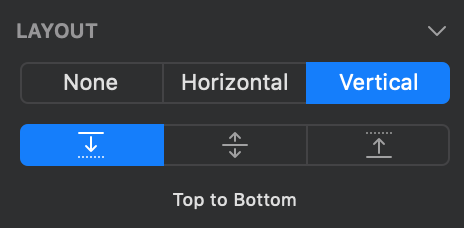
首先,我們進去Symbols後,點選要進行的Smart Layout的Symbol本身,右邊的工具選單會出現一個LAYOUT的工具選單:
LAYOUT的工具選單的預設是None,就很像是我們div設定了固定寬度後,無論我們div裡面的文字是多或是少,它的寬度都不會被改變,就很像是我們前幾示範的那樣,今天我們要進行Smart Layout,所以我們要點選其它2個選項Horizontal(水平)和Vertical(垂直):
原本的Button是長這樣:
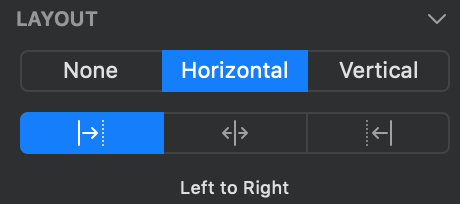
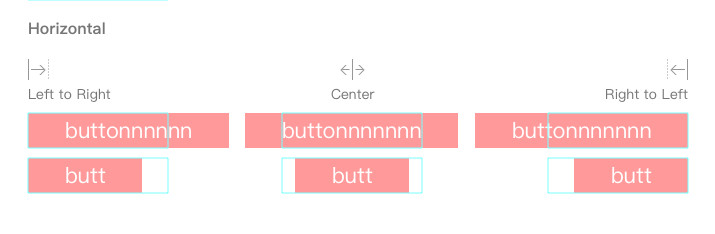
中文意思是水平,顧名思義就是水平往旁邊長的意思
但是下面又有3個圖示分別又代表著什麼意思呢?
我們用原本的Button來實際試做看看:
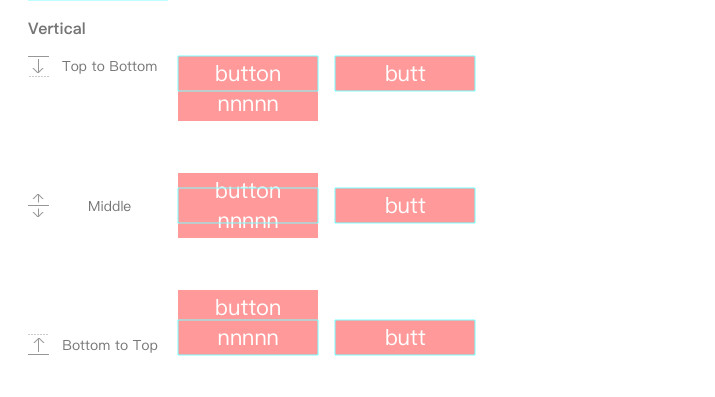
中文意思是垂直,也就是垂至往上下長的意思
我們用原本的Button來實際試做看看: